Category: product-features
-

Businesses need supply chain visibility to stay competitive and meet customer demands. Product traceability is critical to achieving this, and PDF417 barcodes have helped revolutionize it. They offer increased data capacity and error correction capabilities, enhancing this crucial aspect of supply chain management. Why PDF417 Barcodes are Important for Traceability...
Read more › -

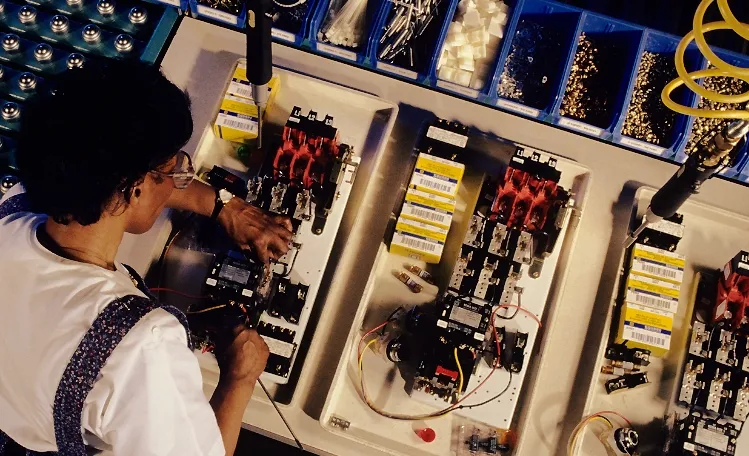
In fast-paced industries such as logistics, retail, and manufacturing, efficient and accurate barcode scanning is critical. Dynamsoft’s Batch Barcode Scan solution is designed to scan dozens of barcodes in a batch, aiming for a nearly 100% reading rate. This article discusses the challenges when the scanning environment involves a mounted...
Read more › -

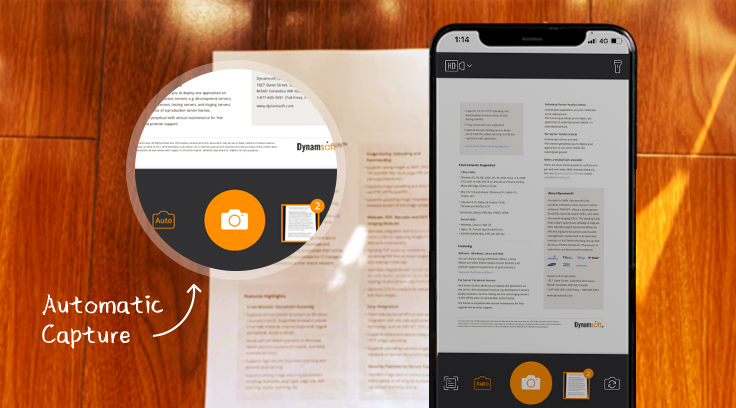
Mobile Web Capture is a powerful new tool designed to enhance user interactions and simplify data capture processes for users on the move. Our latest SDK (software developer kit) comes with advanced features and functionalities that can significantly improve user experience. Discover how UX designers can leverage Mobile Web Capture...
Read more › -

Role of Accurate Barcode Recognition in Operational Efficiency Operational efficiency is critical in today’s fast-paced business world. Hence, companies always seek methods to streamline workflows, reduce errors, and improve productivity. Barcode recognition is one technology that has played a significant role in attaining these objectives. Accurate barcode recognition is fundamental...
Read more › -

With Dynamsoft’s Document Scanner extension for Chrome, you can easily scan documents directly into popular web applications such as Gmail, Outlook, or Salesforce. for Developers The extension is a part of the Dynamic Web TWAIN ecosystem, a browser-based document scanning SDK for developing web applications to scan documents in all...
Read more › -

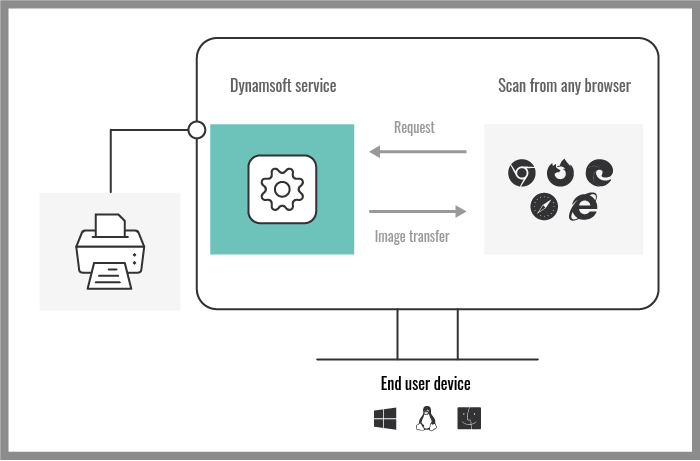
Dynamic Web TWAIN is recognized for its capability in online document scanning. Its structure includes two core components: Dynamsoft Service: This module processes commands from a JavaScript client, interfaces with TWAIN/SANE/WIA/eSCL/ICA protocols, and returns the scanned data to the JavaScript layer. JavaScript Client: This JavaScript library communicates with the Dynamsoft...
Read more › -

Mejorar la precisión y la velocidad de decodificación sigue siendo una prioridad principal para los desarrolladores que trabajan con SDK de lectura de códigos de barras. Si bien los ajustes de configuración y las mejoras en el algoritmo pueden dar lugar a mejoras drásticas, los usuarios finales también pueden desempeñar...
Read more › -

In the bustling world of inventory management, different scenarios demand different solutions. But what if one solution could adapt to a multitude of scenarios? That’s where Dynamsoft Panorama, the powerful multi-code reader, shines. Let’s delve into how it brings unparalleled efficiency, whether your camera is scanning a static field or...
Read more › -

À la recherche du meilleur SDK de lecteur de codes-barres pour votre application, mais vous ne savez pas comment évaluer les différentes options et les considérations que vous devriez prendre en compte? Vous êtes au bon endroit. Il existe plus d’une douzaine de SDK de lecteur de codes-barres de qualité...
Read more › -

Dynamic Web TWAIN v18.2 Preview Scanning is an essential part of many businesses and organizations, and there are several protocols available to facilitate image acquisition. Two popular protocols for scanning are WIA (Windows Image Acquisition) and TWAIN (Technology Without An Interesting Name). With the recent release of Dynamic Web TWAIN...
Read more › -

Enhancing Your Scanning Experience with Dynamic Web TWAIN’s Remote Scan Feature Are you tired of being chained to your office scanner? Dynamic Web TWAIN version 18 brings the exciting feature of Remote Scan, letting you break free. With Remote Scan, you can now share scanners across your office network and...
Read more › -

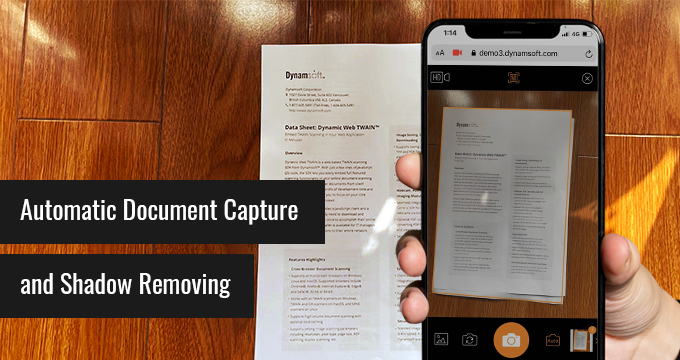
Dynamsoft Document Normalizer (DDN) is a comprehensive SDK designed for mobile document scanning and normalization. Limitations of Using a Smartphone for Document Scanning Taking snapshots of documents using a smartphone can be convenient, but smartphones are not designed for this purpose. Poor lighting, shadows, and lack of edge detection can...
Read more › -

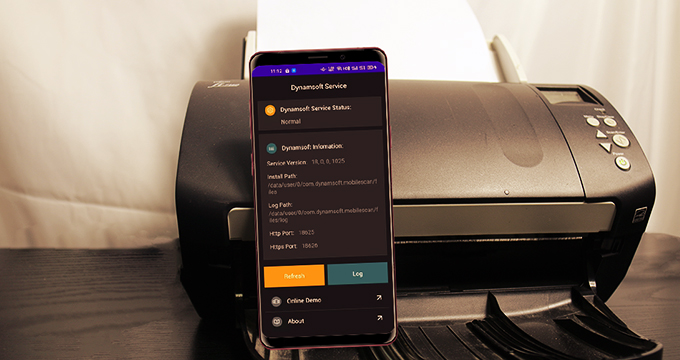
Remote Scan is a feature added in Dynamic Web TWAIN 16.2, which makes it possible to scan documents from physical document scanners to mobile devices. To enable a scanner to be accessible over the Intranet, we need to run Dynamsoft Service on the desktop that has the scanner physically attached....
Read more › -

Dynamic Web TWAIN 18 has some exciting new features and one of them is the ability to scan documents from eSCL-compatible scanners or multi-function printers (MFP) directly to your Android mobile device. In this article, we are going to talk about how it works and how to use this feature....
Read more › -

Dynamic Web TWAIN v18 has some exciting new features and one of them is the ability to directly scan documents from eSCL-compatible scanners. Many modern scanners and multi-functional printers (MFPs) support the eSCL protocol. The protocol is a vendor-neutral network protocol that allows driverless scanning via ethernet, wireless and USB-connected...
Read more › -

With 72.19% of Dynamic Web TWAIN customers having the requirement of supporting Chrome and Firefox in their application, support for document scanning in HTML5 browsers is paramount. Start your Free 30-day Trial Document Scan Online Demo After this installation users will be able to perform scanning operations within the browser....
Read more › -

Dynamic Web TWAIN is a cross-platform document scanning SDK for web applications. It supports all modern browsers such as Edge, Safari, Firefox, and Chrome on Windows, macOS, Linux, iOS, and Android. It has a powerful built-in camera add-on that works in both desktop and mobile browsers. This add-on enables users...
Read more › -

Want to scan 1D barcodes or QR codes from images quickly in your browser? Try the free online barcode scanning application built using Dynamsoft Barcode Reader SDK. This barcode scanning application highlights the powerful features and industry-leading performance of Dynamsoft Barcode Reader SDK. To scan barcode online with this app,...
Read more › -

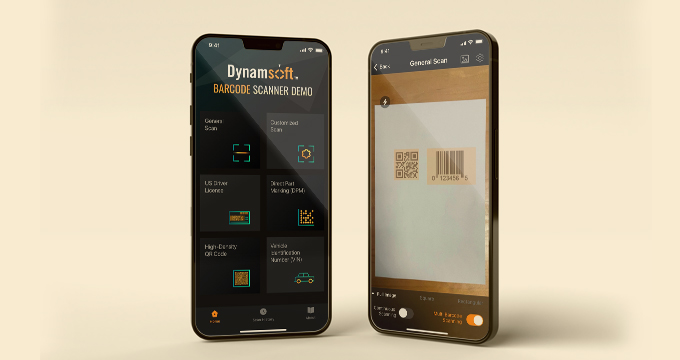
Dynamsoft Barcode Scanner Demo is a free barcode scanner application that transforms mobile devices into barcode recognition tools. This barcode reader application lets you read linear, 2-dimensional barcodes, and high-density QR codes from camera video streams, image files, and screenshots. With the release of its latest version, Dynamsoft Barcode Scanner...
Read more › -

In Dynamic Web TWAIN 17.2, Dynamsoft brings a new API called scanDocument(), which launches a full-fledged HTML5 document scanning widget based on the WebAssembly technology. With a few lines of JavaScript code, you can develop a web-based document management app for both desktop and mobile web browsers. SDK Installation Steps...
Read more › -

Chrome has gained over 60% of market share worldwide. So, how to enable interaction with document scanners in Chrome? Dynamic Web TWAIN can work as a browser plugin that allows users to scan images and documents directly from a web browser. The plugin uses JavaScript APIs to access the computer’s...
Read more › -

We have been cultivating a long-time interest in the field of optical character recognition (OCR). Today, we are excited to announce Dynamsoft Label Recognizer 2.0, which is revolutionary to version 1.0 in its ability to detect and recognize text in images. Download DLR v2.0 Highlighted Features Dynamsoft Label Recognizer 2.0...
Read more › -

Enable Web TWAIN scanning in IE and Microsoft Edge browsers on Windows 10 Window 10 comes with two internet browsers - Internet Explorer (IE) 11 and Edge. Many customers inquire how Dynamic Web TWAIN works with the browsers on Windows 10. In short, Dynamic Web TWAIN fully supports browser-based document scanning...
Read more › -

Looking for a web-based document scanning toolkit for your users to do online document scanning and uploading easily to your website? Scan Documents from Scanners You may try this web application to access scanners from within a browser: Scan Your Documents Online Browser-based scanning SDK for software developers The web page above...
Read more › -

Interested in integrating barcode reading into your application, but find the process overwhelming or confusing? You’ve come to the right place. Dynamsoft Barcode Reader provides multiple packages on different platforms based on different programming languages. In this post, we aim to help you by showing you how to choose the...
Read more › -

Google has announced that the good old user-agent string will be deprecated in the Chrome browser later this year. This change will provide better monitoring abilities, and let people know who is using this information and ultimately improve the end-users’ privacy. It is worth noting that this phase-out is currently...
Read more › -

Nowadays people expect their interaction with technology to be easy and uninterrupted regardless of location or device. An office is just one of the places people work today. Many professionals do their jobs from multiple locations. Citrix helps those people stay connected to the things people need to do their...
Read more › -

Dynamsoft has released a new version of the document scanning SDK, Dynamic Web TWAIN V16.0. This version extends the existing functionalities of its desktop version to the mobile platforms. Also, Dynamsoft has developed a brand new image viewer to deliver a unified document capture and management experience across Windows, Linux,...
Read more › -

In retail, crumpled QR codes are common on plastic packaging or cylinder containers, for example. Wrinkled codes are also common with paper receipts or tickets. Deskewing a crumpled QR code can sometimes diminish the quality of the image, which in turn reduces the barcode recognition accuracy. But, Dynamsoft Barcode Reader...
Read more › -

Human Readable Barcode Compared with 2d barcodes, linear barcodes are less robust and error-prone due to the lack of or low level of error detection and error correction mechanisms. For this reason, we often print text that encodes the same data as the barcode. Most often, the text string is...
Read more › -

Sometimes a physical barcode can be incomplete due to poor printing or damage. For QR Codes and Data Matrix codes, this can cause the finder patterns to be obscured. The morphology of 2D matrix codes are made up of finder patterns. These finder patterns in QR Codes consist of three...
Read more › -

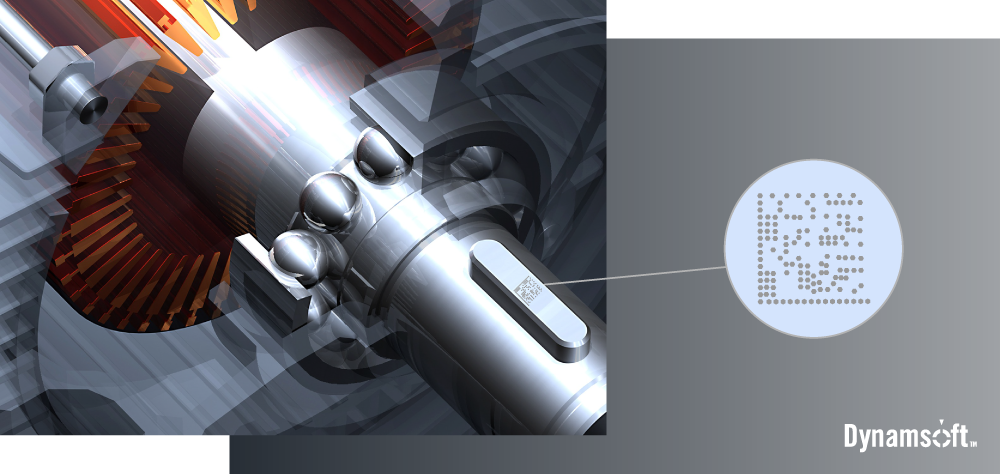
Dynamsoft Barcode Scanner is capable of decoding Direct Part Marking (DPM) codes. Due to their nature of being etched into surfaces rather than printed in black and white, DPM codes present a number of unique challenges for barcode readers. In this post, we discuss those challenges and how Dynamsoft Barcode...
Read more › -
With the release of Dynamsoft Barcode Reader DBR 7.0, we are excited to introduce a number of features and enhancements that take Dynamsoft Barcode Reader to another level. In this post, we discuss these new features, how they work, and what they mean for you. More Modes, More Flexibility A...
Read more › -

Mobile devices have undoubtedly become indispensable parts of our lives, but more and more they are assets used to perform daily job functions. Across many industries such as healthcare and postal services, workers rely on their phones and tablets to scan barcodes, track inventory, store and lookup records in databases,...
Read more › -

Improving accuracy and decoding rate remains a top priority for developers working with barcode reading SDKs. While configuration tweaks and improvements in the algorithm can result in drastic improvements, end users can also play a significant role by improving the image resolution at the time the image is taken, ensuring...
Read more › -

Looking for the best barcode reader SDK for your application, but aren’t sure how to evaluate the different options, and what considerations you should be making? You’ve come to the right place. There are more than a dozen commercial-grade barcode reader SDKs on the market and it can be time-consuming and...
Read more ›