Dynamic Web TWAIN HTML5 Scanner SDK
HTML5 / JavaScript Scanning Library for Modern Browsers - Chrome, Firefox, Safari, Internet Explorer & Edge
With Dynamic Web TWAIN HTML5 Scanning SDK, you can interact with scanners, cameras, built-in mobile cameras and other TWAIN compatible peripherals in HTML5 compatible browsers.
The TWAIN HTML5 SDK is specifically addressing the phasing out of ActiveX and NPAPI plugins used by the browsers. Now you can control scanners via the browsers with the new HTML5/JavaScript library without the need to install an ActiveX control or plug-in extension.
Try Online DemoThis demo also utilizes ActiveX edition of Dynamic Web TWAIN to support full-range browsers. Edition comparison ›

Features of Web TWAIN HTML5 Scanner SDK
- Support Internet Explorer 10 & 11, Edge, Chrome v68+ & Firefox v61+ on Windows;
- Supports Chrome v68+, Firefox v61+ and Safari v7+ on macOS;
- Supports Chrome v68+ and Firefox v61+ on Linux;
- Capture documents and images from TWAIN devices like scanners, Multi-Function Printer and webcams;
- HTML5 Canvas Viewer Control for viewing images (with image indexes) in a web page;
- Thumbnail preview for multi-page image formats;
- Built-in image manipulation and processing features such as Crop, Rotate, Flip, Resize/Scale, Mirror, Erase, Move image, Switch image;
- Supports mouse input;
- Interactive Modes Include: Pan, Scale, Zoom to Rectangle, Center at Point, Zoom;
- Supports Safari 13.1+, Chrome 80+ on iOS 13+, iPadOS 13+;
- Supports Chrome 80+, Firefox 70+ on Android 10+;
How it Works
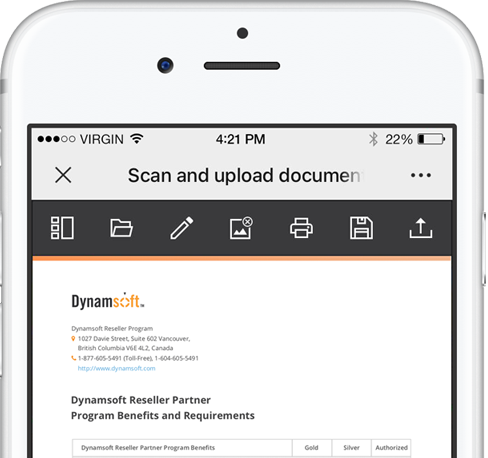
for Mobile Browsers
Extend the existing functionalities to iOS and Android devices with the mobile edition. Allow mobile users to load, edit, save, upload files, and capture images from the camera right in mobile browsers.

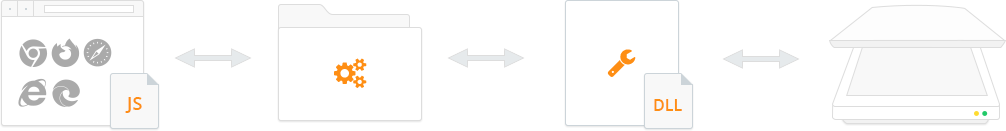
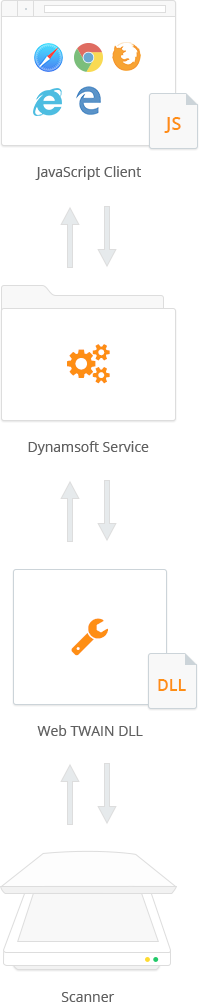
How it Works for Desktop Browsers

- JavaScript Client
- Dynamsoft Service
- Web TWAIN DLL
- Scanner
As demonstrated in the above illustration, there are three core modules in Dynamic Web TWAIN HTML5 scanning SDK:
- JavaScript Client: This is the Dynamic Web TWAIN JavaScript library. It communicates with the Web TWAIN service. It accepts the operation requests from users and sends them to the Web TWAIN service. It also handles the UI display.
- Dynamsoft Service: This module accepts user operation commands from a JavaScript client. It listens on localhost and handles the interface with TWAIN and passes the response to the JavaScript layer. Users only need to install the service once.
- Dynamic Web TWAIN DLL: This module directly interacts with the scanner for document scanning.
You can easily use the following JavaScript code to scan images with the Dynamic Web TWAIN SDK:
function AcquireImage() {
var DWObject = Dynamsoft.WebTwainEnv.
GetWebTwain('dwtcontrolContainer');
DWObject.IfShowUI = false;
DWObject.SelectSource();
DWObject.OpenSource();
DWObject.AcquireImage();
}