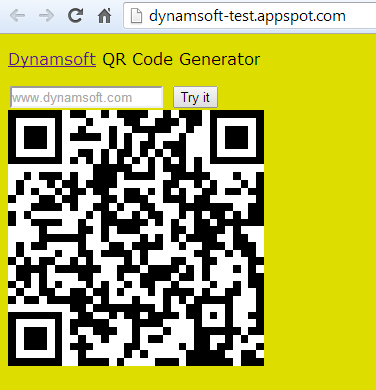
How to Deploy JavaScript QR Code Generator to Google App Engine
This article aims to share how to use the QR code plugin to implement a free online app with Google App Engine.
How to Implement QR Code Generator
- Download jQuery QRCode plugin.
- Download JavaScript UTF-8.
- Create a project named qrcode, and create a file called qrcode.html.
- Include plugins:
<script src="js/jquery.min.js"></script>
<script src="js/jquery.qrcode.min.js"></script>
<script src="js/utf-8.js"></script>
- Create a text input, a button, and an area for QR code display.
<input type="text" id="text" placeholder="www.dynamsoft.com">
<button onclick="generate()">Try it</button>
<div id="output"></div>
- Add JS code for button event.
function generate()
{
jQuery(function(){
var canvas = document.querySelector("canvas");
if (canvas != null && canvas.parentNode) {
canvas.parentNode.removeChild(canvas);
}
var text = document.getElementById("text");
jQuery('#output').qrcode(Utf8.encode(text.value));
text.value = "";
})
}
- You can run it now.
How to Deploy the App to Google App Engine
-
Visit Google App Engine Dev Center.
-
There are four programming languages supported. I would like to pick PHP.
-
Download and install PHP SDK.
-
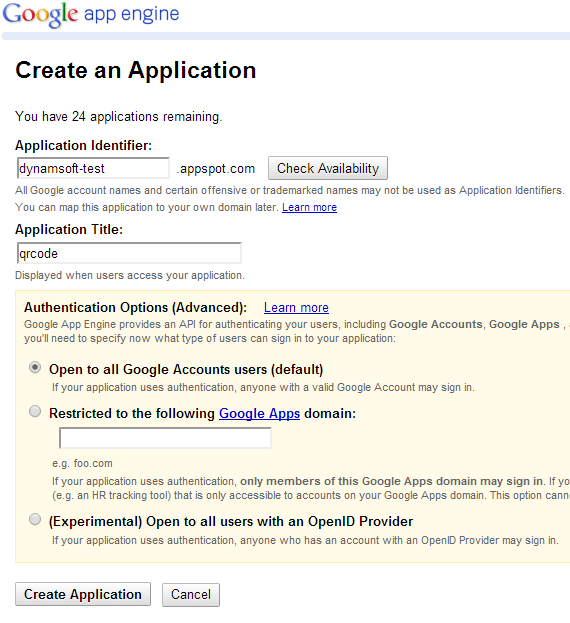
Create a new application on Google App Engine.
- Change the qrcode.html to qrcode.php.
- Create a configuration file named app.yaml with the following contents:
application: dynamsoft-test
version: 1
runtime: php
api_version: 1
handlers:
- url: /stylesheets
static_dir: stylesheets
- url: /js
static_dir: js
- url: /.*
script: qrcode.php
- Modify the source code for loading css and scripts:
<link type="text/css" rel="stylesheet" href="/stylesheets/main.css" />
<script src="/js/jquery.min.js"></script>
<script src="/js/jquery.qrcode.min.js"></script>
<script src="/js/utf-8.js"></script>
- In the command line tool, type in python google_appengine/dev_appserver.py qrcode/
- Visit http://localhost:8080/ to check your app.
- If there is no error, you can upload the project to Google App Engine by the command appcfg.py update qrcode/
Now, you can visit the app domain to have fun.