How to Use JavaScript to Save Canvas Data in Chrome
In HTML5, there is a new tag <canvas>, which is used to draw graphics via JavaScript. In this tutorial, I would like to share how to draw images on canvas, and how to save the canvas data to local disk by clicking button.
Draw Images on Canvas
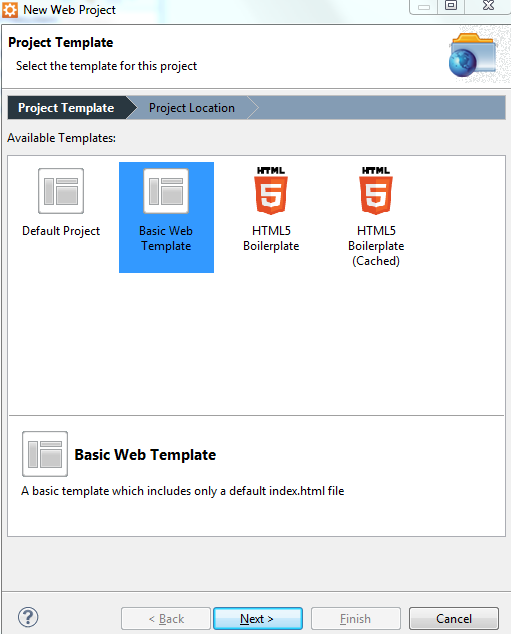
To develop web application, I prefer using Aptana Studio which contains a built-in web server.
Now, let’s create a basic web project which includes only a default index.html file.
Open index.html and add a <img> tag in <body>.
<img src="dynamsoft_logo_black.png" id="img" width="73" height="73" alt="dynamsoft"/>
Below the image, add a <canvas>.
<canvas width="73" height="73" id="canvas">canvas</canvas>
Create a button to trigger click event.
<button type="button" onclick="saveImage()">save image</button>
Draw the canvas when the page is finished loading.
<script type="text/javascript">
window.onload = function() {
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var img = document.getElementById("img");
ctx.drawImage(img, 0, 0);
}
</script>
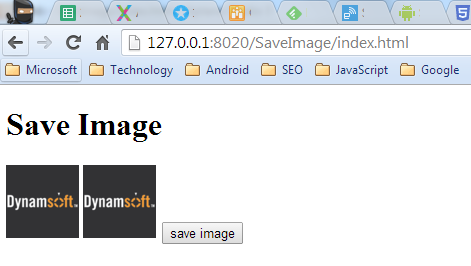
Run the project to see what we have done so far.
Save Canvas Data to Local Disk
Finally, we can use following code to popup a dialog for saving the canvas data.
var canvas = document.getElementById("canvas");
document.location.href = canvas.toDataURL("image/png").replace("image/png", "image/octet-stream");
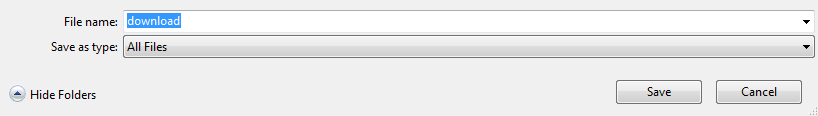
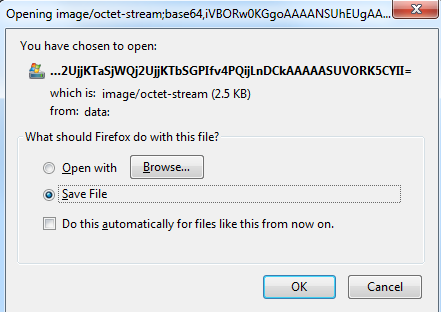
Both Chrome and Firefox support the method, whereas they behave differently.
Chrome
Firefox
The problem is that we cannot programmatically set the file name and type.
Fortunately, there is an alternative in Chrome.
var link = document.createElement('a');
link.download = "test.png";
link.href = canvas.toDataURL("image/png").replace("image/png", "image/octet-stream");;
link.click();
Full code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Save Image</title>
</head>
<body>
<h1>Save Image</h1>
<img src="dynamsoft_logo_black.png" id="img" width="73" height="73" alt="dynamsoft"/>
<canvas width="73" height="73" id="canvas">canvas</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var img = document.getElementById("img");
ctx.drawImage(img, 0, 0);
}
</script>
<button type="button" onclick="saveImage()">save image</button>
<script type="text/javascript">
function saveImage() {
var ua = window.navigator.userAgent;
if (ua.indexOf("Chrome") > 0) {
// save image without file type
var canvas = document.getElementById("canvas");
document.location.href = canvas.toDataURL("image/png").replace("image/png", "image/octet-stream");
// save image as png
var link = document.createElement('a');
link.download = "test.png";
link.href = canvas.toDataURL("image/png").replace("image/png", "image/octet-stream");;
link.click();
}
else {
alert("Please use Chrome");
}
}
</script>
</body>
</html>
You can download the source code - SaveImage. If you have any questions, please feel free to contact me at {Desmond at Dynamsoft dot com}.