Creating an iOS Barcode and QR Code Scanner with SwiftUI on M1 Mac
SwiftUI is a robust UI framework designed for constructing native applications across all Apple platforms. This article will guide you through developing an iOS QR code scanner utilizing SwiftUI, Dynamsoft Camera Enhancer and Dynamsoft Barcode Reader on an M1 Mac mini.
This article is Part 1 in a 6-Part Series.
- Part 1 - Creating an iOS Barcode and QR Code Scanner with SwiftUI on M1 Mac
- Part 2 - How to Build an iOS MRZ Scanner with SwiftUI and Dynamsoft Capture Vision
- Part 3 - How to Build a macOS Barcode Scanner App Using SwiftUI and C++ Barcode SDK from Scratch
- Part 4 - How to Create an iOS Barcode Scanner Project for macOS and iOS in SwiftUI
- Part 5 - How to Build a Document Scanner App with SwiftUI for Both macOS and iOS
- Part 6 - Building a macOS Framework with Objective-C++ and C++ for Swift Barcode Detection
iOS SwiftUI Barcode QR Code Scanner Demo Video
Prerequisites
Before starting, ensure you have the following tools and resources:
- Xcode: The integrated development environment (IDE) for macOS, required for iOS app development.
-
CocoaPods: A dependency manager for Swift and Objective-C Cocoa projects. Follow these steps to install:
-
Install Homebrew (if not already installed) by running the following command in your terminal:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)" -
Install
CocoaPodsusing Homebrew with the command below:brew install cocoapods
-
- A Trial License Key for the Dynamsoft iOS Barcode SDK is available here. This key is necessary to unlock the full capabilities of the SDK for development and testing purposes.
Crash Course for Implementing an iOS Barcode QR Code Scanner with SwiftUI
Dynamsoft Camera Enhancer provides a camera view that simplifies starting a camera session with just a few lines of Swift code. The SDK can work alongside Dynamsoft Barcode Reader to decode various barcode types, including QR codes, DataMatrix, PDF417, and more, directly from the camera frame. The following sections will guide you through integrating the camera view and barcode reader into a SwiftUI project step by step.
Step 1. Initialize CocoaPods in Your Project
- Create a new iOS SwiftUI project and name it
qrscanner. - Navigate to your Xcode project directory in the terminal.
-
Execute the following command to create a
Podfilefile, which will manage your project’s dependencies:pod init -
In the Podfile, include the
DynamsoftCore,DynamsoftImageProcessing,DynamsoftLicense,DynamsoftBarcodeReader,DynamsoftCaptureVisionRouterandDynamsoftCameraEnhancermodules:target 'qrscanner' do use_frameworks! pod 'DynamsoftCore','3.0.20' pod 'DynamsoftImageProcessing','2.0.21' pod 'DynamsoftLicense','3.0.30' pod 'DynamsoftBarcodeReader','10.0.21' pod 'DynamsoftCaptureVisionRouter','2.0.21' pod 'DynamsoftCameraEnhancer','4.0.2' end -
Install the specified dependencies:
pod install -
To proceed, open the
qrscanner.xcworkspacefile in Xcode:open qrscanner.xcworkspace
Step 2. Configure Camera Access Permission for SwiftUI Project
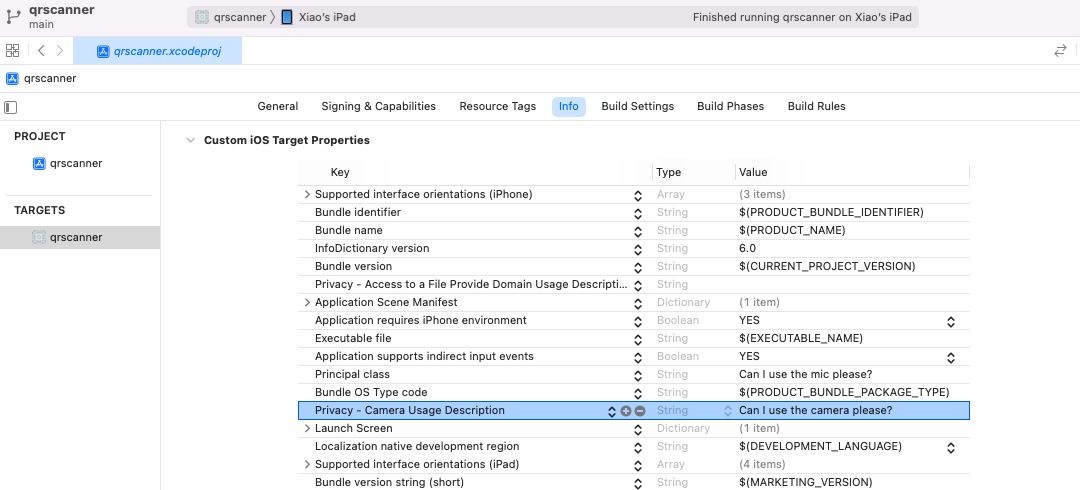
Navigate to TARGETS > Info tab in Xcode and add the key Privacy - Camera Usage Description:
Privacy - Camera Usage Description

Step 3. Set the License Key for Dynamsoft Barcode Reader
The official sample code for the Dynamsoft iOS Barcode SDK is written using Storyboard and UIKit, initializing the license key in the AppDelegate.swift file. Unlike UIKit, SwiftUI does not use an AppDelegate.swift file by default for app lifecycle management. However, you can still implement similar functionality in SwiftUI using the App protocol and the @UIApplicationDelegateAdaptor property wrapper to integrate UIKit AppDelegate functionality.
-
Add an
AppDelegate.swiftfile to your project and configure theDynamsoftBarcodeReaderlicense key within theapplication(_:didFinishLaunchingWithOptions:)method:import UIKit import DynamsoftLicense class AppDelegate: UIResponder, UIApplicationDelegate, LicenseVerificationListener { func onLicenseVerified(_ isSuccess: Bool, error: Error?) { if !isSuccess { if let error = error { print("\(error.localizedDescription)") } } } func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { // Request a trial license: https://www.dynamsoft.com/customer/license/trialLicense/?product=dcv&package=cross-platform LicenseManager.initLicense("LICENSE-KEY", verificationDelegate: self) return true } }Remember to replace
LICENSE-KEYwith your actual Dynamsoft Barcode Reader license key. -
In your
qrscannerApp.swiftfile, utilize the@UIApplicationDelegateAdaptorto designate yourAppDelegateclass as the delegate forUIApplication. This step integrates yourAppDelegatewith the SwiftUI app lifecycle.import SwiftUI @main struct qrscannerApp: App { @UIApplicationDelegateAdaptor(AppDelegate.self) var appDelegate var body: some Scene { WindowGroup { ContentView() } } }
Step 4. Integrate Dynamsoft Barcode Reader and Dynamsoft Camera Enhancer
-
Create a
CameraManager.swiftfile:import Foundation import UIKit import DynamsoftCameraEnhancer import DynamsoftCaptureVisionRouter import DynamsoftBarcodeReader import DynamsoftCore class CameraManager: NSObject, ObservableObject, CapturedResultReceiver { @Published var results = "No QR Code found" private var cameraView:CameraView! }The
CapturedResultReceiverprotocol is utilized to receive captured results from the camera frame.func onDecodedBarcodesReceived(_ result: DecodedBarcodesResult) { var message = "" if let items = result.items, items.count > 0 { let layer = cameraView.getDrawingLayer(DrawingLayerId.DBR.rawValue) layer?.clearDrawingItems() for item in items { message += String(format:"\nFormat: %@\nText: %@\n", item.formatString, item.text) let quadDrawingItem = QuadDrawingItem.init(quadrilateral: item.location) let textDrawingItem = TextDrawingItem.init(text: item.text, topLeftPoint: item.location.points[0] as! CGPoint, width: 100, height: 10) layer?.addDrawingItems([quadDrawingItem, textDrawingItem]) } } DispatchQueue.main.async { self.results = message } } -
Instantiate
DynamsoftCameraEnhancerand bind it with aCameraViewinstance. TheCameraViewis aUIViewsubclass that contains the camera view and drawing layers for displaying the barcode results. TheDynamsoftCaptureVisionRouterwraps the barcode reader to process the camera frames and decode the barcodes:private var dce = CameraEnhancer() private var cvr = CaptureVisionRouter() init(frame: CGRect) { super.init() setUpCamera(frame: frame) setUpDCV() } func setUpCamera(frame: CGRect) { cameraView = .init(frame: frame) cameraView.autoresizingMask = [.flexibleWidth, .flexibleHeight] let layer = cameraView.getDrawingLayer(DrawingLayerId.DBR.rawValue) layer?.visible = true dce.cameraView = cameraView } func setUpDCV() { // Set the camera enhancer as the input. try! cvr.setInput(dce) // Add CapturedResultReceiver to receive the result callback when a video frame is processed. cvr.addResultReceiver(self) } func getCameraView() -> CameraView { return cameraView } -
Manage the view lifecycle to switch the camera session on and off:
func viewDidAppear() { dce.open() cvr.startCapturing(PresetTemplate.readBarcodes.rawValue) { isSuccess, error in if (!isSuccess) { if let error = error { self.showResult("Error", error.localizedDescription) } } } } func viewDidDisappear() { dce.close() cvr.stopCapturing() }
Step 5. Create a SwiftUI Camera View Capable of Scanning QR Codes
Since CameraView is a UIView subclass, it needs to be wrapped in a UIViewRepresentable struct for use in SwiftUI.
import Foundation
import SwiftUI
import DynamsoftCameraEnhancer
struct DynamsoftCameraView: UIViewRepresentable {
var cameraManager: CameraManager
func makeUIView(context: Context) -> CameraView {
let dceView = cameraManager.getCameraView()
return dceView
}
func updateUIView(_ uiView: CameraView, context: Context) {
}
}
Step 6. Construct the SwiftUI View Hierarchy
In the ContentView.swift file, create a ContentView struct containing a DynamsoftCameraView instance.
import SwiftUI
struct ContentView: View {
@ObservedObject private var cameraManager = CameraManager(frame: CGRect(x: 0, y: 0, width: UIScreen.main.bounds.width, height: UIScreen.main.bounds.height))
var body: some View {
ZStack() {
DynamsoftCameraView(cameraManager: cameraManager).onAppear() {
cameraManager.viewDidAppear()
}.onDisappear(){
cameraManager.viewDidDisappear()
}
VStack {
Text("iOS QR Code Scanner").font(.title).foregroundColor(.orange)
Spacer()
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
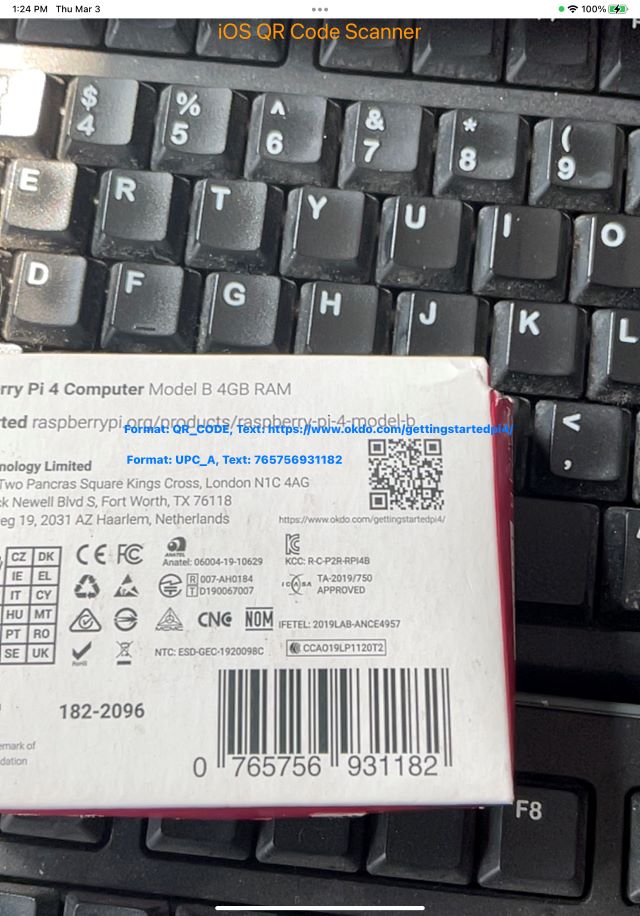
Step 7. Running the Barcode QR Code Scanner on an iPhone or iPad
Configure the signing settings for your Xcode project, then deploy and test the app on a physical device.

Source Code
https://github.com/yushulx/ios-swiftui-barcode-mrz-document-scanner/tree/main/examples/barcode


