SANE Scanner Access Using JavaScript on Linux
Dynamic Web TWAIN is a cross-platform document scanning SDK that allows developers to build document management applications using HTML5 and JavaScript on Windows, Linux, and macOS. The Linux edition of Dynamic Web TWAIN supports both x64 and amr64 Linux OS, which means in addition to desktop PCs, you can also scan documents on embedded devices such as Raspberry Pi and Jetson Nano which save lots of money for developer. This post will illustrate how to build a simple web application to scan documents from a SANE scanner on Ubuntu 14.04.
What is SANE for Linux?
SANE stands for “Scanner Access Now Easy” and is an application programming interface (API) that provides standardized access to any raster image scanner hardware. It is written for UNIX (including GNU/Linux). The equivalent of SANE is TWAIN on Windows.
Document Scanning with SANE Scanner, HTML5 and JavaScript
Download
-
The package contains Dynamic Web TWAIN JavaScript libraries and a backend SANE scanning service.
SDK Activation
Apply for a valid license key and update the following JavaScript code:
Dynamsoft.DWT.ProductKey = 'LICENSE KEY';
Steps to Build a Simple Web Document Scanning App
- Create a project folder and a
helloworld.htmlfile. - Copy
Resourcesfolder fromDynamic Web TWAIN SDK packageto your project. -
Include
webtwain.initiate.jsanddynamsoft.webtwain.config.jsto the HTML file.<head> <title>Use Dynamic Web TWAIN to Scan</title> <script type="text/javascript" src="Resources/dynamsoft.webtwain.initiate.js"></script> <script type="text/javascript" src="Resources/dynamsoft.webtwain.config.js"></script> </head> -
Create a div element for Dynamic Web TWAIN control.
<div id="dwtcontrolContainer"></div>If you want to rename the id, you should also change the id in the
dynamsoft.webtwain.config.jsaccordingly. -
Register an
onReadyevent, which will be triggered as Dynamic Web TWAIN is initialized and ready to be used.Dynamsoft.DWT.RegisterEvent('OnWebTwainReady', Dynamsoft_OnReady); var DWObject; function Dynamsoft_OnReady() { DWObject = Dynamsoft.DWT.GetWebTwain('dwtcontrolContainer'); if (DWObject) { var count = DWObject.SourceCount; for (var i = 0; i < count; i++) document.getElementById("source").options.add(new Option(DWObject.GetSourceNameItems(i), i)); } } -
Acquire an image according to the selected SANE scanner source.
function AcquireImage() { if (DWObject) { var OnAcquireImageSuccess, OnAcquireImageFailure; OnAcquireImageSuccess = OnAcquireImageFailure = function (){ DWObject.CloseSource(); }; DWObject.SelectSourceByIndex(document.getElementById("source").selectedIndex); DWObject.OpenSource(); DWObject.IfDisableSourceAfterAcquire = true; DWObject.AcquireImage(OnAcquireImageSuccess, OnAcquireImageFailure); } }Remember to
close the sourcewhen the scanning is finished!
Web Server Deployment
-
Install and start
nginx:sudo apt-get update sudo apt-get install nginx sudo nginx - Create a folder
linux-dwtunder/usr/share/nginx/html/. - Copy
Resourcesandhelloworld.htmlto/usr/share/nginx/html/linux-dwt. -
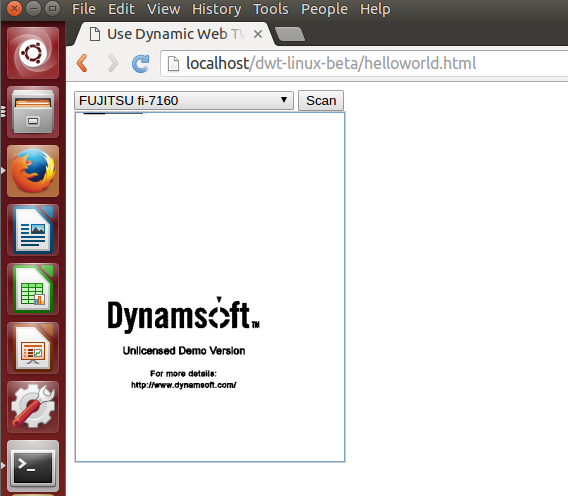
Open
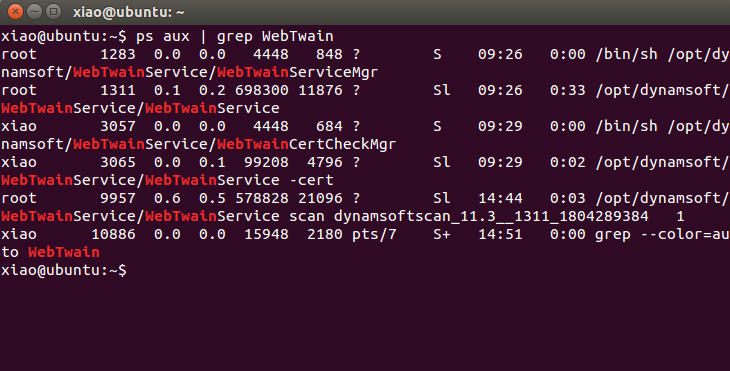
http://localhost/dwt-linux/helloworld.htmlin your web browser to scan documents. If there is no source listed, please check the scanner status usingscanimagein terminal:sudo scanimage -LWhen Dynamic Web TWAIN is working, you should see the relevant processes as follows:
ps aux | grep WebTwain
Dynamic Web TWAIN Online Demo
https://demo.dynamsoft.com/web-twain/
Source Code
https://github.com/yushulx/web-twain-document-scan-management/tree/main