How to Make Web Barcode Reader with NodeJS REST Framework
As cloud computing market continues to skyrocket, more and more IT companies tend to release cloud APIs for developers. Most cloud APIs are exposed via REST (Representational state transfer) Web service. In this post, I will illustrate how to create a barcode reader with Node REST Framework Restify and Dynamsoft Barcode Reader SDK.
Prerequisites
- Nodejs
-
barcode4nodejs:
npm install barcode4nodejs - Dynamsoft Barcode Reader Trial License
Step 1: How to Create REST Service with Restify
Install restify:
npm install restify
Initialization:
var restify = require('restify');
var fs = require('fs');
var server = restify.createServer();
var dbr = require('barcode4nodejs');
Use body parser to extract base64 String from HTTP request:
server.use(restify.bodyParser());
Load static resources:
server.get(/.*/, restify.serveStatic({
directory: __dirname,
default: 'index.html'
}));
Processing post event with specified route:
server.post('/dbr', function create(req, res, next) {
});
Save Base64 String to a PNG image file:
var data = new Buffer(req.body, 'base64');
var file = __dirname + '/' + new Date().getTime() + '.png';
fs.writeFile(file, data, function(err) {
});
Decode barcode image with dbr.node:
dbr.decodeFile(
file,
function(msg) {
fs.unlink(file, function(err) {
console.log('Removed cached: ' + file);
});
var final_result = "";
var hasResult = false;
for (index in msg) {
hasResult = true;
var result = msg[index]
final_result += "value: " + result['value'] + "; ";
console.log(result['format']);
console.log(result['value']);
console.log("##################");
}
if (!hasResult) {
final_result = "No barcode detected";
}
res.send(200, final_result);
next();
}
);
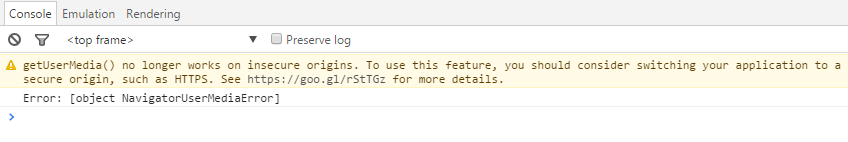
Why getUserMedia doesn’t open Webcam in Chrome?
If you have upgraded Chrome to the latest version 47.0.2526.80, the HTML5 API getUserMedia no longer works:
Use OpenSSL to create key and certificate, and then change your code for SSL access:
var server = restify.createServer({
certificate: fs.readFileSync('path/to/server/certificate'),
key: fs.readFileSync('path/to/server/key'),
name: 'MyApp',
});
Run RESTful service:
node server.js
Send camera preview data from Web client to REST server:
var base64 = dbrCanvas.toDataURL('image/png', 1.0);
var data = base64.replace(/^data:image\/(png|jpeg|jpg);base64,/, "");
var imgData = JSON.stringify(data);
$.ajax({
url: '/dbr',
dataType: 'json',
data: imgData,
type: 'POST',
success: function(result) {
console.log(result);
if (isPaused) {
return;
}
var barcode_result = document.getElementById('dbr');
barcode_result.textContent = result;
// display barcode result
if (result.indexOf("No barcode") == -1) {
isPaused = true;
window.clearInterval(intervalId);
console.log("Get result, clean id: " + intervalId);
buttonGo.disabled = false;
if (isPC) {
canvas.style.display = 'block';
} else {
mobileCanvas.style.display = 'block';
}
}
}
});
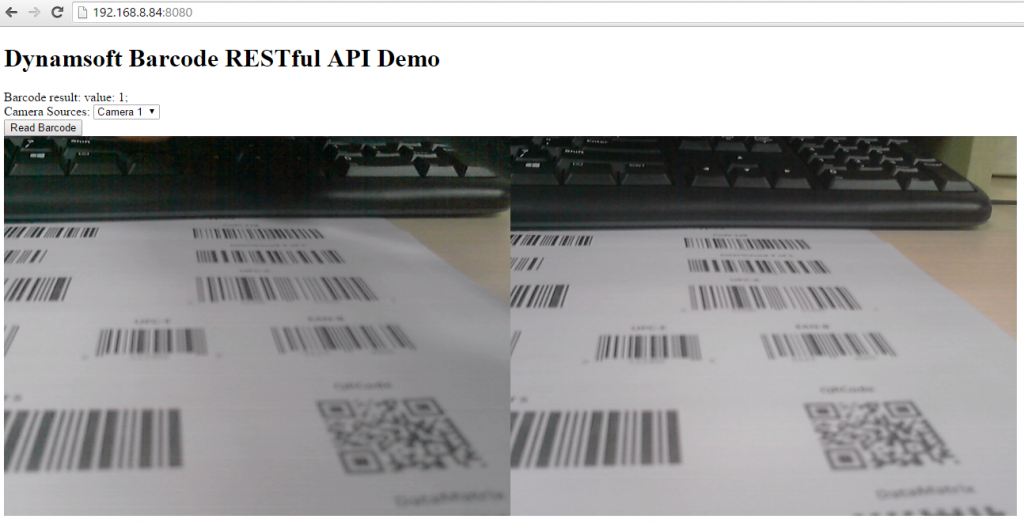
Connect a Webcam to your PC and test the RESTful Barcode Reader:
Source Code
https://github.com/yushulx/barcode4nodejs/tree/main/examples/RESTful-service
Disclaimer:
The wrappers and sample code on Dynamsoft Codepool are community editions, shared as-is and not fully tested. Dynamsoft is happy to provide technical support for users exploring these solutions but makes no guarantees.