File Upload: Struts versus Dynamic Web TWAIN
Some Java developers asked a question about how to use Dynamic Web TWAIN (DWT) to upload image files when building a Web application with Struts. In this tutorial, I’d like to make a detailed explanation.
How to Upload Files with Struts
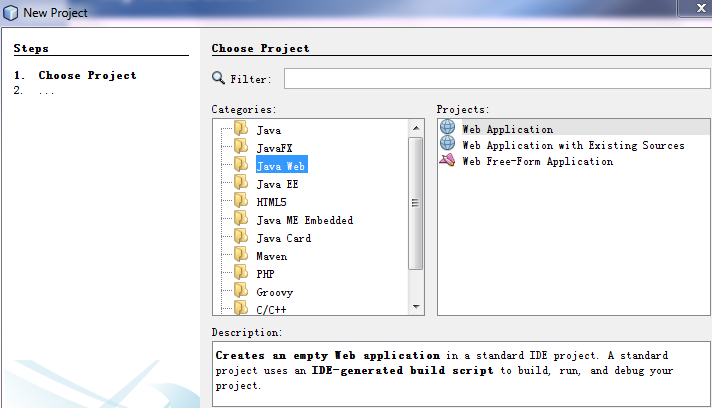
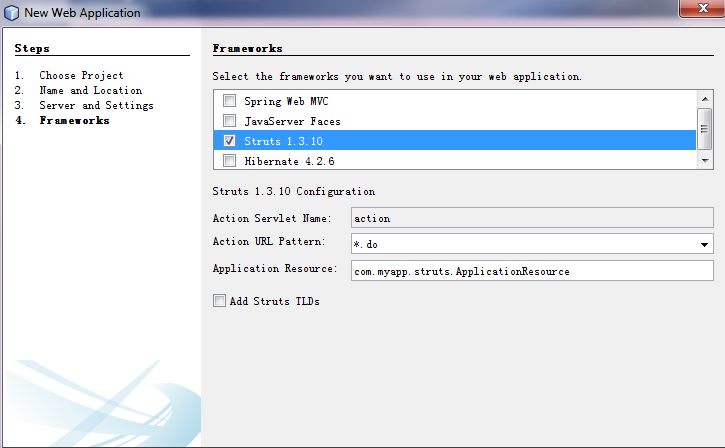
Using NetBeans IDE, we can quickly create a Struts project:

 Create a JSP page index.jsp, and add following code for loading two files:
Create a JSP page index.jsp, and add following code for loading two files:
<html:form action="fileupload" method="post" enctype="multipart/form-data">
<html:file property="file"/><br/>
<html:file property="file2"/><br/>
<html:submit>Upload</html:submit>
</html:form>
Alternatively, you can just write the pure HTML code:
<form name="fileUploadForm" method="post" action="fileupload.do" enctype="multipart/form-data">
<input type="file" name="file"><br/>
<input type="file" name="file2"><br/>
<input type="submit" value="Upload">
</form>
Next, we need to map the action request to Struts Action objects. Open struts-config.xml, add the configurations:
<form-beans>
<form-bean name="fileUploadForm" type="com.myapp.struts.UploadForm"/>
</form-beans>
<action-mappings>
<action
path="/fileupload"
type="com.myapp.struts.UploadAction"
name="fileUploadForm"
input="/index.jsp"
>
<forward name="success" path="/success.jsp"/>
</action>
</action-mappings>
Create a Struts ActionForm UploadForm.java to receive files:
public class UploadForm extends ActionForm{
private FormFile file, file2;
public FormFile getFile() {
return file;
}
public void setFile(FormFile file) {
this.file = file;
}
public FormFile getFile2() {
return file2;
}
public void setFile2(FormFile file) {
this.file2 = file;
}
}
Create a Struts Action UploadAction.java to save the uploaded files to local disk:
public class UploadAction extends Action {
@Override
public ActionForward execute(ActionMapping mapping, ActionForm form,
HttpServletRequest request, HttpServletResponse response)
throws Exception {
UploadForm fileUploadForm = (UploadForm) form;
FormFile file = fileUploadForm.getFile();
FormFile file2 = fileUploadForm.getFile2();
String filePath
= getServlet().getServletContext().getRealPath("/") + "/upload";
File folder = new File(filePath);
if (!folder.exists()) {
folder.mkdir();
}
String fileName = file.getFileName();
if (!("").equals(fileName)) {
File newFile = new File(filePath, fileName);
if (!newFile.exists()) {
FileOutputStream fos = new FileOutputStream(newFile);
fos.write(file.getFileData());
fos.flush();
fos.close();
}
request.setAttribute("uploadedFileName",newFile.getName());
}
fileName = file2.getFileName();
if (!("").equals(fileName)) {
File newFile = new File(filePath, fileName);
if (!newFile.exists()) {
FileOutputStream fos = new FileOutputStream(newFile);
fos.write(file2.getFileData());
fos.flush();
fos.close();
}
request.setAttribute("uploadedFileName2",newFile.getName());
}
return mapping.findForward("success");
}
}
Display returned information on success.jsp:
<h1>File Uploaded! Congratulations</h1>
<a href="upload/<%= request.getAttribute("uploadedFileName") %>">
Download <%= request.getAttribute("uploadedFileName") %></a><br>
<a href="upload/<%= request.getAttribute("uploadedFileName2") %>">
Download <%= request.getAttribute("uploadedFileName2") %></a>
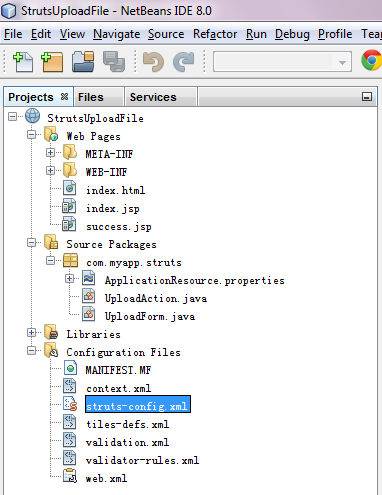
Here is the final project structure:
How to Upload Files with Dynamic Web TWAIN
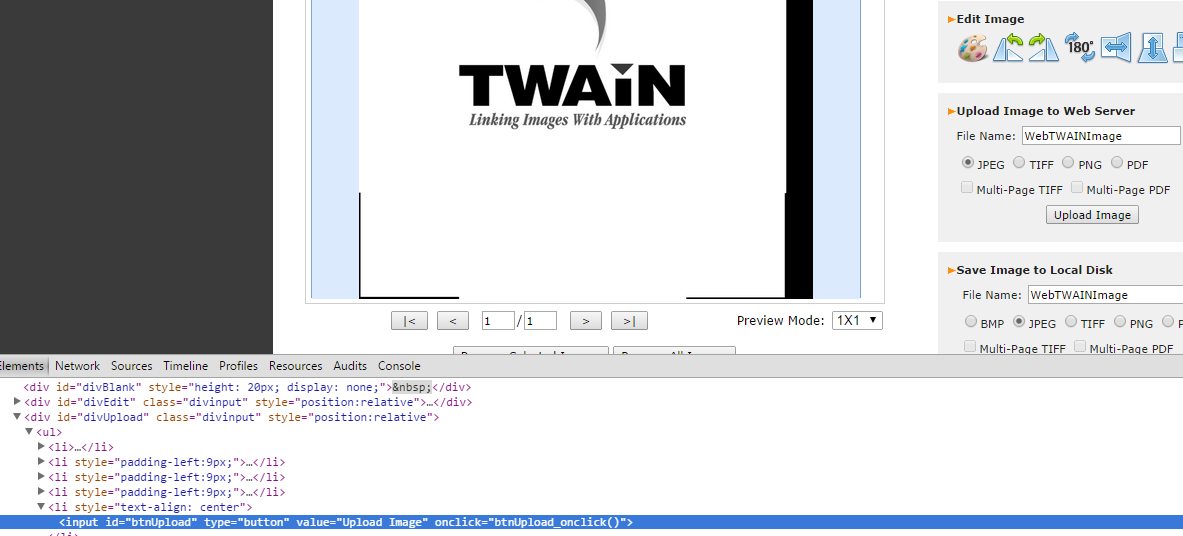
When developing Web applications, Form is the general way to send data from clients to servers, whereas it’s totally different when using DWT SDK to upload image files. Visit the DWT online demo in Chrome, and press F12 to open the developer tool (If you don’t like to debug the JavaScript code online, you can also download the source code: Dynamic Web TWAIN JSP demo).
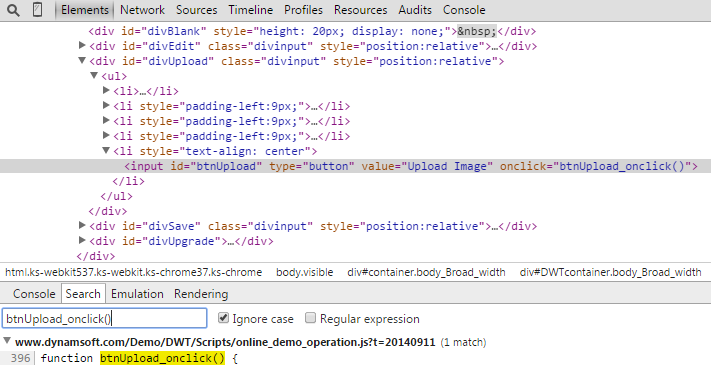
Search the onclick event:
Open the function and find the code snippet for uploading files:
if ((DWObject.SelectedImagesCount == 1) || (DWObject.SelectedImagesCount == DWObject.HowManyImagesInBuffer)) {
nUploadType = 6;
DWObject.HTTPUploadAllThroughPostAsPDF(
strHTTPServer,
strActionPage,
uploadfilename,
sFun, fFun
);
}
else {
nUploadType = 7;
DWObject.HTTPUploadThroughPostAsMultiPagePDF(
strHTTPServer,
strActionPage,
uploadfilename,
sFun, fFun
);
}
}
else {
nUploadType = strImageType;
DWObject.HTTPUploadThroughPostEx(
strHTTPServer,
DWObject.CurrentImageIndexInBuffer,
strActionPage,
uploadfilename,
strImageType,
sFun, fFun
);
}
Check the parameters passed by these JavaScript HTTP methods:
- HTTPUploadAllThroughPostAsPDF(String HTTPServer, String ActionPage, String FileName, sFun, fFun)
- HTTPUploadThroughPostAsMultiPagePDF(string strHTTPServer, string strActionPage, string strFileName, sFun, fFun)
- HTTPUploadThroughPostEx(String HTTPServer, Short sImageIndex, String ActionPage, String FileName, Long ImageType, sFun, fFun)
There is no real file data here but image indices. DWT component stores all image data in its own memory, which means the file upload work will be handled by DWT SDK. So, no matter which high-level language (JSP, ASP, PHP and etc.) or Web framework (Django, Struts and etc.) you are using, you do not need to worry about how to integrate DWT SDK with your framework.
Source Code
https://github.com/DynamsoftRD/File-Upload-with-Struts
git clone https://github.com/DynamsoftRD/File-Upload-with-Struts.git