How to Invoke HTTP Web Service of Dynamsoft SDKs with Power Automate for Desktop
Microsoft Power Automate is a powerful service designed to automate workflows between various apps and services. Its Desktop version provides the added capability of automating desktop-centric operations, with or without user interface interactions. In this article, we will explore how to integrate Dynamsoft Barcode Reader, Dynamsoft Document Normalizer, and Dynamsoft Label Recognizer into a web service using Flask. By leveraging this web API, we can seamlessly invoke these Dynamsoft tools within Power Automate for Desktop. This enables you to transform the created flow into a convenient desktop application that significantly enhances your daily work efficiency.
This article is Part 1 in a 3-Part Series.
Installing Python Packages
pip install dbr mrz-scanner-sdk document-scanner-sdk opencv-python flask
- dbr: Dynamsoft Barcode Reader
- mrz-scanner-sdk: Dynamsoft Label Recognizer
- document-scanner-sdk: Dynamsoft Document Normalizer
- opencv-python: OpenCV for Python
- flask: Flask web framework
To use Dynamsoft SDKs, you need to apply for a trial license.
Does Power Automate Support External Python Libraries?
If you have tried to use Python script in Power Automate for Desktop, you may have noticed that it does not support external libraries installed via pip. This is because Power Automate Desktop uses IronPython, which is a .NET implementation of Python. IronPython is a subset of the Python language, and it does not support external libraries. To address this issue, we can create a web service using Flask, and then invoke the web API using Power Automate HTTP action.
Setting Up an HTTP Web Service Using Flask
- Import the dependent packages:
from flask import Flask, request, jsonify import dbr import base64 version = dbr.__version__ import urllib.parse import mrzscanner import docscanner import numpy as np import cv2 import time from dbr import * - Set the Dynamsoft license key and initialize the three SDKs. You need to replace the license key with your own.
license_key = "LICENSE-KEY" BarcodeReader.init_license(license_key) reader = BarcodeReader() mrzscanner.initLicense(license_key) mrz_scanner = mrzscanner.createInstance() mrz_scanner.loadModel(mrzscanner.load_settings()) docscanner.initLicense(license_key) doc_scanner = docscanner.createInstance() doc_scanner.setParameters(docscanner.Templates.color) - Create a Flask app and define the web API endpoints:
app = Flask(__name__) @app.route('/api/dbr/decode', methods=['POST']) def dbr_decode(): return handle_request(request, 'dbr') @app.route('/api/mrz/scan', methods=['POST']) def mrz_scan(): return handle_request(request, 'mrz') @app.route('/api/document/rectify', methods=['POST']) def document_rectify(): return handle_request(request, 'document') if __name__ == '__main__': app.run() - Handle the HTTP request to get the image data from
request.filesor request body. The image data from the request body is encoded in base64 format, so we need to decode it first.def handle_request(request, sdk): output = [] request_body = request.data.decode('utf-8') if request_body != '': try: base64_content = urllib.parse.unquote(request_body) file_content = base64.b64decode(base64_content) except: return 'Invalid base64 string', 400 output = process_file(file_content, sdk) else: if 'file' not in request.files: return 'No file uploaded', 400 file = request.files['file'] if file.filename == '': return 'Empty file', 400 file_content = file.read() output = process_file(file_content, sdk) return jsonify(results=output) - Invoke the corresponding SDK methods to process the image data for barcode detection, document rectification and MRZ recognition respectively.
def decode_file_stream(file_content): output = [] try: results = reader.decode_file_stream(file_content) for result in results: output.append({'format': result.barcode_format_string, 'text': result.barcode_text}) except BarcodeReaderError as error: output = error return output def mrz_decode_file_stream(file_content): output = [] results = mrz_scanner.decodeMat(file_content) for result in results: output.append(result.text) return output def document_rectify_file_stream(file_content): output = [] results = doc_scanner.detectMat(file_content) for result in results: x1 = result.x1 y1 = result.y1 x2 = result.x2 y2 = result.y2 x3 = result.x3 y3 = result.y3 x4 = result.x4 y4 = result.y4 normalized_image = doc_scanner.normalizeBuffer(file_content, x1, y1, x2, y2, x3, y3, x4, y4) image_path = os.path.join(os.getcwd(), str(time.time()) + '.png') normalized_image.save(image_path) output.append(image_path) break return output def process_file(file_content, sdk): output = [] if sdk == 'dbr': output = decode_file_stream(file_content) elif sdk == 'mrz': output = mrz_decode_file_stream(cv2.imdecode(np.frombuffer(file_content, np.uint8), cv2.IMREAD_COLOR)) elif sdk == 'document': output = document_rectify_file_stream(cv2.imdecode(np.frombuffer(file_content, np.uint8), cv2.IMREAD_COLOR)) return output - Start the Flask server and test the web API with curl commands:
python app.py # barcode curl -X POST -F 'file=@./barcode.jpg' 127.0.0.1:5000/api/dbr/decode # mrz curl -X POST -F 'file=@./mrz.png' http://127.0.0.1:5000/api/mrz/scan # document curl -X POST -F 'file=@./document.png' http://127.0.0.1:5000/api/document/rectify
Invoking Web Service in Power Automate for Desktop
In the following section, we will show you how to create a flow step by step.
-
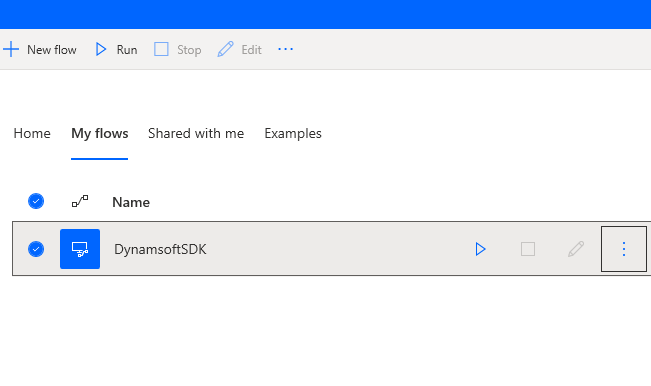
Launch Power Automate for Desktop and create a new flow.

-
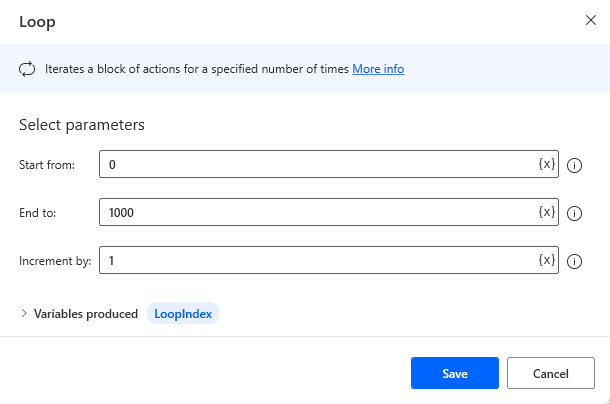
Create a loop. Since we want to keep the flow running as a tool, we can set a big number for the loop count.

-
In the loop, add a
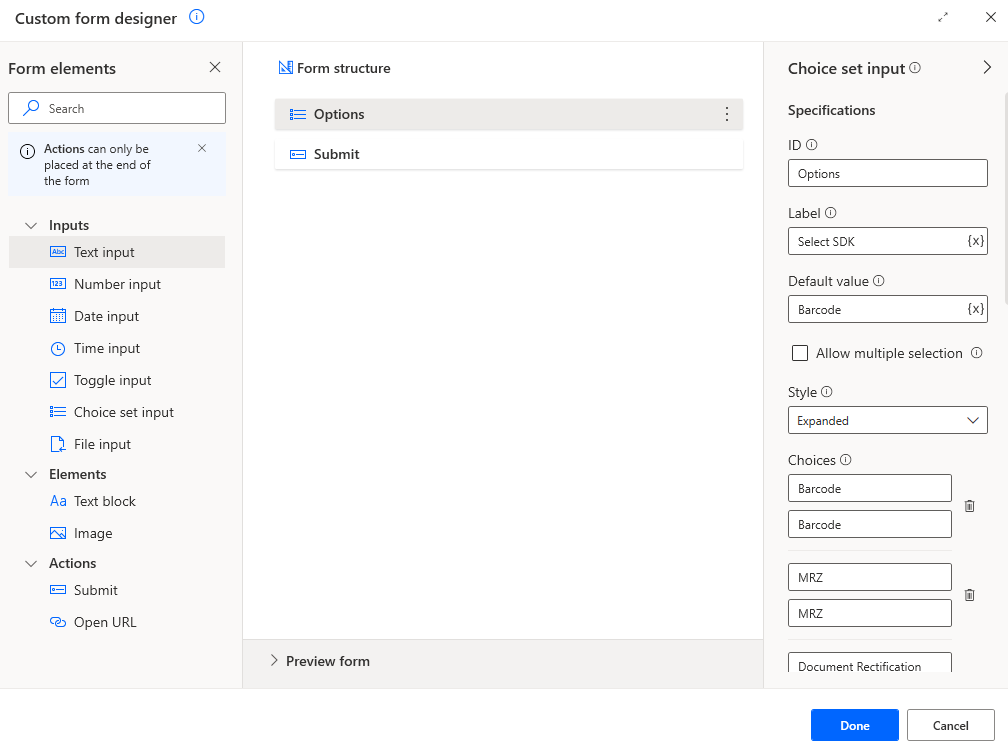
Display custom formaction. OpenCustom form designerto addChoice set inputandSubmit. The ID of theChoice set inputisOptions, which will be used in the next step.
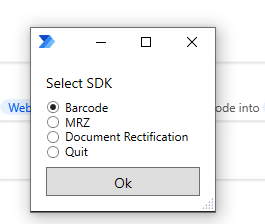
The custom form looks like this:

-
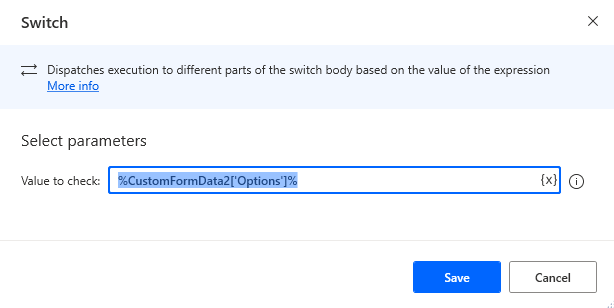
Create a
Switchaction to check the option value with%CustomFormData2['Options']%.
-
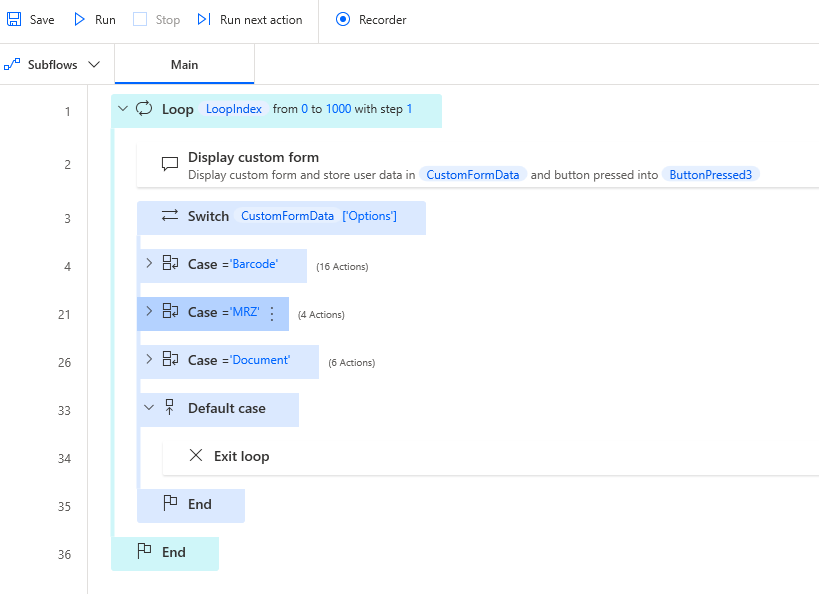
Create four cases:
Barcode,MRZ,Document, andQuit.
-
The
Barcodecase is used to decode 1D/2D barcodes from an image file or a screenshot.
-
The
MRZcase is used to scan MRZ from an image file.
-
The
Documentcase is used to rectify a document image.
-
The default case is used to quit the loop when the selected option is
Quit.
-
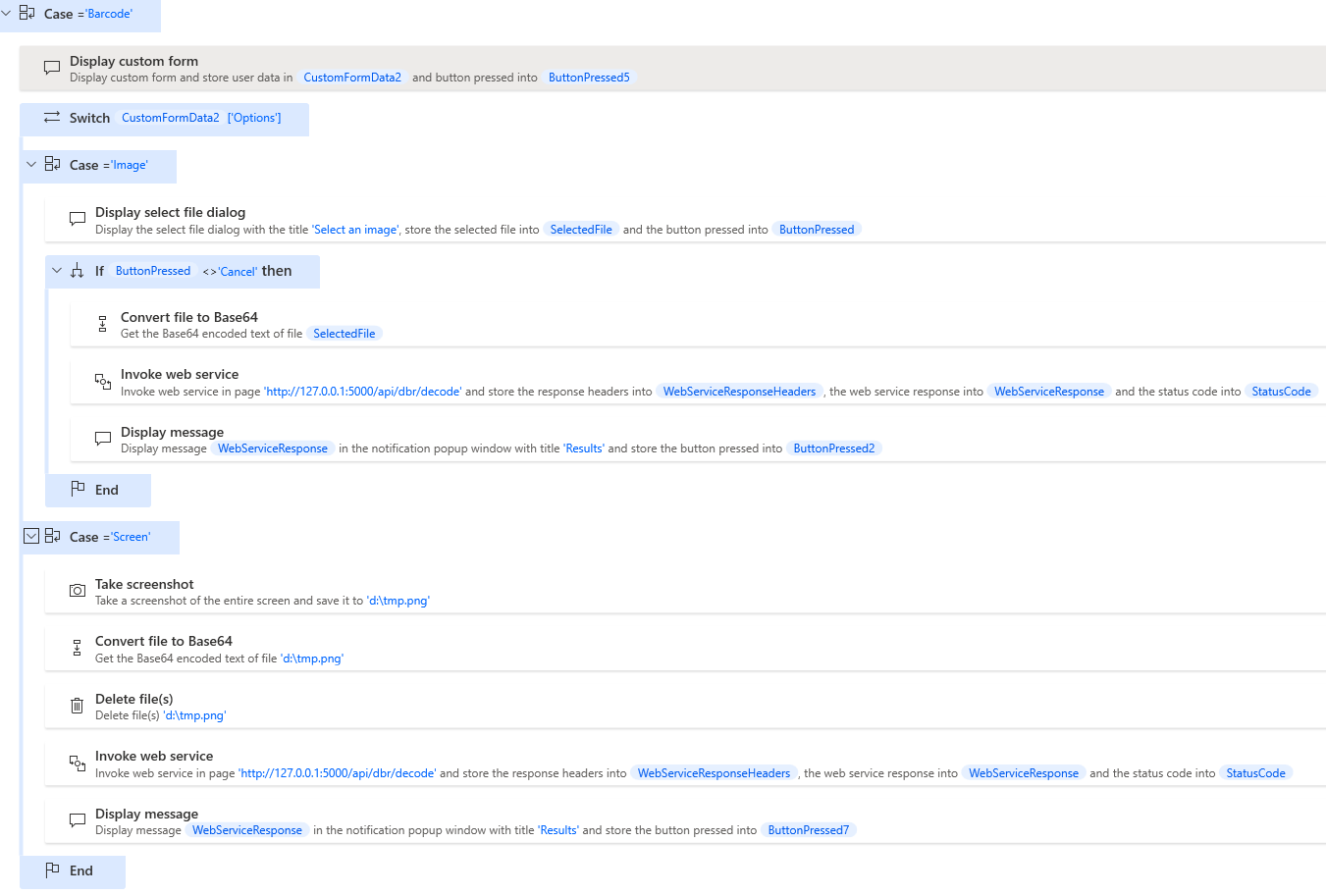
Decode Barcodes from an Image File or a Screenshot
Image
-
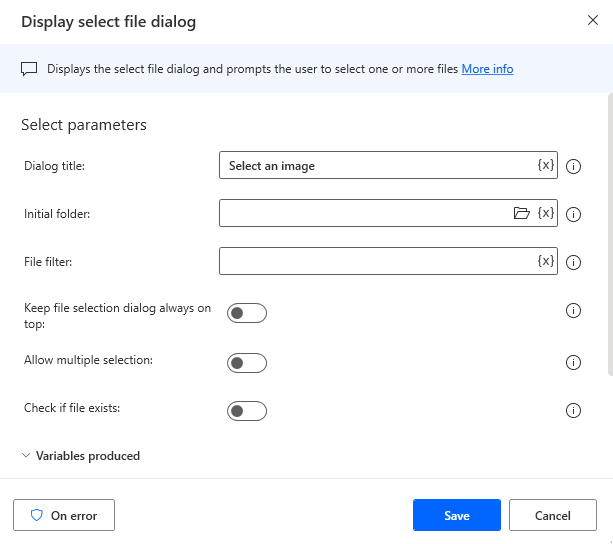
Add a
Display select file dialogaction to let the user select an image file.
-
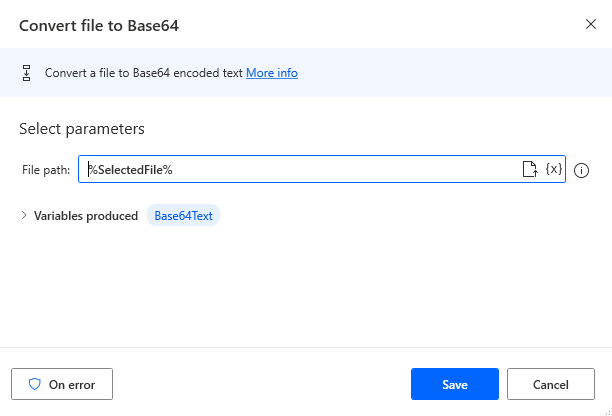
Add a
Convert file to Base64action to convert the image file to base64 format.
-
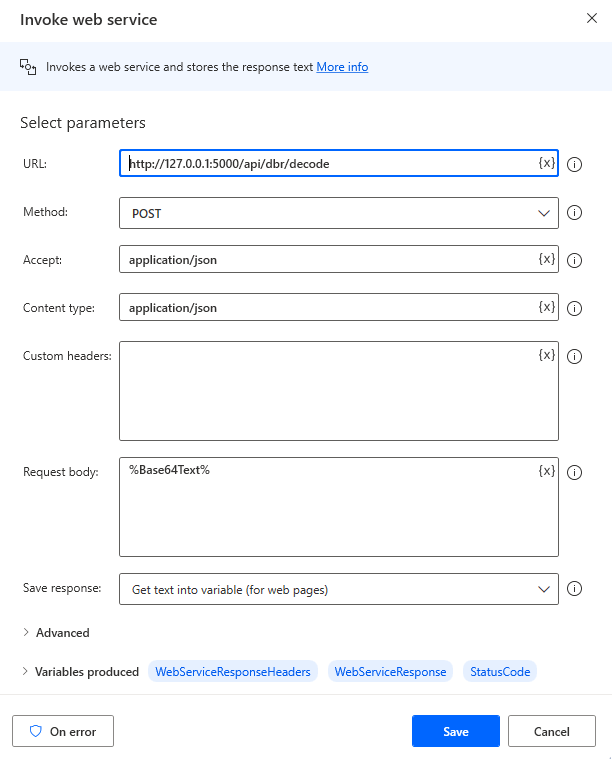
Add a
Invoke web serviceaction. Set theURLtohttp://127.0.0.1:5000/api/dbr/decode, theMethodtoPOST, theAccepttoapplication/json, theContent typetoapplication/jsonand theRequest bodyto%Base64Text%.
-
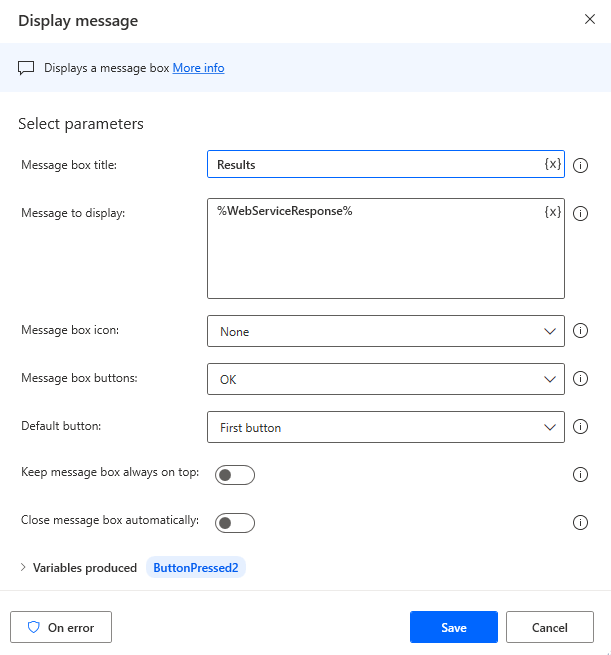
Add a
Display messageaction to show the decoded results.
Screenshot
-
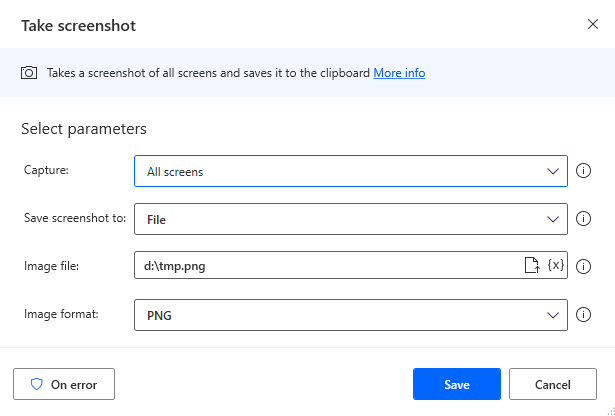
Add a
Take screenshotaction to take a screenshot. Set theCapturetoAll screens, theSave screenshot totoFile, theImage fileto any path you want, and theImage formattoPNG.
-
Take the same steps 2 through 4 in the image example we just mentioned.
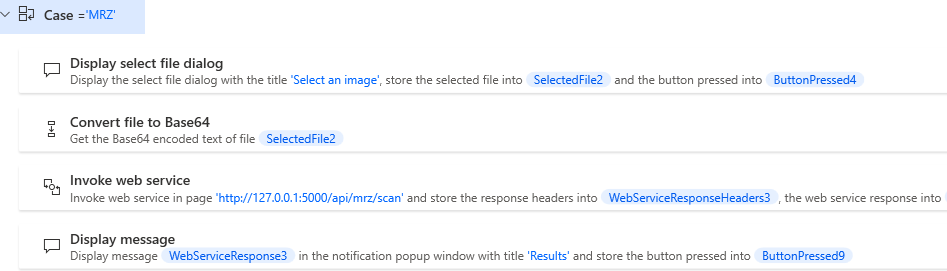
Scan MRZ from an Image File
The MRZ case is similar to the barcode case. The only difference is that we change URL to http://127.0.0.1:5000/api/mrz/scan instead of http://127.0.0.1:5000/api/dbr/decode.
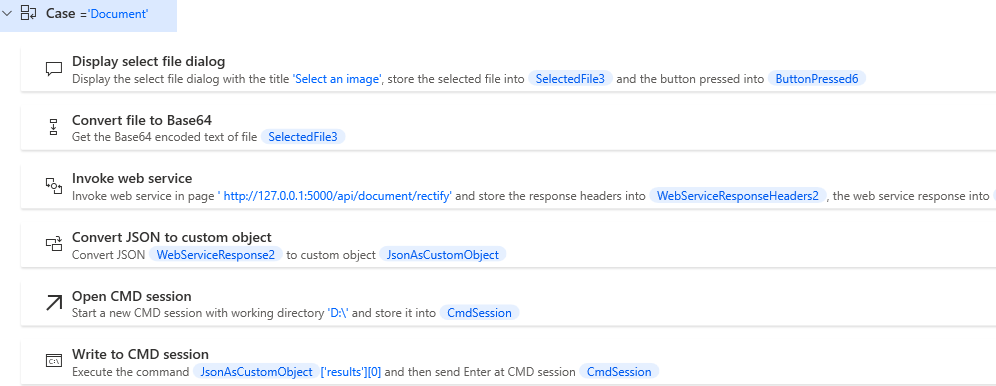
Rectify a Document Image
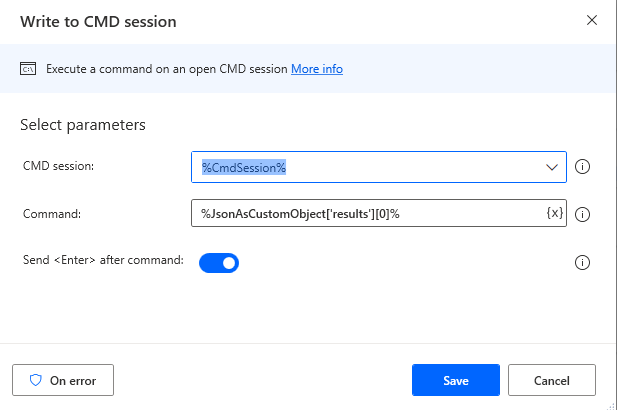
Just like the MRZ scenario, we modify the URL to http://127.0.0.1:5000/api/document/rectify. Once the web API is invoked, we acquire the path of the rectified image by using the Convert JSON to custom object action. Subsequently, we use the Write to CMD session action to display the rectified image.

Source Code
https://github.com/yushulx/dynamsoft-sdk-webapi-restful-service/tree/main/python


