Building a Driver's License Scanner with JavaScript: From Foundation to Production
Driver’s license scanning has become essential for identity verification, age validation, and automated data entry across various industries. With Dynamsoft’s powerful computer vision APIs, web developers can easily build comprehensive driver’s license scanning applications using JavaScript. This tutorial demonstrates two approaches: a foundational implementation for learning core concepts, and a production-ready component for enterprise use.
Demo Video: JavaScript Driver’s License Scanner
-
Foundational Implementation:
-
Ready-to-Use Component:
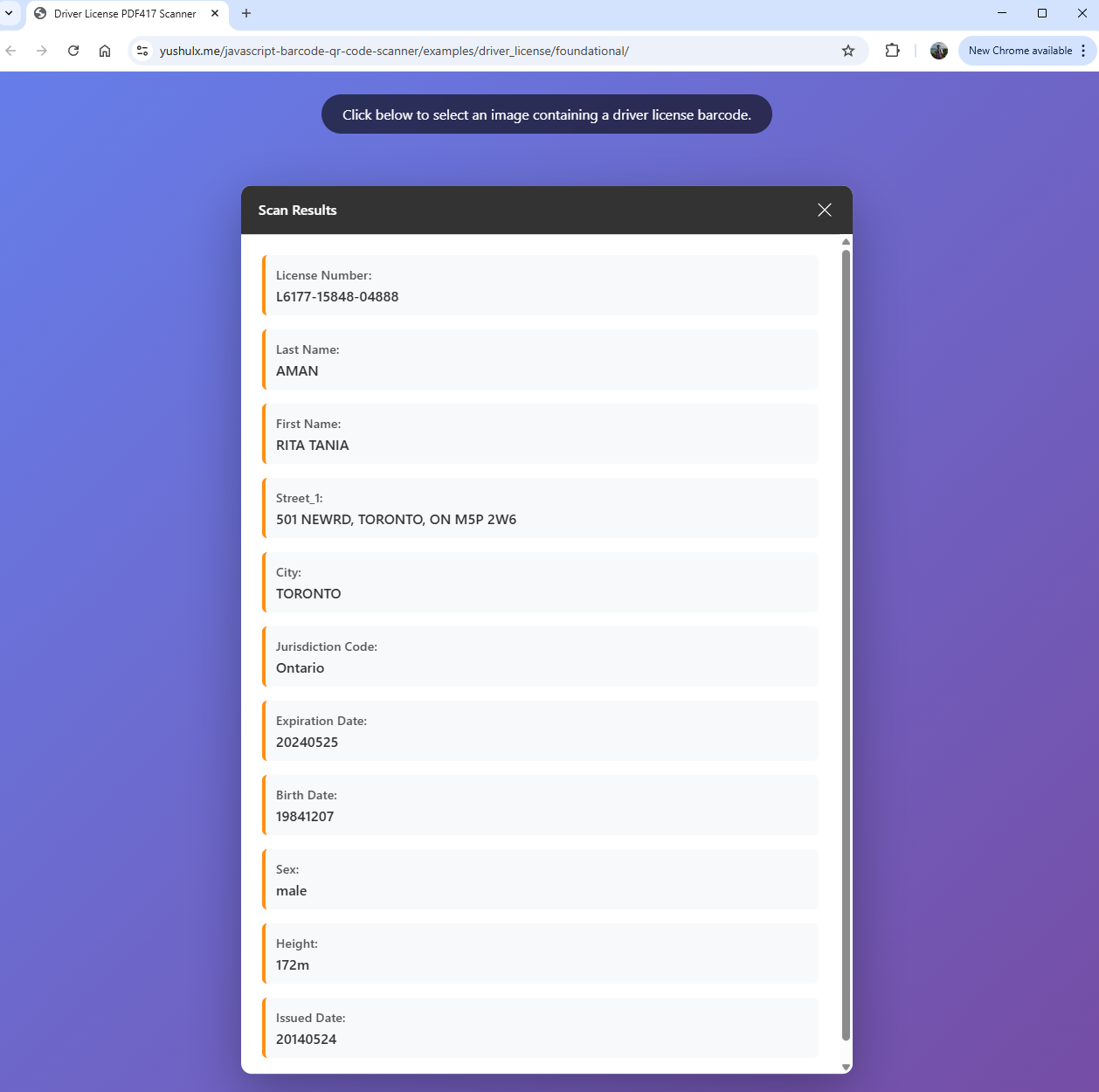
Online Demo
Prerequisites
- A 30-day trial license for the Dynamsoft JavaScript Barcode SDK.
- Node.js installed
Understanding Driver’s License Technology
Before diving into the code, let’s briefly understand the technology behind driver’s license scanning.
PDF417 Barcodes
Most North American driver’s licenses use PDF417 barcodes, which encode structured data such as:
@
ANSI 636026020002DL00410288ZA03290015DLDCANONE,JANE
DCS DOE
DAC JANE
DDF N
DAD NONE
DBD 04232024
DBB 04231990
DBA 04232030
DBC 1
DAU 505
DAY BLU
DAG 123 MAIN ST
DAI ANYTOWN
DAJ CA
DAK 902230000
DAQ 123456789
DCF 12345678901234567890
DCG USA
This includes:
- Personal information (name, address, birth date)
- License details (number, expiration, class)
- Physical characteristics (height, eye color)
- Security features and validation codes
Technical Challenges
- Barcode Quality: Varying lighting and print conditions affect readability
- Data Parsing: Converting raw strings into structured key-value data
- Validation: Verifying the completeness and accuracy of extracted fields
- User Experience: Delivering smooth, real-time, intuitive scanning interactions
Simple PDF417 Scanner Built with Foundational API
Let’s start with a basic implementation using the Dynamsoft JavaScript Barcode SDK’s foundational API. This approach is ideal for learning and understanding the core concepts of barcode scanning.
Step 1: Project Setup
Create a simple HTML file structure:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Driver License PDF417 Scanner</title>
<script src="https://cdn.jsdelivr.net/npm/dynamsoft-barcode-reader-bundle@11.0.3000/dist/dbr.bundle.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h1>Driver License Scanner</h1>
<!-- Scanner interface will go here -->
</div>
<script src="script.js"></script>
</body>
</html>
Step 2: Initialize Barcode Reader, Code Parser, and Camera Enhancer
The Dynamsoft JavaScript Barcode SDK is composed of several components that work together to provide a complete scanning solution:
CaptureVisionRouter: The core engine that manages data flow between components.CameraView: The user interface for camera input.CameraEnhancer: Manages the camera lifecycle and configuration.CodeParser: Parses structured data from scanned barcodes.
Note: The barcode reader module (DBR) is loaded and used behind the scenes via CaptureVisionRouter. You don’t create a BarcodeReader instance manually—cvRouter manages it internally based on the loaded module and the selected template (ReadDenseBarcodes).
async initSDK() {
try {
// Set license from user input
Dynamsoft.License.LicenseManager.initLicense(this.licenseKey);
// Preload modules
await Dynamsoft.Core.CoreModule.loadWasm(["DBR", "DCP"]);
await Dynamsoft.DCP.CodeParserModule.loadSpec("AAMVA_DL_ID");
await Dynamsoft.DCP.CodeParserModule.loadSpec("AAMVA_DL_ID_WITH_MAG_STRIPE");
await Dynamsoft.DCP.CodeParserModule.loadSpec("SOUTH_AFRICA_DL");
// Create components
this.components.parser = await Dynamsoft.DCP.CodeParser.createInstance();
this.components.cameraView = await Dynamsoft.DCE.CameraView.createInstance();
this.components.cameraEnhancer = await Dynamsoft.DCE.CameraEnhancer.createInstance(this.components.cameraView);
this.components.cvRouter = await Dynamsoft.CVR.CaptureVisionRouter.createInstance();
// Setup camera view
const cameraContainer = document.getElementById('camera-view');
cameraContainer.appendChild(this.components.cameraView.getUIElement());
// Configure router
this.components.cvRouter.setInput(this.components.cameraEnhancer);
// Setup result filter
const filter = new Dynamsoft.Utility.MultiFrameResultCrossFilter();
filter.enableResultDeduplication("barcode", true);
await this.components.cvRouter.addResultFilter(filter);
// Configure barcode settings
const settings = await this.components.cvRouter.getSimplifiedSettings("ReadDenseBarcodes");
settings.barcodeSettings.barcodeFormatIds = Dynamsoft.DBR.EnumBarcodeFormat.BF_PDF417;
await this.components.cvRouter.updateSettings("ReadDenseBarcodes", settings);
this.components.receiver = {
onCapturedResultReceived: (result) => this.handleCapturedResult(result),
onDecodedBarcodesReceived: (result) => this.handleBarcodeResult(result)
};
this.isInitialized = true;
return true;
} catch (error) {
console.error('SDK initialization failed:', error);
alert('Failed to initialize barcode scanner: ' + error.message);
return false;
}
}
Step 3: Scan from Camera or Image
The SDK provides a built-in UI that supports both real-time video and single-frame image scanning:
- Use the
singleFrameModesetting to switch modes. - Get the processed results through the
onCapturedResultReceivedandonDecodedBarcodesReceivedcallbacks.
async startScanning() {
if (!this.isInitialized) {
const success = await this.initSDK();
if (!success) return;
}
document.querySelector('h1').style.display = 'none';
// Start in the selected mode
if (this.currentMode === 'camera') {
await this.switchToVideoMode();
} else {
await this.switchToSingleFrameMode();
}
}
async switchToVideoMode() {
const elements = {
mainContainer: document.getElementById('main-container'),
tipMessage: document.getElementById('tip-message'),
cameraView: document.getElementById('camera-view')
};
elements.mainContainer.style.display = 'block';
elements.tipMessage.textContent = 'Aim at the barcode on the driver\'s license.';
elements.tipMessage.hidden = false;
elements.cameraView.style.display = 'block';
this.components.cvRouter.removeResultReceiver(this.components.receiver);
await this.components.cvRouter.stopCapturing();
await this.components.cameraEnhancer.close();
this.components.cameraEnhancer = await Dynamsoft.DCE.CameraEnhancer.createInstance(this.components.cameraView);
this.components.cameraEnhancer.singleFrameMode = "disabled";
await this.components.cameraEnhancer.open();
this.components.cvRouter.setInput(this.components.cameraEnhancer);
await this.components.cvRouter.startCapturing("ReadDenseBarcodes");
// Setup result receiver
this.components.cvRouter.addResultReceiver(this.components.receiver);
}
async switchToSingleFrameMode() {
this.components.cvRouter.removeResultReceiver(this.components.receiver);
await this.components.cvRouter.stopCapturing();
await this.components.cameraEnhancer.close();
this.components.cameraEnhancer = await Dynamsoft.DCE.CameraEnhancer.createInstance(this.components.cameraView);
this.components.cameraEnhancer.singleFrameMode = "image";
await this.components.cameraEnhancer.open();
this.components.cvRouter.setInput(this.components.cameraEnhancer);
await this.components.cvRouter.startCapturing("ReadDenseBarcodes");
// Setup result receiver
this.components.cvRouter.addResultReceiver(this.components.receiver);
}
Step 4: Parse and Display Driver License Data
Use CodeParser.parse() to extract structured fields:
handleCapturedResult(result) {
if (this.components.cameraEnhancer.singleFrameMode === "disabled" || !this.components.cameraEnhancer.isOpen()) return;
const hasBarcodes = result.items.some(item =>
item.type === Dynamsoft.Core.EnumCapturedResultItemType.CRIT_BARCODE
);
if (!hasBarcodes) {
this.showResults("No PDF417 Barcode Found!");
}
}
// Handle successful barcode detection
async handleBarcodeResult(result) {
if (!result.barcodeResultItems.length) return;
Dynamsoft.DCE.Feedback.beep();
const success = await this.parseDriverLicense(result.barcodeResultItems[0].bytes);
if (success) {
this.components.cvRouter.stopCapturing();
}
}
// Parse driver license information
async parseDriverLicense(bytesToParse) {
try {
const parsedResult = await this.components.parser.parse(bytesToParse);
if (parsedResult.exception) return false;
const dlInfo = JSON.parse(parsedResult.jsonString);
console.log('Parsed Driver License Info:', dlInfo);
this.parsedInfo = {};
this.extractLicenseFields(dlInfo);
this.displayResults();
return true;
} catch (error) {
console.error('Parsing error:', error);
alert('Failed to parse driver license: ' + error.message);
return false;
}
}
// Extract fields based on driver license type
extractLicenseFields(dlInfo) {
const { CodeType, ResultInfo } = dlInfo;
switch (CodeType) {
case "AAMVA_DL_ID":
this.extractAAMVAFields(ResultInfo, "commonSubfile");
break;
case "AAMVA_DL_ID_WITH_MAG_STRIPE":
this.extractAAMVAMagStripeFields(ResultInfo);
break;
case "SOUTH_AFRICA_DL":
this.extractSouthAfricaFields(ResultInfo);
break;
default:
console.warn('Unknown driver license type:', CodeType);
}
}
// Extract AAMVA standard fields
extractAAMVAFields(resultInfo, targetField) {
for (const info of resultInfo) {
if (info.FieldName === targetField && info.ChildFields) {
this.processChildFields(info.ChildFields);
}
}
}
// Extract AAMVA magnetic stripe fields
extractAAMVAMagStripeFields(resultInfo) {
for (const info of resultInfo) {
if (info.FieldName.includes("track") && info.ChildFields) {
this.processChildFields(info.ChildFields);
}
}
}
// Extract South Africa driver license fields
extractSouthAfricaFields(resultInfo) {
for (const info of resultInfo) {
this.parsedInfo[info.FieldName] = info.Value;
if (info.ChildFields) {
this.processChildFields(info.ChildFields);
}
}
}
// Recursively process child fields
processChildFields(childFields) {
const excludedFields = ["dataElementSeparator", "segmentTerminator", "subfile", "subfileType"];
for (const childField of childFields) {
for (const field of childField) {
if (!excludedFields.includes(field.FieldName)) {
this.parsedInfo[field.FieldName] = field.Value;
}
if (field.ChildFields) {
this.processChildFields(field.ChildFields);
}
}
}
}

✅ What You Get with the Foundational Example
- ✅ Basic PDF417 barcode scanning
- ✅ Live camera input
- ✅ Structured data parsing
⚠️ Limitations
- ❌ Basic UI/UX
- ❌ Requires additional code for image capture/export
- ❌ Requires additional code for document boundary detection
Ready-to-Use Approach: Complete Solution
For production applications, use a pre-built component that encapsulates all the complexity. Developers only need to include a single JavaScript file and write minimal code.
Step 1: Include the Component
The source code for the ready-to-use component is available on GitHub. You can download it here.
Build the ddls.bundle.js component (written in TypeScript) with the following commands:
npm install
npm run build
Then include the generated ddls.bundle.js in your HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Driver License Scanner - Production Ready</title>
<!-- Single script include - all complexity handled internally -->
<script src="ddls.bundle.js"></script>
</head>
<body>
<!-- Your app goes here -->
</body>
</html>
Step 2: Initialize the Scanner with One Line
// Initialize the complete scanner with one line
const driverLicenseScanner = new Dynamsoft.DriverLicenseScanner({
license: licenseKey,
scannerViewConfig: {
uiPath: "../dist/ddls.ui.html",
},
templateFilePath: "../dist/ddls.template.json",
workflowConfig: {
captureFrontImage: true,
captureBackImage: true,
readBarcode: true,
},
});
This component automatically handles:
- ✅ Camera initialization and management
- ✅ Document detection and capture
- ✅ Barcode scanning and data parsing
- ✅ Professional UI with guided workflow
Step 3: Launch Scanner Workflow
Start the complete scanning process with a single method. The component manages everything—from camera access to data extraction—and returns structured results with both images and parsed data.
async function startScanning() {
try {
// Launch complete scanning workflow with professional UI
const result = await driverLicenseScanner.launch();
// Result contains everything: images + extracted data
console.log('Front image:', result.frontSide?.imageData);
console.log('Back image:', result.backSide?.imageData);
console.log('License data:', result.licenseData);
displayResults(result);
} catch (error) {
console.error('Scanning failed:', error);
}
}

Comparison and Best Practices
When to Use Each Approach
| Scenario | Foundational | Ready-to-Use |
|---|---|---|
| Learning & Education | ✅ Great for learning | ✅ Easy to start |
| Rapid Prototyping | ❌ More setup | ✅ Ideal |
| Production Applications | ❌ Too basic | ✅ Fully equipped |
| Enterprise Integration | ❌ Limited capabilities | ✅ Robust & scalable |
| Custom Workflows | ✅ Full control | ✅ Configurable |
| Ease of Implementation | ❌ Manual setup | ✅ Plug-and-play |
Implementation Complexity
Foundational Approach (Higher Complexity):
- Manual initialization and setup
- Custom camera integration code
- Manual data parsing implementation
- Custom UI development required
Ready-to-Use Approach (Lower Complexity):
- One-line initialization
- Professional built-in UI
- Pre-configured scanning workflow
- Minimal code with robust results
Source Code
https://github.com/yushulx/javascript-barcode-qr-code-scanner/tree/main/examples/driver_license


