CheckboxStyle
Syntax
interface CheckboxStyle {
visibility?: string;
width?: string;
height?: string;
border?: string;
borderRadius?: string;
background?: string;
opacity?: number;
checkMarkColor?: string;
checkMarkLineWidth?: string;
left?: string;
top?: string;
right?: string;
bottom?: string;
translateX?: string;
translateY?: string;
}
Attributes
visibility
Specify whether to show the checkbox.
Supported value: hidden, visible
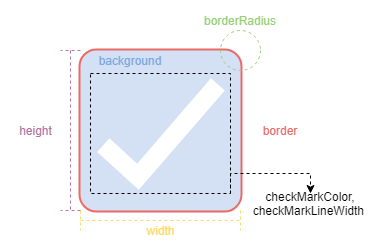
width
The width of checkbox. Supports unit px or %, for example, "10px" or "10%".
height
The height of checkbox. Supports unit px or %, for example, "10px" or "10%".
border
The border style of checkbox. It contains three parts, borderWidth, borderStyle and borderColor.
Only takes effect when set borderWidth, borderStyle and borderColor at the same time.
borderWidth only supports px unit.
borderStyle only supports dashed, solid.
Example
border: "2px dashed red",
borderRadius
The border radius of checkbox. Supports unit px or %, for example, "10px" or "10%".
background
The background style.
Example
background: "rgba(255,255,255,0)",
opacity
The opacity of the whole checkbox. The value range is [0,1], value which is greater than 1 will default to 1.
checkMarkColor
The color of check mark.
checkMarkLineWidth
The width of check mark. For example, "1px".

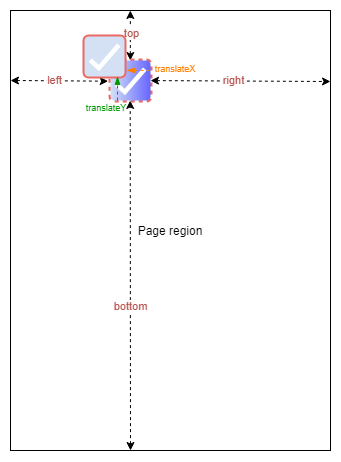
left, top, right, bottom
Position the checkbox. Supports unit px or %, for example, "10px" or "10%".
Remark
- To position a checkbox, one of
leftandrightand one oftopandbottommust be set, with the remaining positioning attributes should be set to empty strings. For example,left: "10%", top: "10%", right: "", bottom: "",OR
left: "", top: "", right: "10px", bottom: "10px",OR
left: "10px", top: "", right: "", bottom: "10px",OR
left: "", top: "10%", right: "10%", bottom: "", - If both
leftandrightare set, onlylefttakes effect. If bothtopandbottomare set, onlytoptakes effect.
translateX
Reposition the checkbox horizontally. Supports unit px or %, for example, "10px" or "10%".
| number in string | checkbox shifts along x-axis |
|---|---|
positive, for example, "10px" or "10%" |
→ |
negative, for example, "-10px" or "-10%" |
← |
translateY
Reposition the checkbox vertically. Supports unit px or %, for example, "10px" or "10%".
| number in string | checkbox shifts along y-axis |
|---|---|
positive, for example, "10px" or "10%" |
↓ |
negative, for example, "-10px" or "-10%" |
↑ |