-
In this article, we are going to talk about how to build a web app to scan ISBN barcodes to get the info of books and manage bills of books on Airtable. Airtable is a spreadsheet-database hybrid, with the features of a database but applied to a spreadsheet. It can...
-
The Raspberry Pi 4, with its enhanced performance and connectivity features, offers a myriad of possibilities for DIY enthusiasts and developers. One such application is turning this compact computer into a fully functional barcode scanner. In this article, we’ll guide you through the process of setting up a barcode scanner...
-
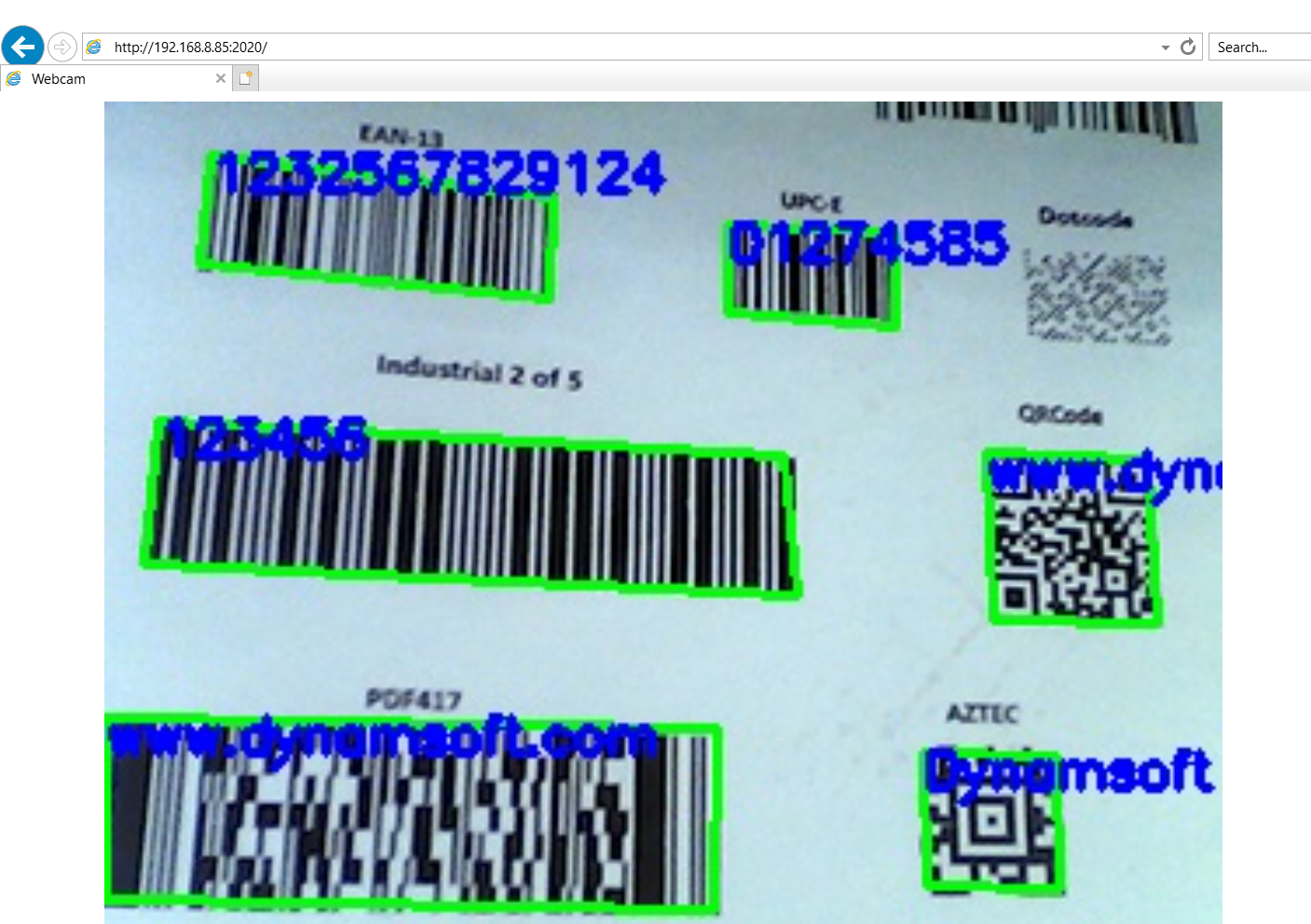
Raspberry Pi is a versatile tool, especially in industrial settings. Imagine transforming it into a barcode scanner using just a camera. This guide is tailored for developers eager to craft Node.js barcode reader apps for IoT gadgets. Dive in to explore the power of Dynamsoft’s barcode SDK for ARM, and...
-
GS1 is a not-for-profit, international organization developing and maintaining its own standards for barcodes. GS1 defines the rules to encode a barcode content so that it contains information about a product: its GTIN (Global Trade Item Number), the weight or dimensions of the item, its price, the lot/batch code, the...
-
If you are a .NET developer, you might consider using Blazor for web development, as it allows you to write web apps using C# and HTML. A significant advantage of Blazor is its ability to reuse existing .NET libraries and open-source C# code. However, using Blazor doesn’t mean you can...
-
Dynamic Web TWAIN is an SDK to enable scanning documents from browsers and Dynamsoft Document Normalizer is an SDK to detect document borders and perform perspective transformation. The two can be used together so that we can automatically crop and straighten documents. A use case is to use a flatbed...
-
In a world that is increasingly digital, the ability to transform physical paper documents into electronic files by scanning them from a multi-function printer (MFP) has become a fundamental requirement for businesses of all sizes. Scanning paper documents helps create a more organized and efficient workspace. E-documents foster better collaboration...
-
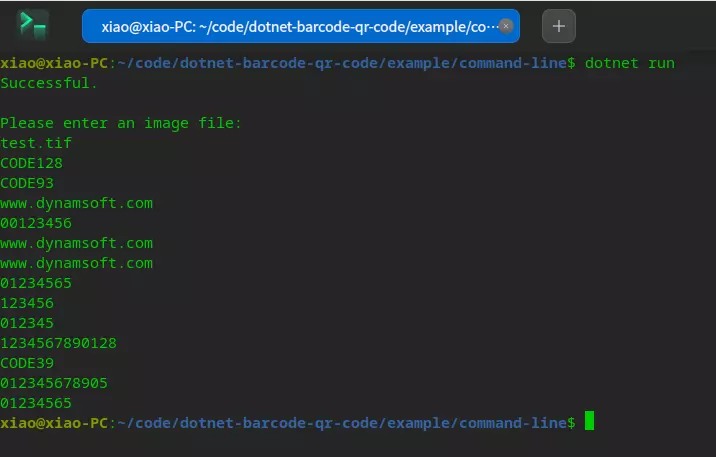
Recently, Dynamsoft rolled out C++ Barcode SDK v10.0. This version has been entirely re-written in C++, providing an entirely new suite of APIs for barcode reading. However, if you’re using MinGW(Minimalist GNU for Windows) to code with this SDK, such as integrating it into a Qt project, you may encounter...
-
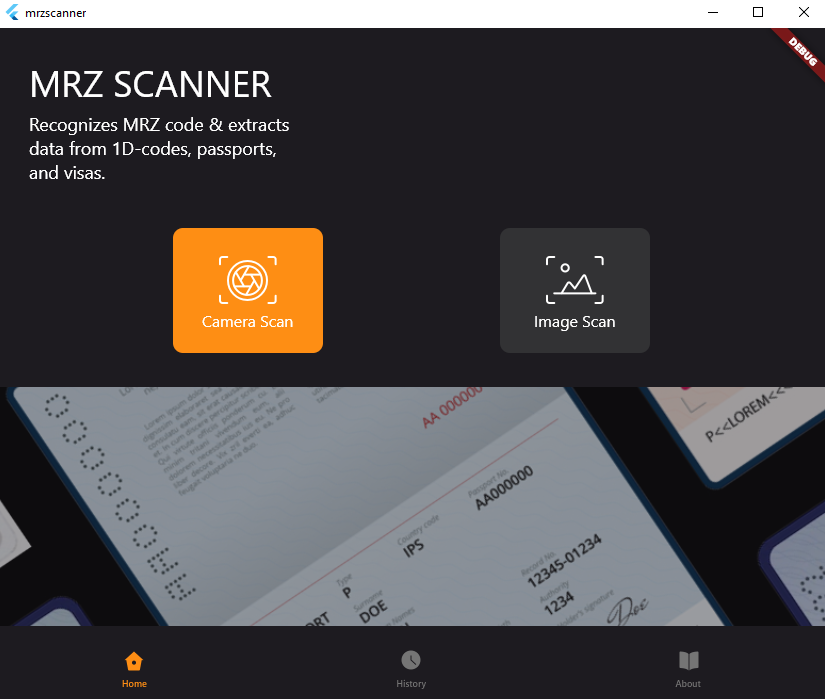
MRZ stands for “machine-readable zone”. It is usually at the bottom of an identity page for machines to read its info like document type, name, nationality, date of birth, sex and expiration date, etc. Dynamsoft Label Recognizer can read MRZ with sophisticated image processing algorithms and provides a JavaScript edition....
-
MRZ stands for “machine-readable zone”. It is usually at the bottom of an identity page for machines to read its info like document type, name, nationality, date of birth, sex and expiration date, etc. Dynamsoft Label Recognizer can read MRZ with sophisticated image processing algorithms and provides a JavaScript edition....