-
Scanned documents often contain skewed or crooked images. They do not look good and are not friendly for OCR. In this article, we are going to use OpenCV and Python to deskew scanned documents based on text lines. Steps to Deskew a Scanned Document Image with OpenCV We are going...
-
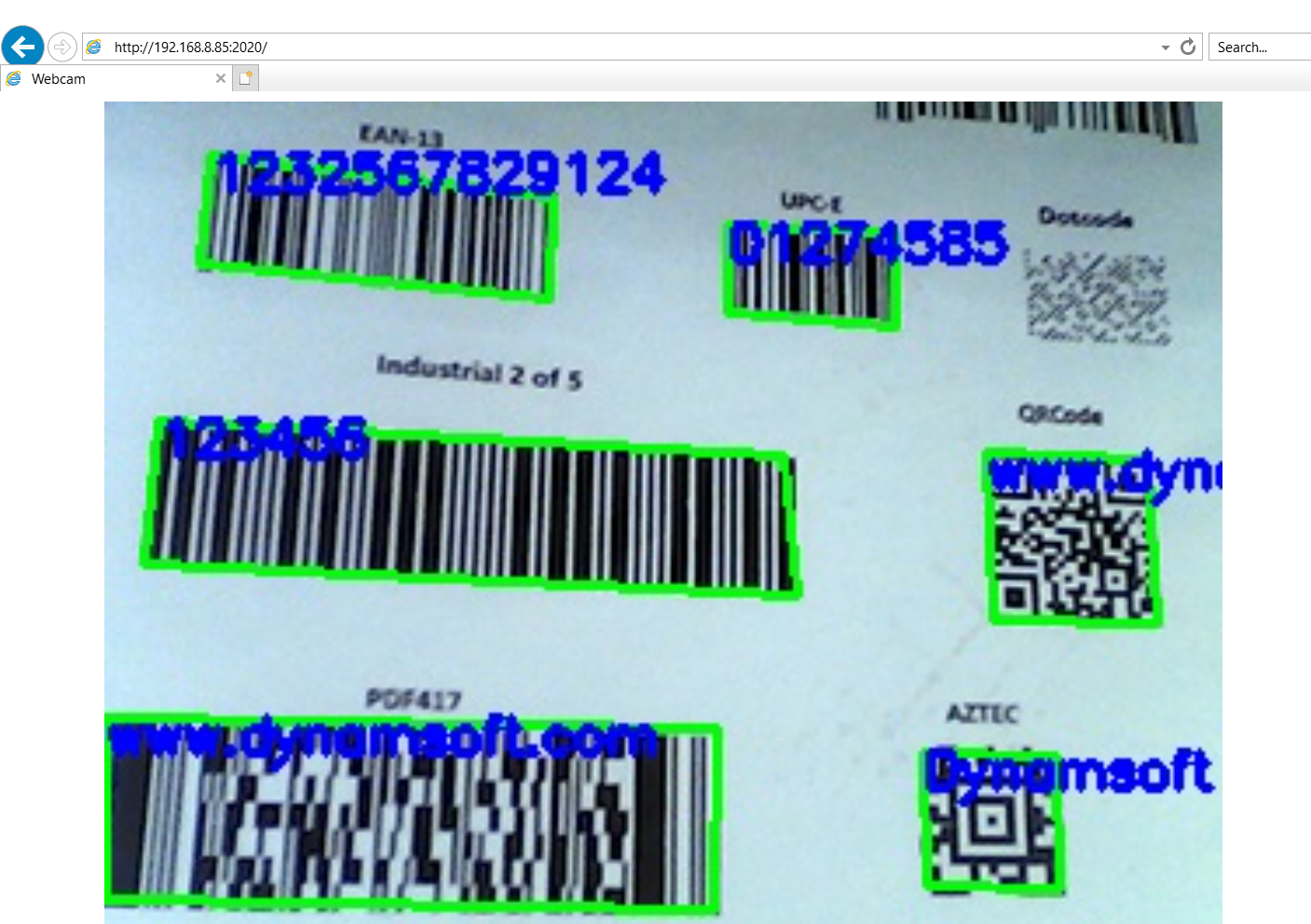
WebRTC (Web Real-Time Communication) is a technology that enables Web applications and sites to capture and optionally stream audio and/or video media, as well as to exchange arbitrary data between browsers. We can use it to open local cameras and stream remote cameras in the browser. In this article, we...
-
WebRTC (Web Real-Time Communication) is a free and open-source project providing web browsers and mobile applications with real-time communication (RTC) via application programming interfaces (APIs). It provides an API named getUserMedia to access the device’s cameras and microphones. Sometimes, we may need to record a video to save the content...
-
MRZ stands for “machine-readable zone”. It is usually at the bottom of an identity page for machines to read its info like document type, name, nationality, date of birth, sex and expiration date, etc. A dataset of MRZ images is needed to train an OCR engine of MRZ or evaluate...
-
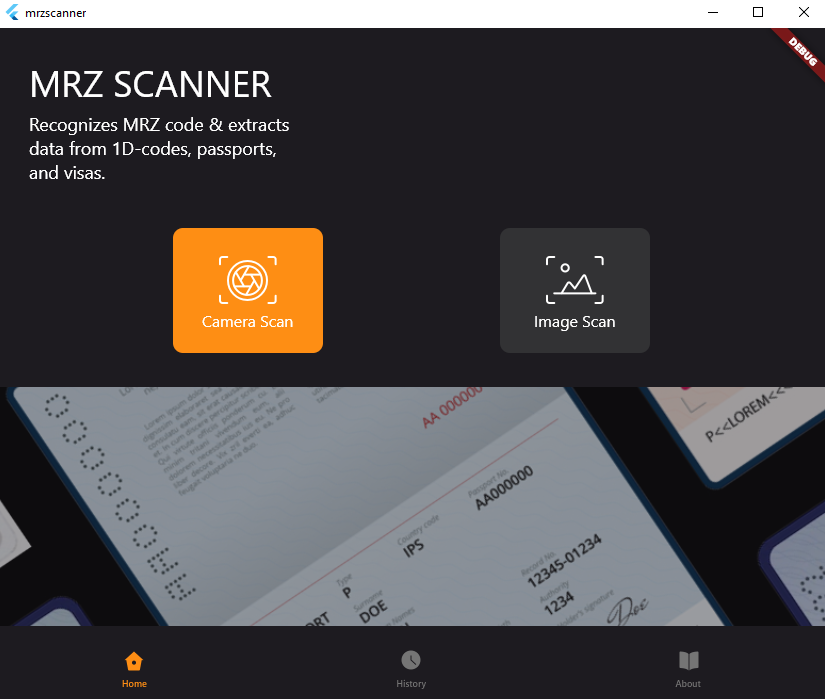
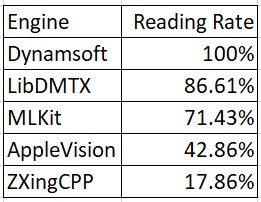
When developing or selecting an MRZ (Machine Readable Zone) recognition SDK, the primary challenge lies in finding an appropriate dataset for testing. Acquiring genuine MRZ images is challenging, and due to privacy concerns, they aren’t publicly accessible. Therefore, crafting MRZ images becomes a practical solution. Fortunately, there’s an open-source Python...
-
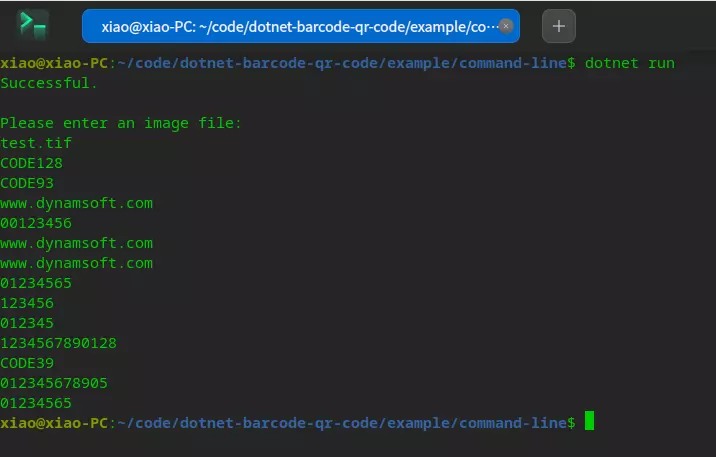
Having previously developed libraries for Node.js, Flutter, Java, and Python to integrate with Dynamsoft Service’s REST API, we’re now turning our attention to .NET. In this article, we introduce a .NET library to interface with the REST API, facilitating document scanning from TWAIN, WIA, SANE, and eSCL compatible scanners. We’ll...
-
Jetpack Compose is Android’s recommended modern toolkit for building native UI. It simplifies and accelerates UI development on Android. In this article, we are going to build a document scanner in Jetpack Compose. It can acquire images from document scanners or cameras and run document detection and correction. Here are...
-
Dynamsoft Service streamlines document scanner programming for developers by providing a unified REST API that works with TWAIN, WIA, eSCL, SANE and ICA drivers. We have previously released a Node.js package and a Flutter plugin to interact with Dynamsoft Service’s REST API. In this article, we will extend this convenience...
-
Dynamic Web TWAIN is an SDK which enables document scanning from browsers. Under its hood, a backend service named Dynamsoft Service is running to communicate with scanners via protocols like TWAIN, WIA, eSCL, SANE and ICA. The service runs on Windows, macOS and Linux. Starting from Dynamic Web TWAIN v18.4,...
-
Microsoft Power Apps is a low-code development platform that enables you to build custom apps tailored to your business needs. Within Power Apps, a ‘Canvas App’ is a specific type of app that allows you to design your interface by dragging and dropping elements onto a canvas, similar to designing...