Transforming User Experience with Mobile Web Capture

Mobile Web Capture is a powerful new tool designed to enhance user interactions and simplify data capture processes for users on the move. Our latest SDK (software developer kit) comes with advanced features and functionalities that can significantly improve user experience. Discover how UX designers can leverage Mobile Web Capture to design user-centric interfaces.
Mobile Web Capture in Brief
Mobile Web Capture empowers users to capture information using their mobile devices, using the device’s camera. This includes scanning documents, capturing images, or extracting data from physical objects such as business cards, handwritten text, etc.
Key Features of Mobile Web Capture include:
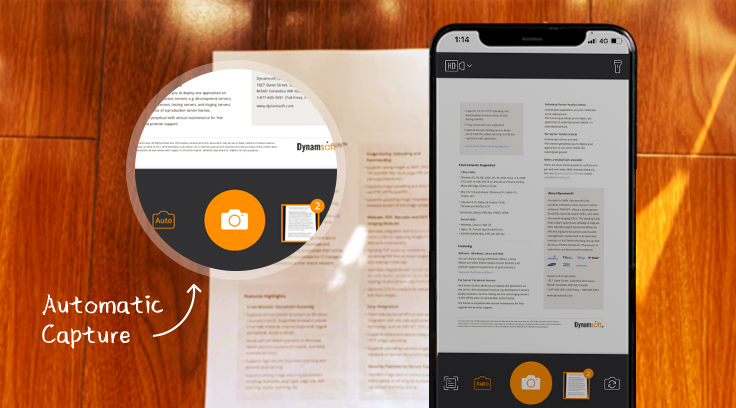
- Automatic Document Border Detection and Capture
- Built-in Document Management
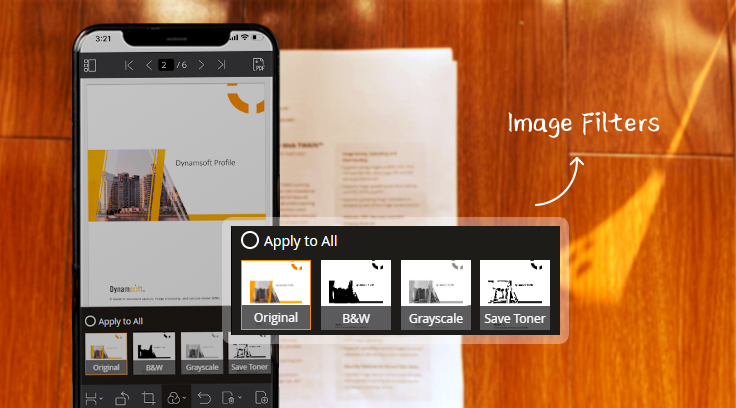
- Image Cleanup and Enhancement
- Multi-Format Export and Sharing
- Runs Directly on the Client Device
Compared to other methods for capturing data on mobile devices, such as manual input or file uploads, Mobile Web Capture stands out for its efficiency and versatility. Unlike manual input, which can be time-consuming and error-prone, Mobile Web Capture automates the process, reducing the chances of errors. In addition, Mobile Web Capture offers a more user-friendly solution than file uploads, which may require additional steps and consume more bandwidth.
Enhancing User Experience: How Mobile Web Capture Makes a Difference

Mobile Web Capture streamlines data input processes by offering a seamless user experience. Let’s find out how this tool enhances user interactions and transforms the user journey.
-
Improved Efficiency in Data Input: Mobile Web Capture provides a significant benefit in enhancing data input efficiency. It allows users to capture information quickly using their mobile device’s camera, eliminating the need for manual typing, which is especially useful for forms, ID verification, and document submission, as it automates the data input process. Enhanced Accuracy and Reduced Errors: Manual data entry is prone to errors. Mobile Web Capture minimizes the risk of errors by automatically extracting information from images or documents. Leveraging advanced OCR technology ensures high accuracy in recognizing text, leading to more reliable data input. As a result, not only is user experience enhanced, but also the overall quality of data collected by businesses is improved.
-
Streamlined Workflows: Mobile Web Capture seamlessly integrates into web applications to provide a more streamlined user experience. Using this feature, users can capture and submit information without the need to leave the application, which leads to a smooth interaction. This feature is particularly useful in situations where fast data capture is required, such as in mobile banking transactions or onboarding processes.
-
Sensitive Data Stays On-Device: Mobile Web Capture prioritizes security and privacy, addressing issues related to data capture. When information is processed directly on the user’s device, sensitive data can stay on the device without being transmitted to external servers. This ensures user information is secure, aligning with privacy regulations and user expectations for data protection.
-
User-Friendly Interface: Mobile Web Capture boasts a simple and intuitive user interface that is easy to navigate. With its user-friendly design, users can easily understand and utilize its features, resulting in a seamless experience. This enhances user satisfaction and encourages wider adoption of the technology.
How can UX Designers Leverage Mobile Web Capture to Provide a User-Centered Design?

Let’s take a look at how designers can use Mobile Web Capture to create designs that prioritize the user experience.
-
Tailoring User Interface: To improve the user experience of Mobile Web Capture, UX designers can consider customizing its interface. This involves considering the clarity and intuitiveness of the capture feature. The icons and instructions should be clear, guiding users on how to use the camera effectively. In addition, it is important for designers to ensure that the interface design is consistent with the overall design language of the application, creating a cohesive visual experience.
-
Reducing Friction: Creating a user-centric design with Mobile Web Capture requires reducing friction, which means simplifying workflows by eliminating unnecessary steps in the capture process. Additionally, responsive design principles should be applied to ensure a seamless experience across different devices, and performance optimization is crucial to avoid any lag or delays during the capture process. A smooth and frictionless experience encourages user engagement and adoption, making it an important aspect of designing a successful Mobile Web Capture application.
-
Customization Options: Leveraging the features of Mobile Web Capture, designers can offer various settings to modify capture parameters, such as image quality or document format. This flexibility ensures that the technology caters to a broad range of users, accommodating different use cases and preferences.
-
User Feedback and Iterative Improvements: Implementing a continuous improvement cycle is crucial while working with any software. UX designers should consider the same when using Mobile Web Capture to make iterative improvements per user needs and preferences. Some key steps include analyzing user interactions, collecting user feedback, and monitoring performance metrics. This user-centric approach can enhance the overall usability and effectiveness of Mobile Web Capture.
Conclusion
In Conclusion, Mobile Web Capture is a potent tool that elevates user experiences on mobile devices by enhancing efficiency, accuracy, and interactions while prioritizing security and privacy. By leveraging its potential, UX designers can create user-centric designs that prioritize customization, minimize friction, and incorporate iterative improvements based on user feedback. As technology evolves, Mobile Web Capture remains a critical tool for delivering a seamless and user-friendly mobile experience.



 Blog
Blog