Creating HelloWorld
In this section, we’ll break down and show all the steps needed to build the HelloWorld.
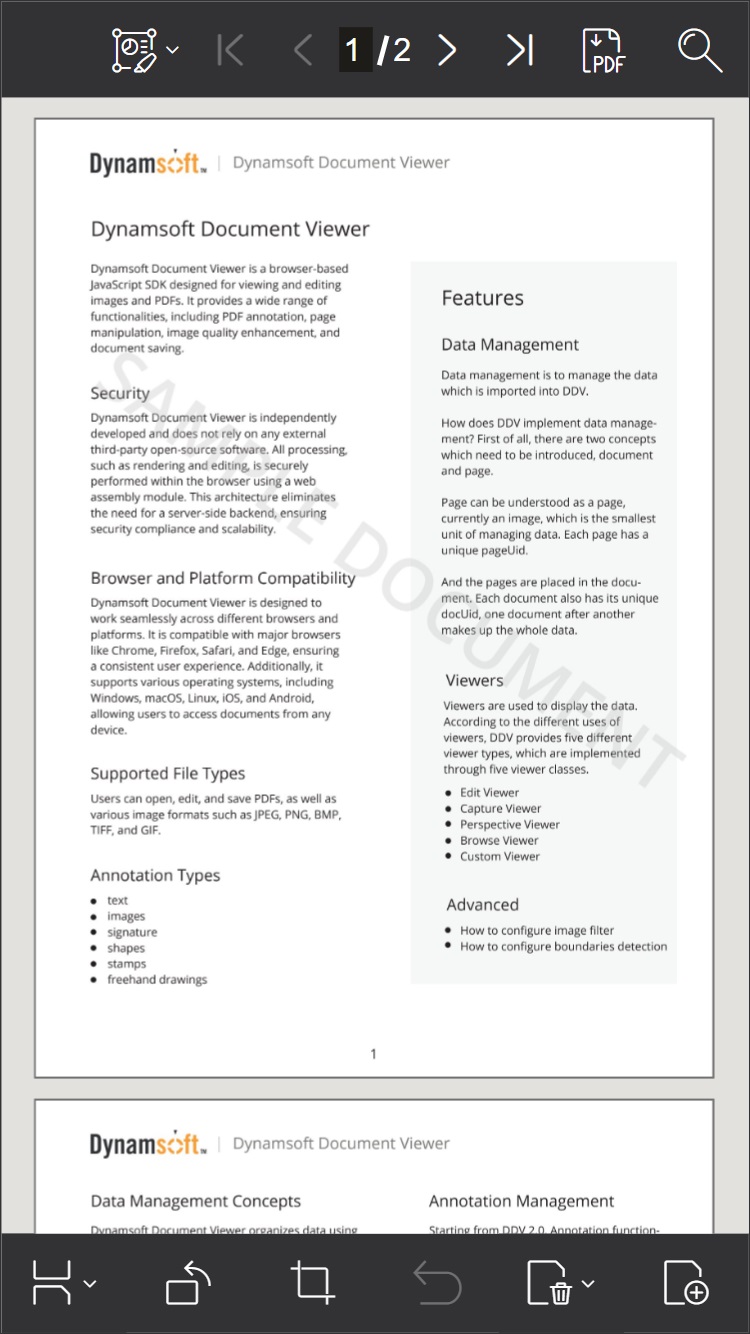
Mobile View Mockup

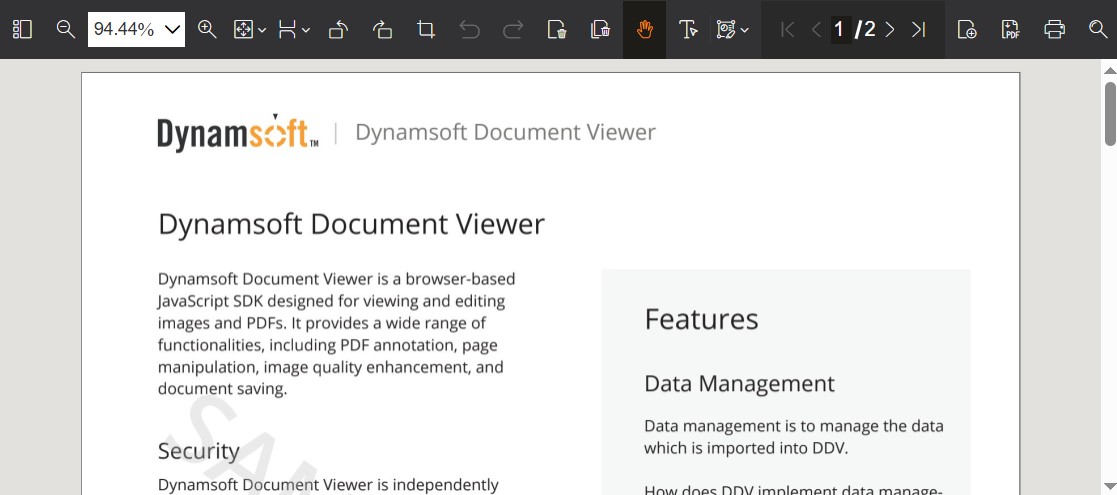
Desktop View Mockup

We’ll build on this skeleton page:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>DDV - HelloWorld</title>
</head>
<body>
</body>
<script type="module">
// Write your code here
</script>
</html>
Adding the dependency
Please refer to Adding the dependency.
Define necessary HTML elements
For HelloWorld, we define below elements.
- Container to hold the viewer
<div id="container"></div>
- Container’s style
<style>
html,body {
width: 100%;
height: 100%;
margin:0;
padding:0;
overscroll-behavior-y: none;
overflow: hidden;
}
#container {
width: 100%;
height: 100%;
}
</style>
SDK initialization
// Public trial license which is valid for 24 hours
// You can request a 30-day trial key from https://www.dynamsoft.com/customer/license/trialLicense/?product=ddv
Dynamsoft.DDV.Core.license = "DLS2eyJvcmdhbml6YXRpb25JRCI6IjIwMDAwMSJ9";
Dynamsoft.DDV.Core.engineResourcePath = "https://cdn.jsdelivr.net/npm/dynamsoft-document-viewer@latest/dist/engine";
// Preload DDV Resource
Dynamsoft.DDV.Core.loadWasm();
await Dynamsoft.DDV.Core.init();
Create an edit viewer
// Create an edit viewer
const editViewer = new Dynamsoft.DDV.EditViewer({
container: "container",
uiConfig: Dynamsoft.DDV.getDefaultUiConfig("editViewer"),
});
Review the complete code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>DDV - HelloWorld</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/dynamsoft-document-viewer@latest/dist/ddv.css">
<script src="https://cdn.jsdelivr.net/npm/dynamsoft-document-viewer@latest/dist/ddv.js"></script>
</head>
<style>
html,body {
width: 100%;
height: 100%;
margin:0;
padding:0;
overscroll-behavior-y: none;
overflow: hidden;
}
#container {
width: 100%;
height: 100%;
}
</style>
<body>
<div id="container"></div>
</body>
<script type="module">
(async () => {
// Public trial license which is valid for 24 hours
// You can request a 30-day trial key from https://www.dynamsoft.com/customer/license/trialLicense/?product=ddv
Dynamsoft.DDV.Core.license = "DLS2eyJvcmdhbml6YXRpb25JRCI6IjIwMDAwMSJ9";
Dynamsoft.DDV.Core.engineResourcePath = "https://cdn.jsdelivr.net/npm/dynamsoft-document-viewer@latest/dist/engine";
// Preload DDV Resource
Dynamsoft.DDV.Core.loadWasm();
await Dynamsoft.DDV.Core.init();
const editViewer = new Dynamsoft.DDV.EditViewer({
container: "container",
uiConfig: Dynamsoft.DDV.getDefaultUiConfig("editViewer"),
});
})();
</script>
</html>


