Cree un Lector de Códigos de Barras y Códigos QR Usando JavaScript y HTML5
Si está buscando un SDK en JavaScript para crear un lector de código de barras y códigos QR, el Dynamsoft JavaScript Barcode SDK es sin duda el mejor. Nuestro SDK permite a los desarrolladores crear rápidamente aplicaciones web para lectura de códigos de barras y códigos QR con unas pocas líneas de código. Este artículo le brinda más información sobre nuestro SDK.
Active el SDK
Documentación
JavaScript Barcode Scanner API
Cómo empezar con nuestro Dynamsoft JavaScript Barcode Scanner
El lector en JavaScript de código de barras es una parte de nuestro Dynamsoft JavaScript Barcode SDK. Contiene una vista de cámara incorporada que está optimizada para escanear códigos de barras y códigos QR en tiempo real.
El programa ”hello world” es el siguiente:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Dynamsoft JavaScript Barcode Scanner</title>
<script src="https://cdn.jsdelivr.net/npm/dynamsoft-javascript-barcode@9.0.0/dist/dbr.js"></script>
</head>
<body>
<script>
Dynamsoft.DBR.BarcodeReader.license = "DLS2eyJoYW5kc2hha2VDb2RlIjoiMjAwMDAxLTE2NDk4Mjk3OTI2MzUiLCJvcmdhbml6YXRpb25JRCI6IjIwMDAwMSIsInNlc3Npb25QYXNzd29yZCI6IndTcGR6Vm05WDJrcEQ5YUoifQ==";
let scanner = null;
(async()=>{
scanner = await Dynamsoft.DBR.BarcodeScanner.createInstance();
scanner.onFrameRead = results => {console.log(results);};
scanner.onUnduplicatedRead = (txt, result) => {};
await scanner.show();
})();
</script>
</body>
</html>
Puede guardar el código de muestra en un archivo index.html e implementarlo en un servidor web. Dado que la API de la cámara HTML5 requiere HTTPS, puede usar las páginas de GitHub para implementar el código de muestra.
La interfaz de usuario predeterminada del escáner de código de barras consiste en una lista de fuentes de cámaras, una lista de resoluciones de cámaras y una superposición de resultados. En los siguientes párrafos, verá cómo personalizar la interfaz de usuario y ajustar los parámetros para optimizar el rendimiento del lector de código de barras.
Cargar Manualmente La Biblioteca
Dynamsoft JavaScript Barcode Scanner se implementa mediante WebAssembly. Debido a que lleva tiempo descargar y compilar el archivo wasm, para evitar bloquear la interfaz de usuario, podemos cargar manualmente la biblioteca después de que se haya cargado la página:
<script>
window.onload = async function () {
try {
await Dynamsoft.DBR.BarcodeScanner.loadWasm();
await initBarcodeScanner();
} catch (ex) {
alert(ex.message);
throw ex;
}
};
let scanner = null;
async function initBarcodeScanner() {
scanner = await Dynamsoft.DBR.BarcodeScanner.createInstance();
scanner.onFrameRead = results => {console.log(results);};
scanner.onUnduplicatedRead = (txt, result) => {};
await scanner.show();
}
</script>
Personalización de la interfaz de usuario
Como puede ver, la vista predeterminada de la cámara es de pantalla completa, que cubre otros elementos de la interfaz de usuario HTML. Para embellecer el diseño de la interfaz de usuario, podemos agregar el componente de la interfaz de usuario del escáner a un elemento DIV:
<div id="barcodeScanner">
<span id='loading-status' style='font-size:x-large'>Loading Library...</span>
</div>
<script>
...
async function initBarcodeScanner() {
scanner = await Dynamsoft.DBR.BarcodeScanner.createInstance();
scanner.onFrameRead = results => {console.log(results);};
scanner.onUnduplicatedRead = (txt, result) => {};
document.getElementById('barcodeScanner').appendChild(scanner.getUIElement());
document.getElementById('loading-status').hidden = true;
await scanner.show();
}
</script>
O reemplazar el elemento de interfaz de usuario integrado con nuestro propio elemento de interfaz de usuario:
<div class="dce-video-container" id="videoContainer"></div>
<script>
async function initBarcodeScanner() {
scanner = await Dynamsoft.DBR.BarcodeScanner.createInstance();
await scanner.setUIElement(document.getElementById('videoContainer'));
}
</script>
Si desea ocultar el botón de cerrar, cambie el atributo hidden a true:
document.getElementsByClassName('dbrScanner-sel-camera')[0].hidden = true;
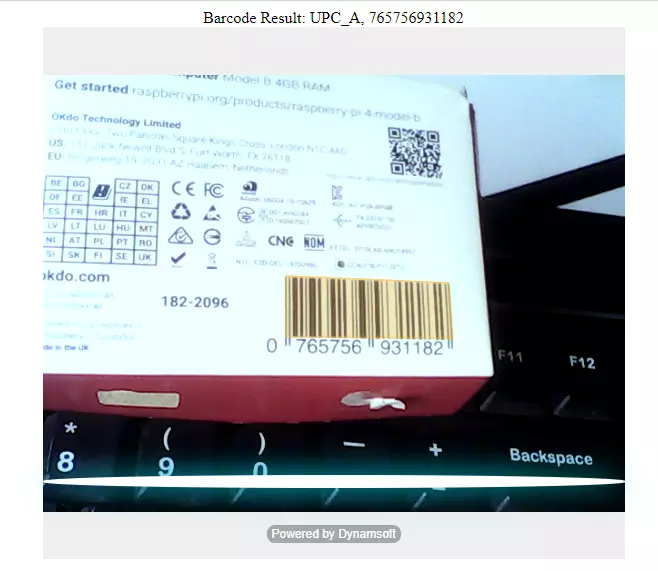
Para mostrar el resultado del código de barras devuelto por onFrameRead, cree un elemento DIV:
<div>
Barcode Result: <a id='result'>N/A</a>
</div>
<script>
...
scanner.onFrameRead = results => {
console.log(results);
for (let result of results) {
document.getElementById('result').innerHTML = result.barcodeFormatString + ", " + result.barcodeText;
}
};
...
</script>
Usamos CSS para cambiar el tamaño de la vista de la cámara:
<style>
body {
display: flex;
flex-direction: column;
align-items: center;
}
#barcodeScanner {
text-align: center;
font-size: medium;
height: 40vh;
width: 40vw;
}
</style>

Luego de agregar un código personalizado de interfaz de usuario, el lector de código de barras parece más cómodo ahora.
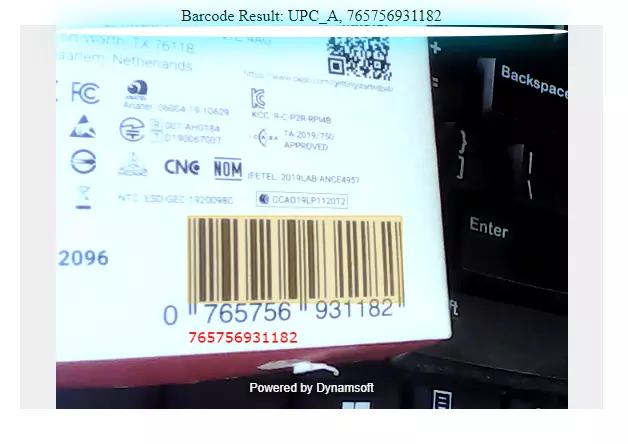
Mostrar Los Resultados de Códigos de Barras en Superposición
La instancia de Barcode Scanner contiene una superposición integrada que se utiliza para representar el cuadro delimitador del código de barras, pero no proporciona una API para representar los resultados del texto del código de barras. Para mostrar visualmente los resultados, podemos crear un lienzo como superposición:
<style>
#videoview {
position: relative;
width: 100%;
height: 100vh;
}
#videoContainer {
position: relative;
width: 100%;
height: 100%;
z-index: 1
}
#overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 2;
object-fit: contain
}
</style>
<div id="videoview">
<div class="dce-video-container" id="videoContainer"></div>
<canvas id="overlay"></canvas>
</div>
El tamaño del lienzo es el mismo que el tamaño del cuadro de video. Entonces registramos el evento onPlayed para actualizar el tamaño del lienzo dinámicamente:
function updateResolution() {
if (scanner) {
let resolution = scanner.getResolution();
overlay.width = resolution[0];
overlay.height = resolution[1];
}
}
scanner.onPlayed = function () {
updateResolution();
}
Después de obtener los resultados del código de barras y del código QR, coloque el cuadro delimitador y el texto en el lienzo:
function drawResult(context, localization, text) {
context.beginPath();
context.moveTo(localization.x1, localization.y1);
context.lineTo(localization.x2, localization.y2);
context.lineTo(localization.x3, localization.y3);
context.lineTo(localization.x4, localization.y4);
context.lineTo(localization.x1, localization.y1);
context.stroke();
context.font = '18px Verdana';
context.fillStyle = '#ff0000';
let x = [localization.x1, localization.x2, localization.x3, localization.x4];
let y = [localization.y1, localization.y2, localization.y3, localization.y4];
x.sort(function (a, b) {
return a - b;
});
y.sort(function (a, b) {
return b - a;
});
let left = x[0];
let top = y[0];
context.fillText(text, left, top + 50);
}
function showResults(results) {
let context = clearOverlay();
let txts = [];
try {
let localization;
if (results.length > 0) {
for (var i = 0; i < results.length; ++i) {
txts.push(results[i].barcodeText);
localization = results[i].localizationResult;
drawResult(context, localization, results[i].barcodeText);
}
document.getElementById('result').innerHTML = txts.join(', ');
}
else {
document.getElementById('result').innerHTML = "No barcode found";
}
} catch (e) {
alert(e);
}
}
scanner.onFrameRead = results => {
showResults(results);
};
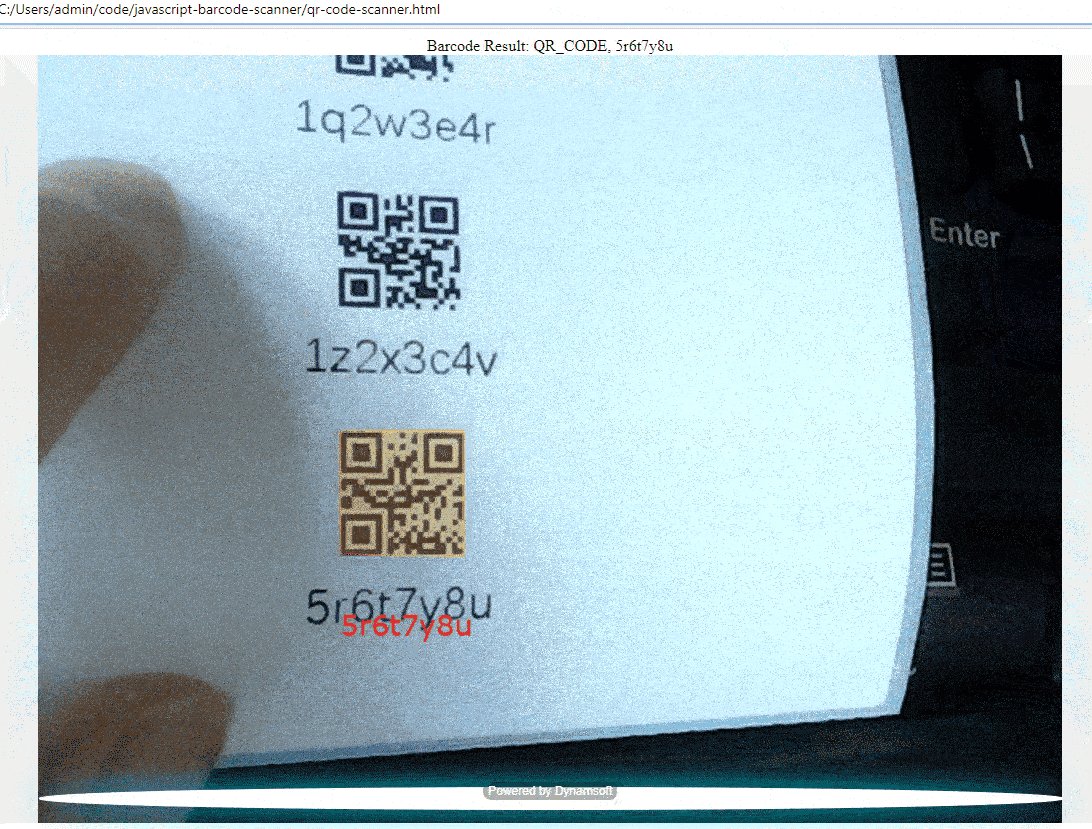
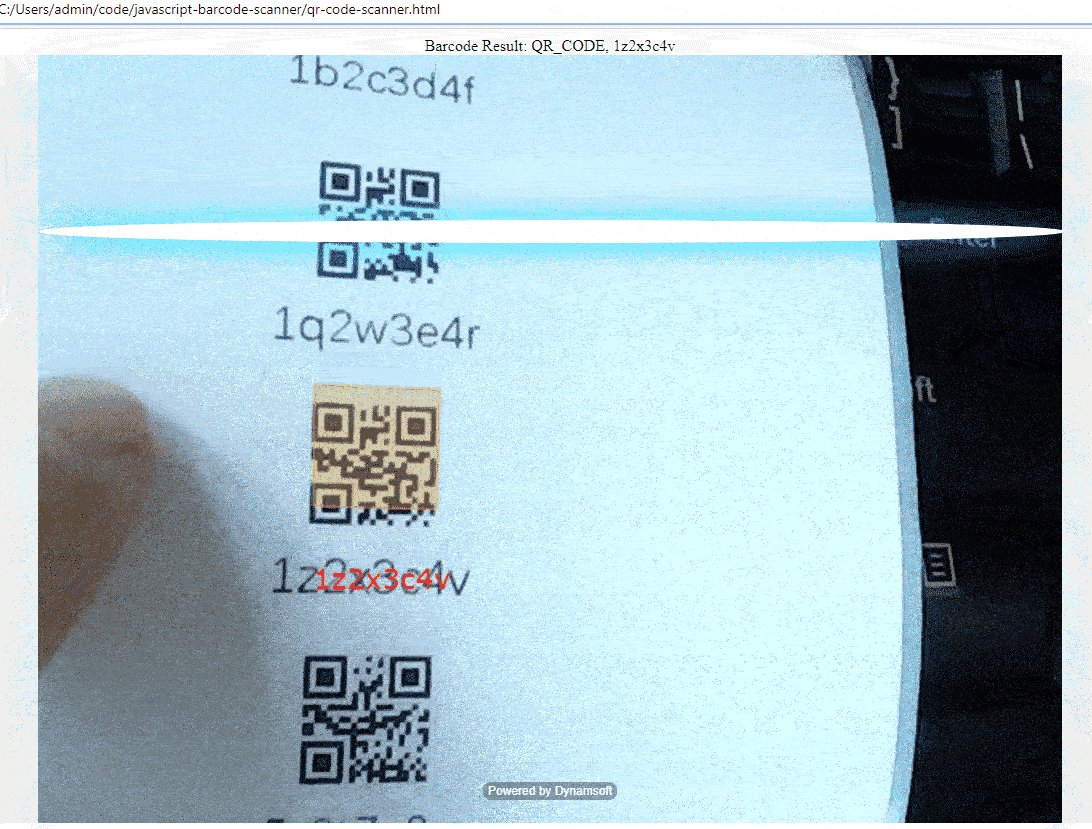
Con la superposición, el escáner de código de barras puede brindar una mejor experiencia de usuario.

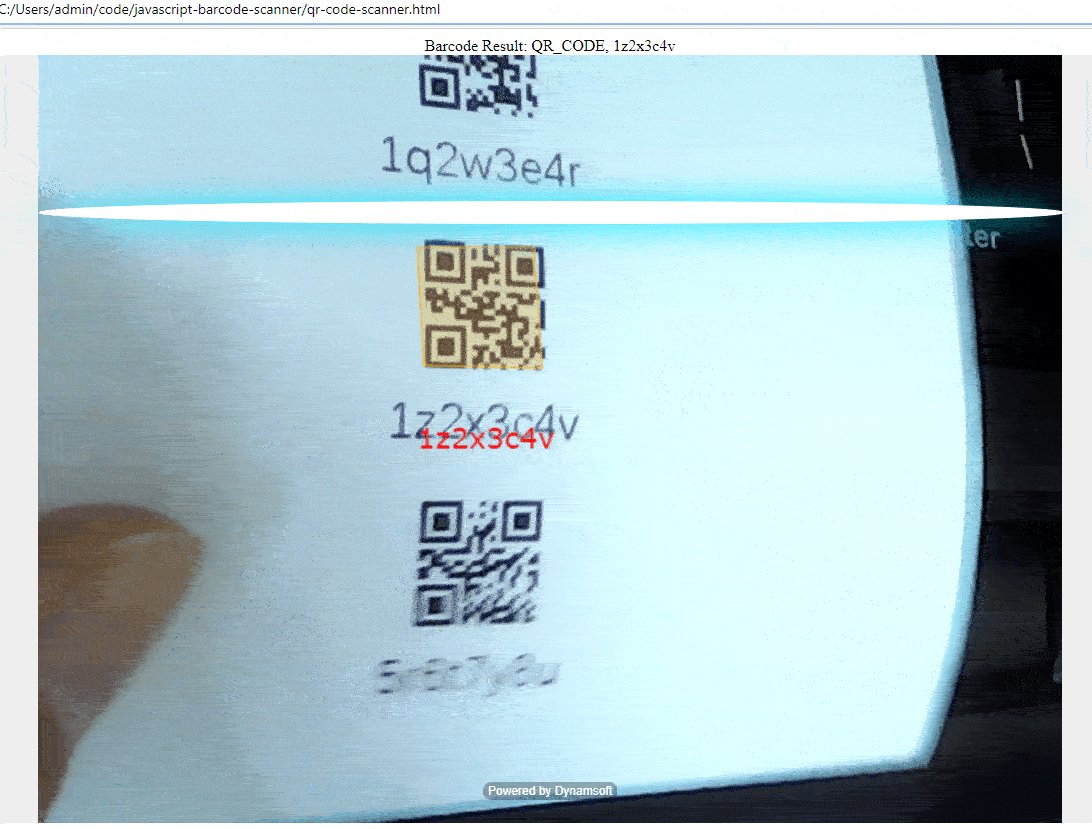
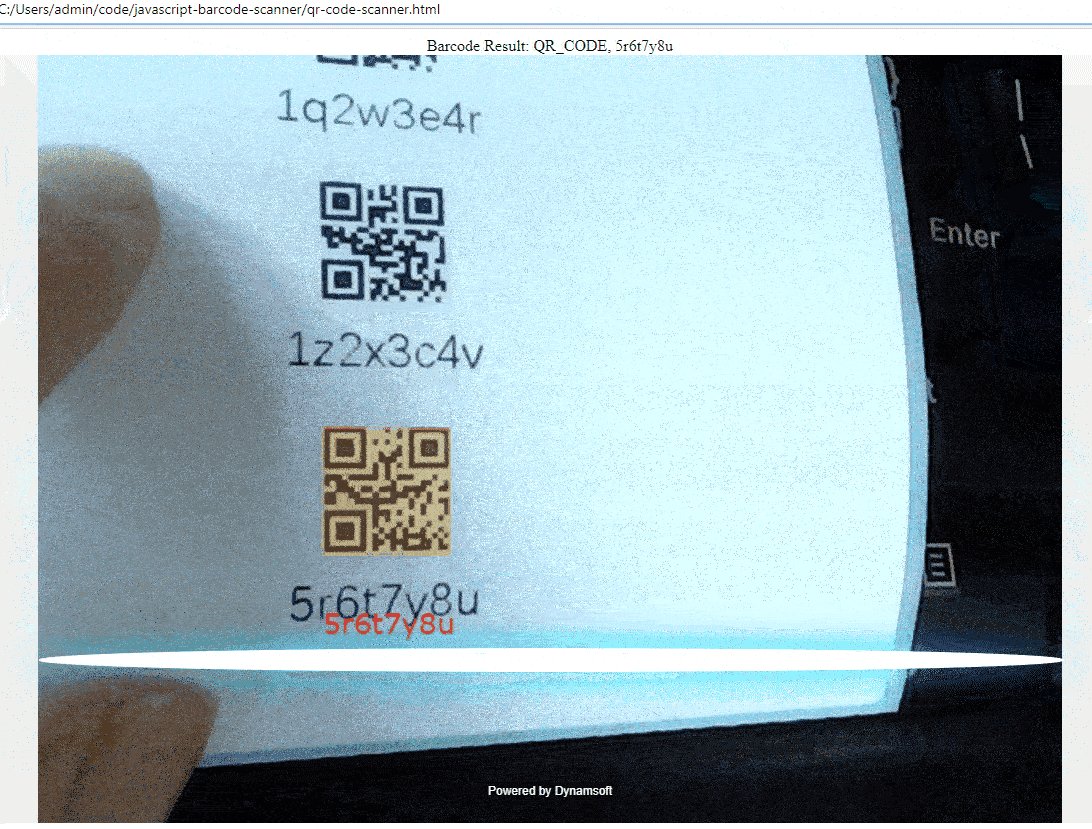
Optimización para escanear códigos QR
Dynamsoft JavaScript Barcode SDK admite la decodificación de varios códigos de forma predeterminada. Es de sentido común que cuantos más códigos de barras decodifiquemos simultáneamente, menor será el rendimiento obtendremos. Para escenarios específicos que solo requieren un tipo de simbologías de códigos de barras, los parámetros de tiempo de ejecución se pueden optimizar aún más.
Tomamos el código QR como ejemplo:
-
Establece el tipo de código de barras como
BF_QR_CODE:let settings = await scanner.getRuntimeSettings(); settings.barcodeFormatIds = Dynamsoft.DBR.EnumBarcodeFormat.BF_QR_CODE; await scanner.updateRuntimeSettings(settings); -
Cambie el nivel de desenfoque a 0 y el recuento de código de barras esperado a 1:
let settings = await scanner.getRuntimeSettings(); settings.deblurLevel = 0; settings.expectedBarcodesCount = 1; await scanner.updateRuntimeSettings(settings);
Aquí está el mejor escáner de códigos QR que podemos tener.

Source Code
https://github.com/yushulx/javascript-barcode-qr-code-scanner



 Blog
Blog

