How to Scan Documents into FileMaker Pro 19
FileMaker is a cross-platform relational database application. It integrates a database engine with a graphical user interface (GUI) and security features, allowing users to modify a database by dragging new elements into layouts, screens, or forms.1 It has become a low-code tool to build apps for businesses.
There are some new features in FileMaker Pro 19 and one of them is the ability to call JavaScript functions in a web viewer using a FileMaker script and to perform a FileMaker script from within the web viewer code as simply as any other JavaScript function:
FileMaker.PerformScript("Script Name", "Optional Script Parameter");
In this article, we are going to add a document scanning function in a FileMaker custom app using Dynamic Web TWAIN. Dynamic Web TWAIN is a document scanning solution which makes it possible to scan documents in browsers. It can also work in the web viewer of FileMaker.
Write a Simple Document Scanning Web App
Let’s write a simple document scanning web app first. The app can be served using an HTTP server and accessed in the web viewer of FileMaker.
-
Create a new HTML file with the basic template:
<!DOCTYPE html> <html> <head> <title>FileMaker Example</title> <style></style> </head> <body> <div class="app"> </div> <script type="text/javascript"> </script> </body> </html> -
Include the library of Dynamic Web TWAIN via a CDN in the head.
<script src="https://unpkg.com/dwt@18.0.0/dist/dynamsoft.webtwain.min.js"></script> -
Add a scan button and a container for the controls of Dynamic Web TWAIN.
<div class="app"> <input class="scanButton" type="button" value="Scan"/> <div id="dwtcontrolContainer"></div> </div>The style:
.app { position: absolute; top: 0; left: 0; height: 100%; width: 100%; } .scanButton { height: 25px; } #dwtcontrolContainer { width: 100%; height: calc(100% - 25px); } -
Initialize an instance of Dynamic Web TWAIN. You may need to apply for a license to use it.
let DWObject; Dynamsoft.DWT.AutoLoad = true; Dynamsoft.DWT.ResourcesPath = "https://unpkg.com/dwt@18.0.0/dist"; //Dynamsoft.DWT.ProductKey = <you license key>; initDWT(); function initDWT(){ Dynamsoft.DWT.Containers = [{ ContainerId: 'dwtcontrolContainer',Width: 270, Height: 350 }]; Dynamsoft.DWT.RegisterEvent('OnWebTwainReady', function () { DWObject = Dynamsoft.DWT.GetWebTwain('dwtcontrolContainer'); DWObject.Viewer.width = "100%"; DWObject.Viewer.height = "100%"; DWObject.SetViewMode(1,1); }); Dynamsoft.DWT.Load(); } -
Set the
onclickevent for the scan button. When the user clicks the button, it will show a UI for the user to select the scanner and configure the scan settings to scan documents.HTML:
<input class="scanButton" type="button" value="Scan" onclick="AcquireImage();" />JavaScript:
function AcquireImage() { if (DWObject) { DWObject.SelectSource(function () { DWObject.OpenSource(); DWObject.AcquireImage(); }, function () { console.log("SelectSource failed!"); } ); } }
We can then start an HTTP server and access it at http://127.0.0.1:8000/scanner.html.

Create a New FileMaker Custom App
Open FileMaker and create a new FileMaker custom app using the inventory starter.
-
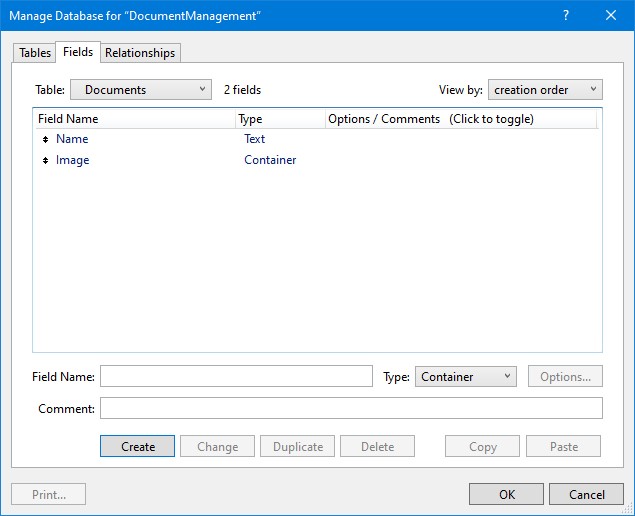
Simplify the database to a
Documentstable with two fields:NameandImage.
-
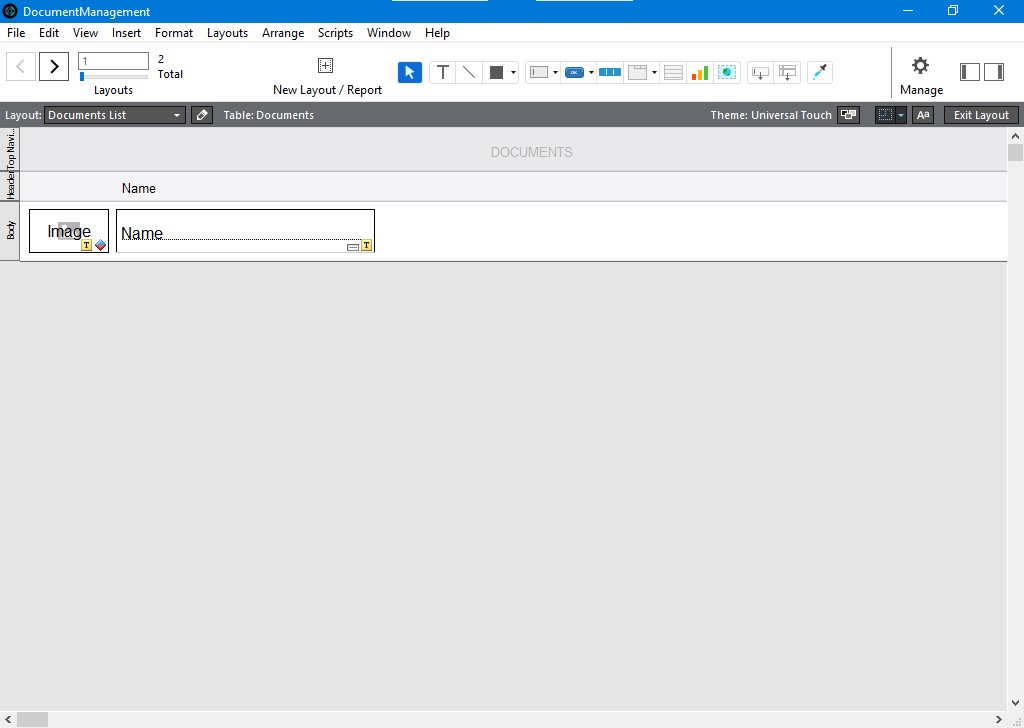
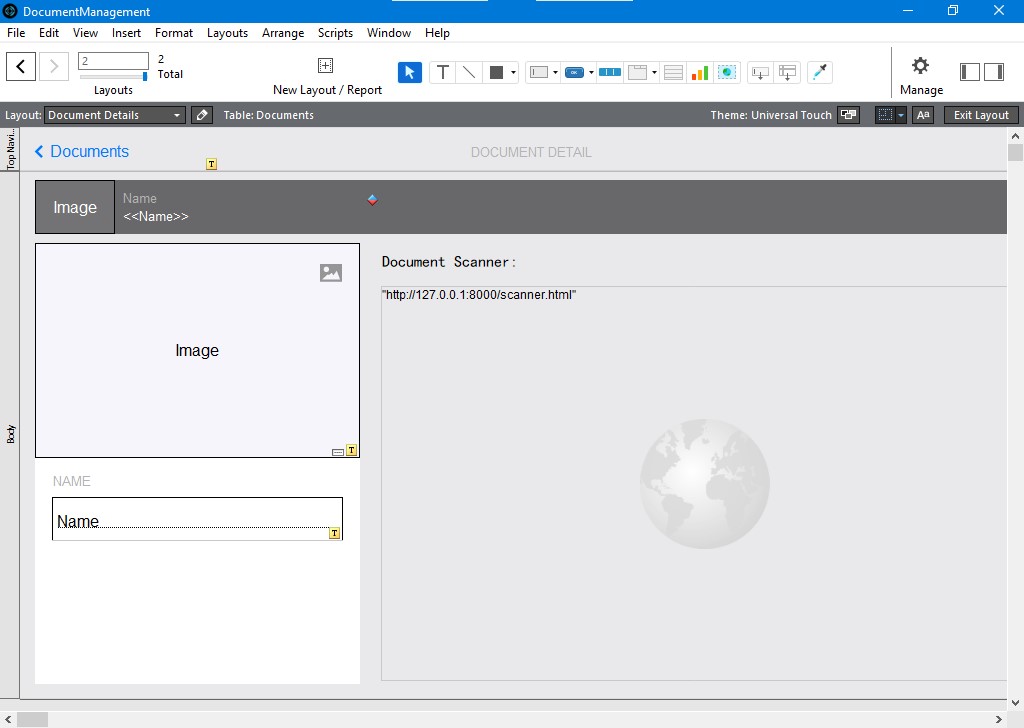
Simplify the list view layout and the form view layout to fit the database. Add a web viewer in the form view layout with its URL set to the web page we just made.


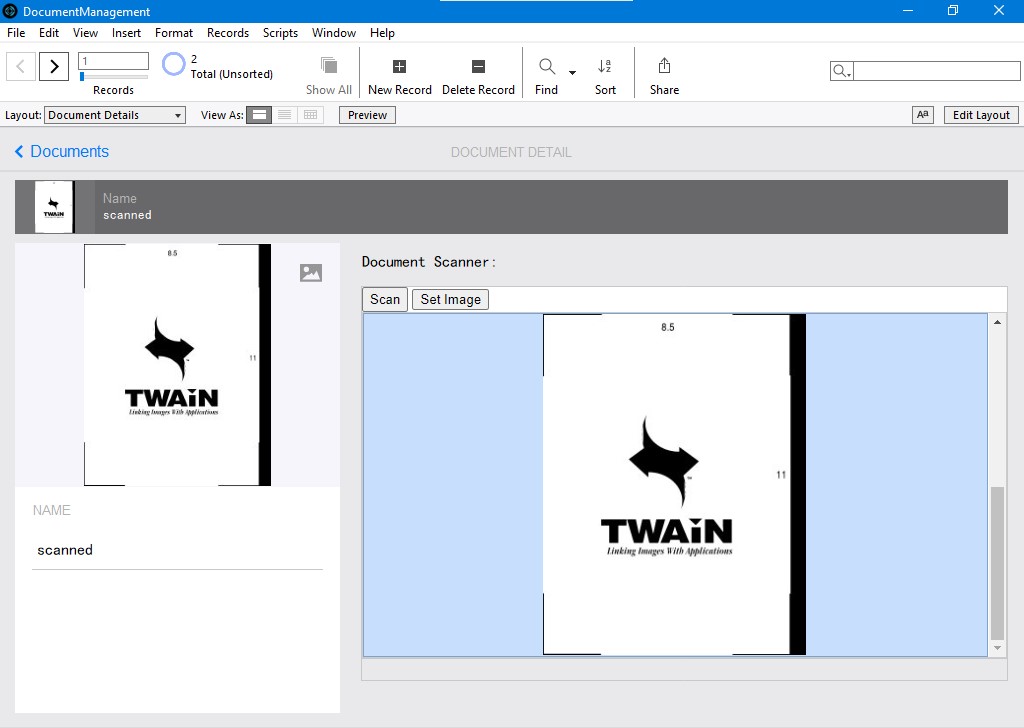
Now, we can open the web document scanner in the web viewer of FileMaker.
Next, we are going to add some scripts and modify the web app so that we can set the image field using the document scanned.
Add FileMaker Scripts to Insert a Picture with a File Path
- Add a new script named
SetDocumentImage. -
Add a step to get the image file’s path from the script parameter.
Set Variable [ $path; Value:Get ( ScriptParameter ) ] -
Go to the
Documentstable’sImagefield.Go to Field [ Documents::Image ] -
Insert the picture with its path.
Insert Picture [ “$path” ] -
We can create another script named
TestSetDocumentImageto test it.Perform Script [ “SetDocumentImage”; Parameter: "imagewin:/c:/Users/admin/Pictures/Image.png" ]
Save the Scanned Document as an Image File and Call the FileMaker Script from JavaScript
Next, add a set image button to save the selected document as an image file and call the FileMaker script we just made to set the image field.
-
Added HTML:
<input class="setButton" type="button" value="Set Image" onclick="SetImage();" /> -
The
SetImagefunction:function SetImage(){ if (DWObject && DWObject.HowManyImagesInBuffer > 0) { DWObject.RegisterEvent("OnGetFilePath", function (isSave, filesCount, index, directory, fileName) { var path = getFullPath(directory,fileName); DWObject.IfShowFileDialog = false; //If the current image is B&W //1 is B&W, 8 is Gray, 24 is RGB if (DWObject.GetImageBitDepth(DWObject.CurrentImageIndexInBuffer) == 1) { //If so, convert the image to Gray DWObject.ConvertToGrayScale(DWObject.CurrentImageIndexInBuffer); } DWObject.SaveAsJPEG(path, DWObject.CurrentImageIndexInBuffer, function() { if (FileMaker) { var fileMakerPath = getFileMakerPath(path); FileMaker.PerformScript("SetDocumentImage", fileMakerPath); } }, function(errCode, errString) { console.log(errString); } ); } ); //Show a file dialog for the user to choose where to save the image file DWObject.ShowFileDialog( true, "", 0, "jpg", "", false, false, 0 ); } } -
The helper function to join the directory and filename to a full absolute path:
function getFullPath(directory,fileName){ if (Dynamsoft.Lib.env.bMac) { return directory + "/" + fileName; }else{ return directory + "\\" + fileName; } } -
The helper function to convert the full path to FileMaker’s format:
function getFileMakerPath(path){ if (Dynamsoft.Lib.env.bMac) { return "imagemac:/"+path; }else{ return "imagewin:/"+path.replaceAll("\\","/"); } }
All right, we can now scan documents in a FileMaker app. We can use it in a document management solution.


Source Code
Get the source code of the demo to have a try:
https://github.com/tony-xlh/Dynamic-Web-TWAIN-samples/tree/main/FileMaker


