Incorporating PDF Creating, Viewing and Annotating into a Vue App
Dynamsoft Document Viewer is an SDK providing a set of viewers for document images. We can use it to incorporate PDF creating, viewing and annotating into our web apps. In this article, we are going to write a demo with Vue.
New Project
Create a new Vue + TypeScript project with Vite:
npm create vite@latest pdf-app -- --template vue-ts
Install Dynamsoft Document Viewer
First, install Dynamsoft Document Viewer via npm.
npm install dynamsoft-document-viewer
Then, we need to copy the resources of Dynamsoft Document Viewer to the public folder.
- Create a new folder under
public/assets/ddv-resources. - Install
ncp:npm install ncp --save-dev. -
Modify
package.jsonto copy the resources fromnode_modulesto the public folder.- "dev": "vite", - "build": "tsc -b && vite build", + "dev": "ncp node_modules/dynamsoft-document-viewer/dist public/assets/ddv-resources && vite", + "build": "ncp node_modules/dynamsoft-document-viewer/dist public/assets/ddv-resources && tsc -b && vite build",
Initialize Dynamsoft Document Viewer
Let’s rewrite App.vue. When it is mounted, initialize Dynamsoft Document Viewer with a license. You can apply for a license here.
<script setup lang="ts">
import { DDV, UiConfig } from 'dynamsoft-document-viewer';
import { onMounted, ref } from 'vue';
const initialized = ref(false);
onMounted(()=>{
if (initialized.value === false) {
initDDV();
}
})
const initDDV = async () => {
DDV.Core.license = "LICENSE-KEY"; // Public trial license which is valid for 24 hours
DDV.Core.engineResourcePath = "assets/ddv-resources/engine";// Lead to a folder containing the distributed WASM files
await DDV.Core.loadWasm();
await DDV.Core.init();
// Configure image filter feature which is in edit viewer
DDV.setProcessingHandler("imageFilter", new DDV.ImageFilter());
initialized.value = true;
}
</script>
Create an Edit Viewer
-
Use the following in the template:
<template> <div id="app"> <h2>Document Viewer Demo</h2> <div v-if="!initialized">Initializing...</div> <div id="container"></div> </div> </template>CSS:
#app { display: flex; align-items: center; flex-direction: column; width: 100%; } #container { max-width: 80%; width: 1280px; height: 480px; } -
Initialize an instance of Edit Viewer and bind it to a container via its ID.
const config = DDV.getDefaultUiConfig("editViewer", {includeAnnotationSet: true}) as UiConfig; // Create an edit viewer editViewer.current = new DDV.EditViewer({ container: "container", uiConfig: config, }); -
Import the CSS of Dynamsoft Document Viewer.
import "dynamsoft-document-viewer/dist/ddv.css";
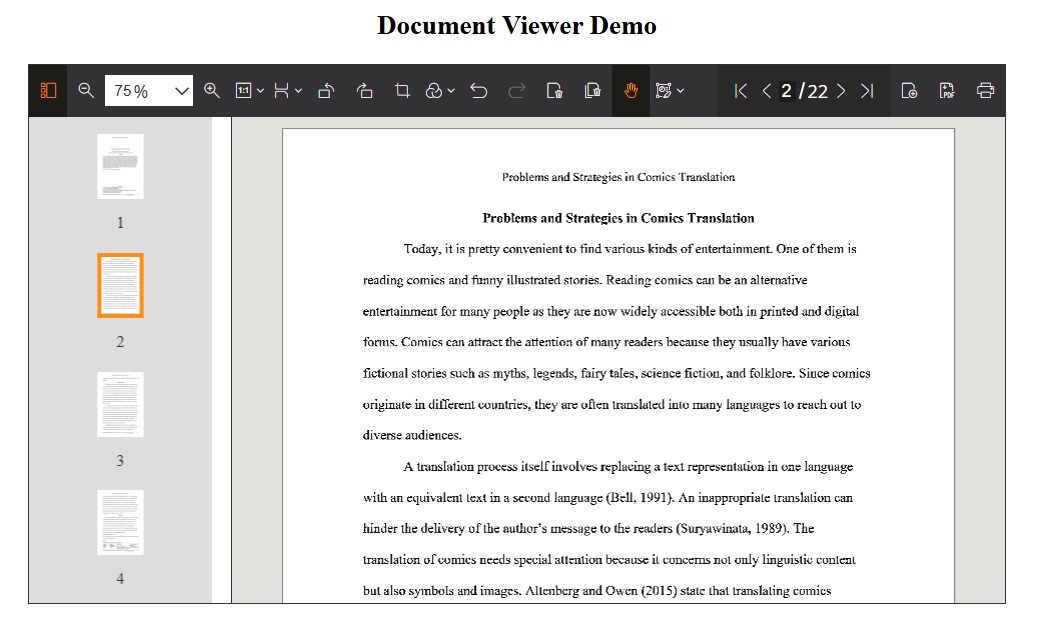
All right, we’ve incorporated Dynamsoft Document Viewer in our Vue app.

The viewer provides a toolbar, a thumbnail viewer and a main viewer for the document. We can click the buttons on the toolbar to load a new image, edit images, add PDF annotations and save the document as a PDF file.
Apart from the UI, we can also manipulate the document via code. Read the docs to learn more.
Source Code
Check out the source code of the demo to have a try.
https://github.com/tony-xlh/document-viewer-samples/tree/main/frameworks/vue/pdf-app


