Using Dynamic Web TWAIN with RequireJS
RequireJS is a JavaScript file and module loader that implements Asynchronous Module Definition(AMD) API for in-browser use. Similar to require() used in Node.js, we can use requirejs() to load any JavaScript module for web apps. In this post, I will share how to use Dynamic Web TWAIN with RequireJS. If you are developing web document scanning apps with Dynamic Web TWAIN, this post may benefit you.
Prerequisites
RequireJS: Loading Global JavaScript Library
Dynamic Web TWAIN is a traditional global JavaScript library that does not use define() to declare the dependencies and set a module value. I found three ways to make the non-AMD script work with RequireJS.
Use RequireJS as a loader
According to the tutorial, use requires() to load dynamsoft.webtwain.min.js.
requirejs(["dynamsoft.webtwain.min"], function (module) {
});
Note: the filename does not contain the .js suffix.
When debugging the code, you will see the module value is undefined. Nevertheless, it does not affect the use of Dynamic Web TWAIN. The following code snippet runs without any problem.
<script type="text/javascript">
function AcquireImage(){
var DWObject = Dynamsoft.WebTwainEnv.GetWebTwain('dwtcontrolContainer');
DWObject.IfDisableSourceAfterAcquire = true;
DWObject.SelectSource();
DWObject.OpenSource();
DWObject.AcquireImage();
}
</script>
If we do so, using RequireJS makes no sense. We have to get the module reference.
Modify dynamsoft.webtwain.min.js
To get the module reference, I figured out that I could add define() to the end of the script file.
if ("function"==typeof define&&define.amd) {
define(function() {
return {
Dynamsoft: Dynamsoft
};
})
}
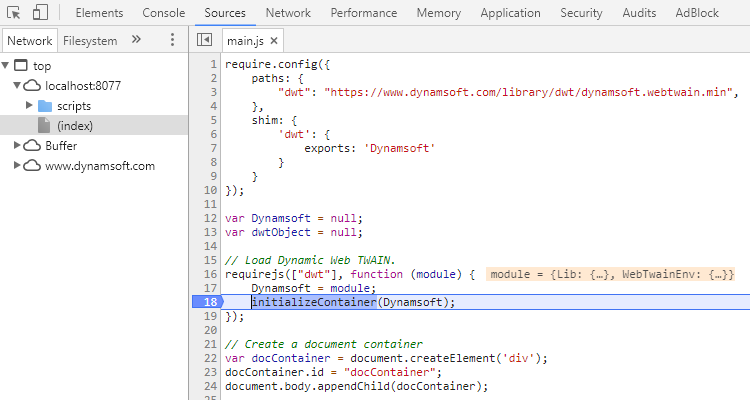
Rerun the app. I can get the module reference.
requirejs(["dwt"], function (module) {
var Dynamsoft = module.Dynamsoft;
initializeContainer(Dynamsoft);
});
But the solution is not elegant. If you require a URL, it is impossible to modify the script code. A better way is to use shim config.
Load non-AMD JavaScript library with shim
Create a config with the shim for non-AMD scripts.
require.config({
paths: {
"dwt": "https://www.dynamsoft.com/library/dwt/dynamsoft.webtwain.min",
},
shim: {
'dwt': {
exports: 'Dynamsoft'
}
}
});
The global variable `Dynamsoft’ is now exported as a module value.
requirejs(["dwt"], function (Dynamsoft) {
initializeContainer(Dynamsoft);
});
Building a Web Document Scanning App
Create a simple HTML page.
<!DOCTYPE html>
<html>
<head>
<title>Web Document Scanner</title>
</head>
<body>
<button id="scanButton">Scan</button>
<script data-main="scripts/main" src="scripts/require.js"></script>
</body>
</html>
Initialize Dynamic Web TWAIN when the library is ready.
var dwtObject = null;
// Load Dynamic Web TWAIN.
requirejs(["dwt"], function (module) {
initializeContainer(module);
});
// Create a document container
var docContainer = document.createElement('div');
docContainer.id = "docContainer";
document.body.appendChild(docContainer);
// Initialize the container when Dynamic Web TWAIN is ready.
function initializeContainer(Dynamsoft) {
Dynamsoft.WebTwainEnv.CreateDWTObject(docContainer.id, function (obj) {
dwtObject = obj;
dwtObject.Width = 480;
dwtObject.Height = 640;
}, function (errorString) {
console.log(errorString);
});
}
Trigger the scanning event:
// Scan documents when clicking a button.
var scanButton = document.getElementById('scanButton');
scanButton.onclick = function () {
if (dwtObject == null) {
alert("Dynamic Web TWAIN is not ready!");
return;
}
dwtObject.IfDisableSourceAfterAcquire = true;
var bSelected = dwtObject.SelectSource();
if (bSelected) {
var successCallback, failCallback;
successCallback = failCallback = function () {
dwtObject.CloseSource();
};
dwtObject.OpenSource();
dwtObject.AcquireImage(successCallback, failCallback);
}
};