How to Write and Use TypeScript Declaration File
TypeScript, developed by Microsoft, is a superset of JavaScript. It features static typing, class, and interface. Comparing to JavaScript, One of my favorite TypeScript features is that we can create a TypeScript declaration file (.d.ts) for IntelliSense in Visual Studio Code or other supported IDEs. In this article, I will share how to write a definition file for JavaScript APIs of Dynamic Web TWAIN SDK, as well as how to implement a web document scanning app using TypeScript.
What You Should Read
TypeScript Declaration File for Dynamic Web TWAIN
How to convert JS file to TS file
If you have installed Dynamic Web TWAIN, you may have noticed Dynamic Web TWAIN SDK 12.3 Trial\Resources\dynamsoft.webtwain.intellisense.nonvs.js. It is a JavaScript file used for IntelliSense. However, it is not as useful as expected. Even if you can use the IntelliSense in IDEs, the API definitions are not accessible. Now let’s use TypeScript to redefine the definitions regarding the namespace, enum type, and class methods.
Namespace
JavaScript:
var Dynamsoft = {};
Dynamsoft.WebTwainEnv = {};
Dynamsoft.WebTwainEnv.GetWebTwain = function(cid) {
return new WebTwain(cid);
};
TypeScript:
declare namespace Dynamsoft {
namespace WebTwainEnv {
function GetWebTwain (cid: string) : WebTwain;
}
}
Enum type
JavaScript:
var EnumDWT_PixelType = {
TWPT_BW: 0,
TWPT_GRAY: 1,
TWPT_RGB: 2,
TWPT_PALLETE: 3,
TWPT_CMY: 4,
TWPT_CMYK: 5,
TWPT_YUV: 6,
TWPT_YUVK: 7,
TWPT_CIEXYZ: 8,
TWPT_LAB: 9,
TWPT_SRGB: 10,
TWPT_SCRGB: 11,
TWPT_INFRARED: 16
};
TypeScript:
declare enum EnumDWT_PixelType {
TWPT_BW = 0,
TWPT_GRAY = 1,
TWPT_RGB = 2,
TWPT_PALLETE = 3,
TWPT_CMY = 4,
TWPT_CMYK = 5,
TWPT_YUV = 6,
TWPT_YUVK = 7,
TWPT_CIEXYZ = 8,
TWPT_LAB = 9,
TWPT_SRGB = 10,
TWPT_SCRGB = 11,
TWPT_INFRARED = 16
}
Class methods
JavaScript:
WebTwain.prototype.AcquireImage = function() {
};
TypeScript:
interface WebTwain {
AcquireImage(optionalDeviceConfig?: object, optionalAsyncSuccessFunc?: () => void, optionalAsyncFailureFunc?: (errorCode: number, errorString: string) => void): boolean;
}
I have submitted the Dynamic Web TWAIN API definitions to GitHub and npmjs. You can get the package as follows:
npm install --save @types/dwt
To search for other packages, you can use TypeSearch.
How to use VSCode to build web scanning app using TypeScript
Install TypeScript:
npm install -g typescript
Create a new project and create a tsconfig.json file:
tsc --init
Add option typeRoots to tsconfig.json:
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": false,
"sourceMap": false,
"typeRoots": [
"node_modules"
]
}
}
Install Dynamic Web TWAIN Node module:
npm install dwt
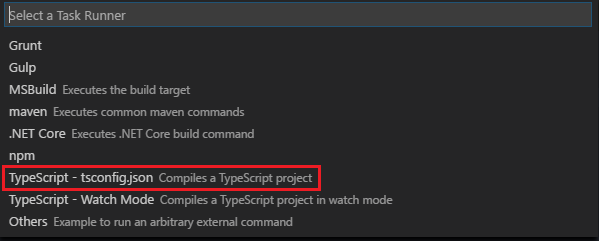
Open project in VSCode. Press Ctrl+Shift+P to configure task runner:
A task.json file generated in .vscode folder:
{
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
"args": ["-p", "."],
"showOutput": "silent",
"problemMatcher": "$tsc"
}
Do not change anything. Just close VSCode and relaunch it. Why? If not, VSCode cannot work for building TypeScript file.
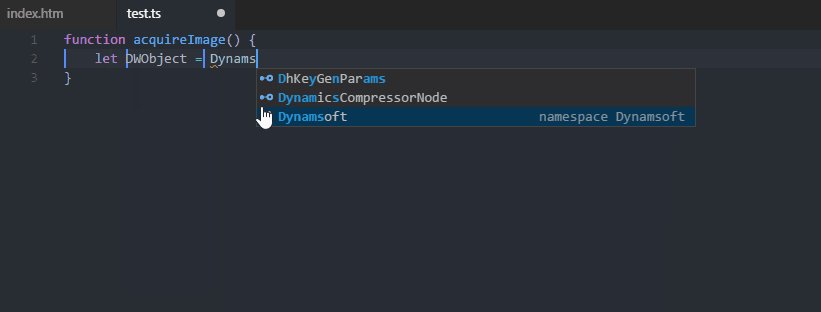
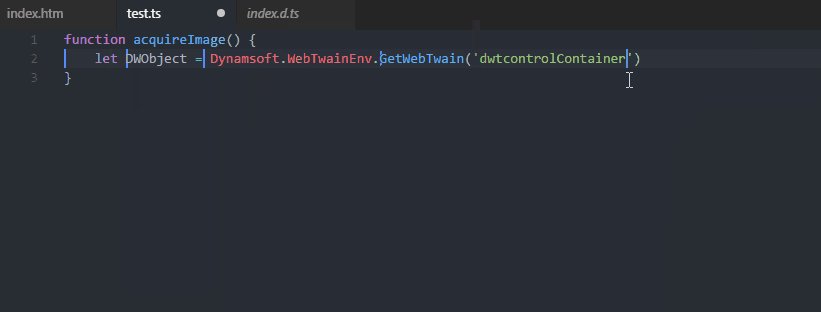
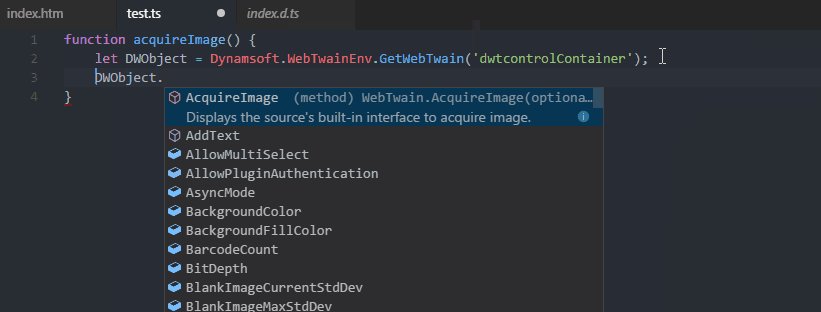
Create test.ts to invoke DWT JavaScript APIs:

function acquireImage() {
let DWObject = Dynamsoft.WebTwainEnv.GetWebTwain('dwtcontrolContainer');
let bSelected = DWObject.SelectSource();
if (bSelected) {
let OnAcquireImageSuccess = () => { DWObject.CloseSource(); };
let OnAcquireImageFailure = OnAcquireImageSuccess;
DWObject.OpenSource();
DWObject.AcquireImage({}, OnAcquireImageSuccess, OnAcquireImageFailure);
}
}
Press Ctrl+Shift+B to convert test.ts to test.js:
function acquireImage() {
var DWObject = Dynamsoft.WebTwainEnv.GetWebTwain('dwtcontrolContainer');
var bSelected = DWObject.SelectSource();
if (bSelected) {
var OnAcquireImageSuccess = function () { DWObject.CloseSource(); };
var OnAcquireImageFailure = OnAcquireImageSuccess;
DWObject.OpenSource();
DWObject.AcquireImage({}, OnAcquireImageSuccess, OnAcquireImageFailure);
}
}
Include the JS file to HTML file.
<!DOCTYPE html>
<head>
<title>Hello World</title>
<script type="text/javascript" src="http://www.dynamsoft.com/library/dwt/dynamsoft.webtwain.min.js"> </script>
<script type="text/javascript" src="test.js"> </script>
</head>
<body>
<input type="button" value="Scan" onclick="acquireImage();" />
<div id="dwtcontrolContainer"></div>
</script>
</body>
</html>
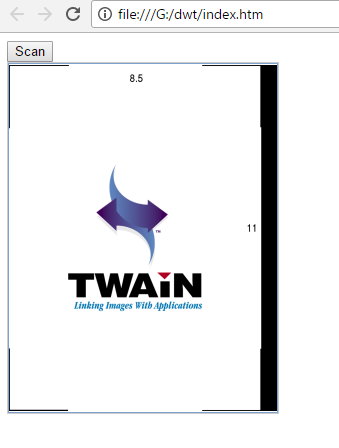
Open index.htm in Chrome: