Dynamic Web TWAIN 17.2 Released All-in-One Web-based Document Scanning Widget
In Dynamic Web TWAIN 17.2, Dynamsoft brings a new API called scanDocument(), which launches a full-fledged HTML5 document scanning widget based on the WebAssembly technology. With a few lines of JavaScript code, you can develop a web-based document management app for both desktop and mobile web browsers.
SDK Installation
Steps to Deploy and Activate Dynamic Web TWAIN SDK
If you are new to Dynamic Web TWAIN, here are the steps to get started:
-
Open
<Dynamic Web TWAIN version>/Resources/dynamsoft.webtwain.config.jsto configure the license key:Dynamsoft.DWT.ProductKey = 'LICENSE KEY'; - Copy
<Dynamic Web TWAIN version>/Resourcesto the static resource folder of your web project. -
Create an
index.htmlfile. The following code snippet demonstrates how to scan documents from scanners or cameras.Scanner
<!DOCTYPE html> <html> <head> <title>Scan Document from Scanner</title> <script type="text/javascript" src="Resources/dynamsoft.webtwain.initiate.js"></script> <script type="text/javascript" src="Resources/dynamsoft.webtwain.config.js"></script> </head> <body> <input type="button" value="scan" onclick="acquireScanner();" /> <div id="container"></div> <script type="text/javascript"> var scannerObj; Dynamsoft.DWT.CreateDWTObjectEx({ WebTwainId: 'scanner', UseLocalService: true, }, function (obj) { scannerObj = obj; scannerObj.Viewer.bind(document.getElementById('container')); scannerObj.Viewer.width = 480; scannerObj.Viewer.height = 640; scannerObj.Viewer.show(); }, function (ec, es) { console.log(es); }); function acquireScanner() { if (scannerObj) { var OnacquireScannerSuccess, OnacquireScannerFailure; OnacquireScannerSuccess = OnacquireScannerFailure = function () { scannerObj.CloseSource(); }; scannerObj.SelectSource(); scannerObj.OpenSource(); scannerObj.IfDisableSourceAfterAcquire = true; scannerObj.AcquireImage(OnacquireScannerSuccess, OnacquireScannerFailure); } } </script> </body> </html>
Camera
Create an
index2.htmlfile.<!DOCTYPE html> <html> <head> <title>Use Dynamic Web TWAIN to Scan from Camera</title> <script type="text/javascript" src="Resources/dynamsoft.webtwain.initiate.js"></script> <script type="text/javascript" src="Resources/dynamsoft.webtwain.config.js"></script> <script type="text/javascript" src="Resources/addon/dynamsoft.webtwain.addon.camera.js"></script> </head> <body> <div id="container" style="width: 720px;height:720px"></div> <script type="text/javascript"> var cameraObj; Dynamsoft.DWT.CreateDWTObjectEx({ WebTwainId: 'camera', UseLocalService: false }, function (obj) { cameraObj = obj; cameraObj.Viewer.bind(document.createElement('div')); cameraObj.Addon.Camera.scanDocument({ element: document.getElementById("container"), scannerViewer: { fullScreen: true } }).then( function () { console.log("OK"); }, function (error) { console.log(error.message); }); }, function (ec, es) { console.log(es); }); </script> </body> </html>
The boolean parameter UseLocalService is used to control the API behavior. If set to true, the SDK would communicate with the local Dynamsoft service to acquire images from scanners. If set to false, the SDK would directly call JavaScript APIs to capture images from cameras.
What You Can Do with the Document Scanning Widget
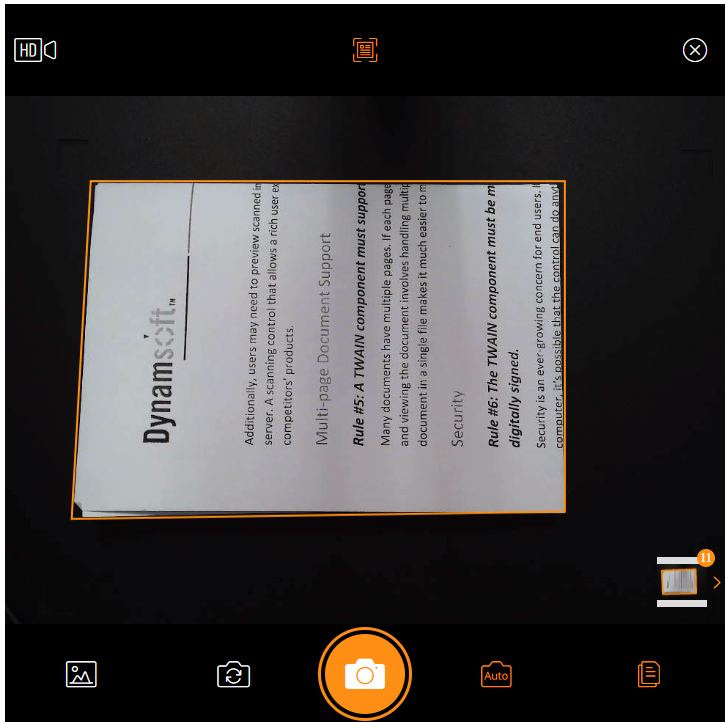
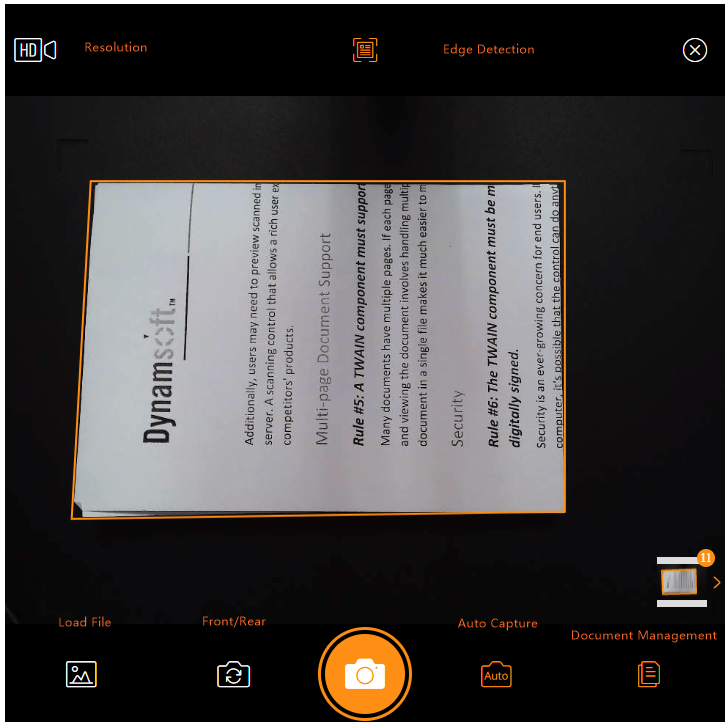
As you can see in the paragraph above, the scanDocument() API creates a full-functional widget that supports setting camera resolution, triggering document edge detection, loading images from local storage, switching between front and rear cameras, auto-capturing documents and managing multiple documents.

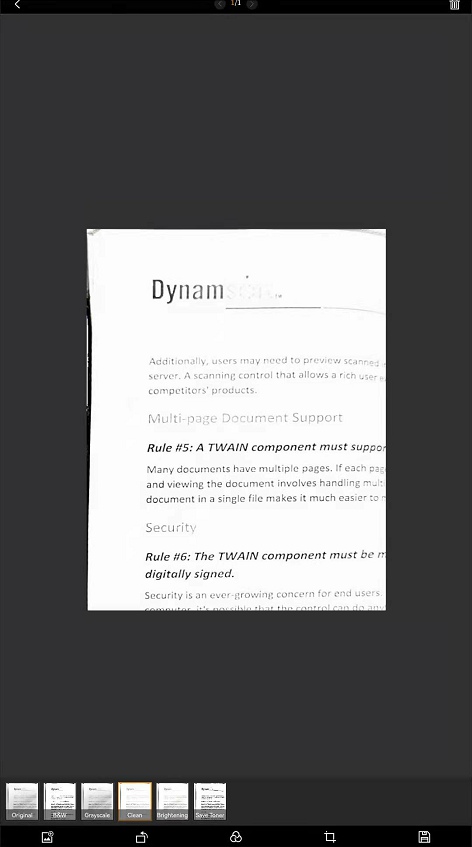
You can enter the document management viewer to edit and save documents. Perspective correction is applied to all auto-captured documents in the viewer.

If the document quality is not good enough, you can also use the filter to post-process the scanned document.

The widget is customizable by setting the following configurations:
- element: an HTML5 element used to bind and show the widget.
- scannerViewer: the primary window of the widget.
- filterViewer: a toolbox consisting of filters.
- cropViewer: the viewer used to crop the document.
Multiple Camera Switching
More and more mobile devices have more than one back-facing cameras. By default, the document scanning widget will open the main back-facing camera and the front-facing camera. If you want to select other back-facing cameras, you can get the camera list first and then specify the camera ID in the scannerViewer configuration:
<select size="1" id="CameraSource" style="position: relative; width: 220px;" onchange="onCameraChange()"></select>
function updateCameraList() {
if (!cameraObj) return;
var source = document.getElementById('CameraSource');
source.options.length = 0;
cameraObj.Addon.Camera.getSourceList().then((list) => {
for (var i = 0; i < list.length; i++) {
var option = document.createElement('option');
option.text = list[i].deviceId || list[i].label
source.options.add(option);
}
createCameraScanner(source.options[source.options.length - 1].text);
});
}
function onCameraChange() {
if (!cameraObj) return;
var source = document.getElementById('CameraSource');
var index = source.selectedIndex;
if (index < 0) return;
var option = source.options[index(;
cameraObj.Addon.Camera.selectSource(option.text).then(function (camera) {
createCameraScanner(option.text);
});
}
async function createCameraScanner(deviceId) {
await cameraObj.Addon.Camera.closeVideo();
cameraObj.Addon.Camera.scanDocument({
scannerViewer: {
deviceId: deviceId,
fullScreen: true
}
}).then(
function () { console.log("OK"); },
function (error) { console.log(error.message); });
}
Release Notes
https://www.dynamsoft.com/web-twain/docs/info/schedule/stable.html
Online Documentation
https://www.dynamsoft.com/web-twain/docs/info/api/?ver=latest
Sample Code
https://www.dynamsoft.com/web-twain/resources/code-gallery/
Try Online Demo
https://demo.dynamsoft.com/web-twain/mobile-online-camera-scanner/



 Blog
Blog
