How to Scan Barcodes into FileMaker Pro 19
In the previous article, we talked about how to scan documents in a FileMaker custom app using Dynamic Web TWAIN. In this article, we are going to add a barcode scanning function in a FileMaker custom app using Dynamsoft Barcode Reader.
We embed an MQTT receiver web app in the web viewer of FileMaker and then send the barcode results from a web barcode scanner we built in the previous article. You can check out the video to see how it works:
The barcode we scan here is an ISBN number. We retrieve the book’s info through OpenLibrary’s API and insert the title and ISBN info into a new record.
PS: this solution is different from the barcode scanning since FileMaker Go 13 which only works on iOS. With this solution, we can scan barcodes from browsers on PC, iOS or Android devices to FileMaker.
Create a New FileMaker Custom App
Open FileMaker and create a new blank FileMaker custom app.
-
Set two fields in the table: Title and ISBN.
-
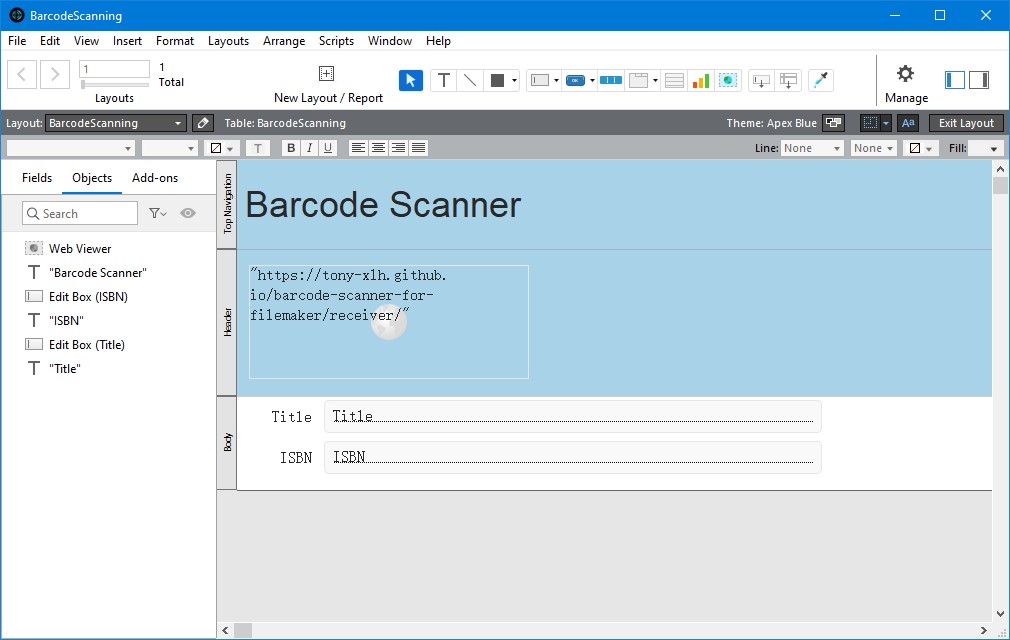
Modify the layout as the following:

Next, we are going to add some scripts and create a receiver web app so that we can insert the records based on the barcode we scan.
Add FileMaker Scripts to Insert a New Record
- Add a new script named
Insert Book. -
Add a step to get the JSON data from the script parameter.
Set Variable [ $jsonStr; Value:Get ( ScriptParameter ) ]A JSON data example:
{"title":"Book Name","isbn":9780140328721} -
Parse the JSON string and get the title and ISBN data.
Set Variable [ $title; Value:JSONGetElement ( $jsonStr ; "title") ] Set Variable [ $isbn; Value:JSONGetElement ( $jsonStr ; "isbn") ] -
Create a new record with the title and ISBN data.
New Record/Request Set Field [ BarcodeScanning::Title; $title ] Set Field [ BarcodeScanning::ISBN; $isbn ] -
We can create another script named
Test Insert Bookto test it.Perform Script [ “Insert Book”; Parameter: "{\"title\":\"Book Name\",\"isbn\":9780140328721}" ]
Create a Web App to Receive the Barcode Result and Call the FileMaker Script
-
Create a basic HTML file.
<!DOCTYPE html> <html> <head> <title>Remote Barcode Scanner</title> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <style> </style> </head> <body> <div class="app"> </div> <script type="text/javascript"> </script> </body> </html> -
Include
MQTT.jsin the head.<script src="https://cdn.jsdelivr.net/npm/mqtt/dist/mqtt.min.js"></script> -
Add controls to set the topic of MQTT and a button to connect to the MQTT broker and subscribe to the topic.
<div class="app"> <div>Remote Barcode Scanner</div> <div class="mqtt-settings"> <div> <label>Topic:</label> <input type="text" value="barcode" id="topic"/> </div> <div> <label>Status:</label> <span id="status"></span> </div> </div> <button onclick="connect();">Connect</button> </div>CSS:
.app { position: fixed; transform: translateX(-50%); left: 50%; text-align: center; } .mqtt-settings { text-align: left; }JavaScript:
let client; function connect(){ if (client) { client.end(); } const clientId = 'mqttjs_' + Math.random().toString(16).substr(2, 8) let host; if (window.location.protocol === "https:") { host = 'wss://broker.emqx.io:8084/mqtt' }else{ host = 'ws://broker.emqx.io:8083/mqtt' } const options = { keepalive: 60, clientId: clientId, protocolId: 'MQTT', protocolVersion: 4, clean: true, reconnectPeriod: 1000, connectTimeout: 30 * 1000, will: { topic: 'WillMsg', payload: 'Connection Closed abnormally..!', qos: 0, retain: false }, } updateStatus('Connecting...'); client = mqtt.connect(host, options); client.on('error', (err) => { console.log('Connection error: ', err); client.end(); updateStatus(err); }) client.on('reconnect', () => { updateStatus('Reconnecting...'); }) client.on('connect', () => { console.log('Client connected:' + clientId) updateStatus('Connected'); client.subscribe(document.getElementById('topic').value, function (err) {}); }) client.on('message', function (topic, message) { // message is Buffer let str = message.toString(); console.log(str); }) } function updateStatus(status){ document.getElementById('status').innerText = status; } -
When it receives a message, try to get the book’s info and pass the data to FileMaker by calling the
Insert Bookscript.client.on('message', function (topic, message) { // message is Buffer let str = message.toString(); queryByISBN(str); }) function queryByISBN(isbn){ let URL = 'https://openlibrary.org/isbn/'+isbn+'.json'; let xhr = new XMLHttpRequest(); xhr.open('GET', URL); xhr.onreadystatechange = function(){ if(xhr.readyState === 4){ try { let obj = JSON.parse(xhr.responseText); let title = obj["title"]; let jsonString = JSON.stringify({title:title,isbn:isbn}); if (FileMaker) { FileMaker.PerformScript("Insert Book", jsonString); } } catch (error) { console.log(error); } } } xhr.send(); }
All right, we’ve now finished adding the barcode scanning function to a FileMaker custom app.
Source Code
Get the source code of the demo to have a try:


