Building Web Apps to Scan Documents with eSCL Scanners on a Local Network
Starting from version 18.0, the Dynamic Web TWAIN SDK has expanded its support for the eSCL protocol. This enhancement enables the SDK to support not only USB-connected scanners but also network scanners. Furthermore, Dynamsoft has released an Android app for eSCL communication, benefiting both Android and Chromebook users. This breakthrough allows for a seamless experience, granting access to wireless scanners from any desktop (Windows, Linux, macOS, ChromeOS, Raspberry Pi OS) and Android browsers. The article will provide a step-by-step guide on how to utilize the new Dynamic Web TWAIN API to remotely scan documents via local network eSCL scanners.
Why eSCL?
If you are using a document scanner from manufacturers like Epson, Canon, HP, or Fujitsu, you might notice that these scanners support various protocols including TWAIN, SANE, eSCL, WIA, and ICA. The advantage of eSCL lies in its network protocol nature, allowing you to connect to the scanner from any device on the same network, irrespective of the operating system.
The New Dynamic Web TWAIN API for eSCL Scanners
Starting with Dynamic Web TWAIN v18.0, the preferred method to list all supported scanners is to use the GetDevicesAsync() method. Developers familiar with previous versions will need to update their API usage to locate eSCL scanners. The old GetSourceNames() method remains compatible with other scanner protocols, such as TWAIN, SANE, WIA, and ICA.
Here is the code snippet for querying scanners:
var selectSources = document.getElementById("sources");
var sourceList = [];
dwtObject.GetDevicesAsync(Dynamsoft.DWT.EnumDWT_DeviceType.TWAINSCANNER | Dynamsoft.DWT.EnumDWT_DeviceType.TWAINX64SCANNER | Dynamsoft.DWT.EnumDWT_DeviceType.ESCLSCANNER).then((sources) => {
sourceList = sources;
selectSources.options.length = 0;
for (let i = 0; i < sources.length; i++) {
let option = document.createElement("option");
option.text = sources[i].displayName;
option.value = i.toString();
selectSources.add(option);
}
});
To acquire a document image from a scanner, use the AcquireImageAsync() method:
dwtObject.SelectDeviceAsync(sourceList[selectSources.selectedIndex]).then(() => {
return dwtObject.OpenSourceAsync()
}).then(() => {
return dwtObject.AcquireImageAsync({
IfFeederEnabled: document.getElementById("ADF").checked,
PixelType: pixelType,
Resolution: parseInt(document.getElementById("Resolution").value),
IfDisableSourceAfterAcquire: true
})
}).then(() => {
if (dwtObject) {
dwtObject.CloseSource();
}
}).catch(
(e) => {
console.error(e)
}
)
Note: Dynamic Web TWAIN offers two image acquisition methods: AcquireImage() and AcquireImageAsync(). AcquireImage() is intended for use with earlier versions, while AcquireImageAsync() is designed for use starting with Dynamic Web TWAIN v18.0.
The full steps to create a web application that can scan documents from eSCL scanners:
-
Apply for a Dynamsoft Trial License.
-
Install Dynamic Web TWAIN SDK.
npm install dwt -
Include the Dynamic Web TWAIN SDK in your web application.
<script src="node_modules/dwt/dist/dynamsoft.webtwain.min.js"></script> - Create a Dynamic Web TWAIN object and bind it to an HTML div element. Replace the license key with your own.
Dynamsoft.DWT.ProductKey = "LICENSE-KEY"; Dynamsoft.DWT.ResourcesPath = "node_modules/dwt/dist/"; var dwtObject = null; Dynamsoft.DWT.CreateDWTObjectEx({ "WebTwainId": "container" }, (obj) => { dwtObject = obj; dwtObject.Viewer.bind(document.getElementById("document-container")); dwtObject.Viewer.width = 640; dwtObject.Viewer.height = 640; dwtObject.Viewer.show(); onReady(); }, (errorString) => { console.log(errorString); }); function onReady() { if (dwtObject != null) { dwtObject.IfShowUI = false; dwtObject.GetDevicesAsync(Dynamsoft.DWT.EnumDWT_DeviceType.TWAINSCANNER | EnumDWT_DeviceType.TWAINX64SCANNER | Dynamsoft.DWT.EnumDWT_DeviceType.ESCLSCANNER).then((sources) => { sourceList = sources; selectSources.options.length = 0; for (let i = 0; i < sources.length; i++) { let option = document.createElement("option"); option.text = sources[i].displayName; option.value = i.toString(); selectSources.add(option); } }); } } - Create a button to scan documents from eSCL scanners.
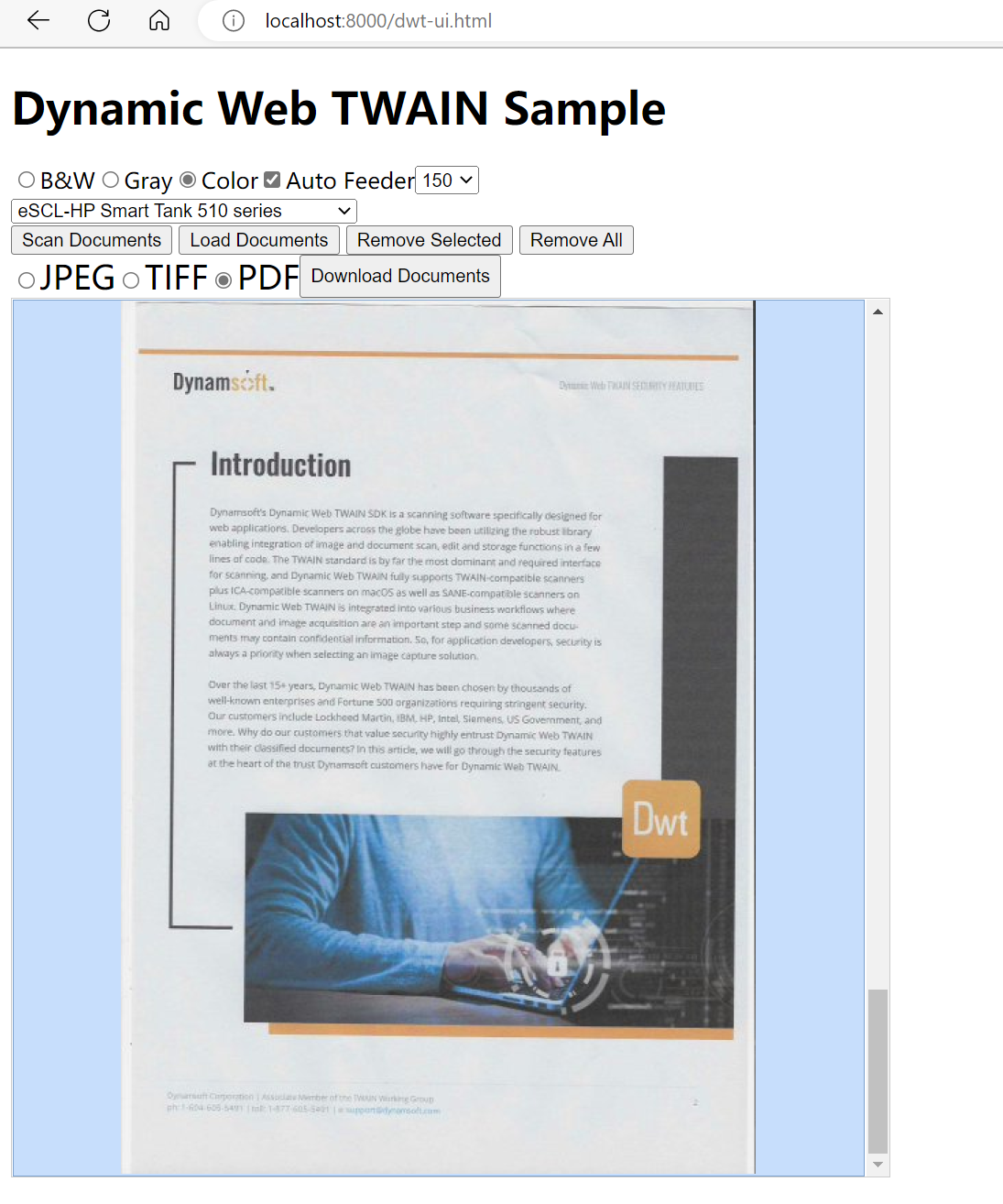
<button onclick="acquireImage()">Scan Documents</button> function acquireImage() { if (!dwtObject) return; if (selectSources) { var pixelTypeInputs = document.getElementsByName("PixelType"); for (var i = 0; i < pixelTypeInputs.length; i++) { if ((pixelTypeInputs[i]).checked) { pixelType = (pixelTypeInputs[i]).value; break; } } dwtObject.SelectDeviceAsync(sourceList[selectSources.selectedIndex]).then(() => { return dwtObject.OpenSourceAsync() }).then(() => { return dwtObject.AcquireImageAsync({ IfFeederEnabled: document.getElementById("ADF").checked, PixelType: pixelType, Resolution: parseInt(document.getElementById("Resolution").value), IfDisableSourceAfterAcquire: true }) }).then(() => { if (dwtObject) { dwtObject.CloseSource(); } }).catch( (e) => { console.error(e) } ) } else { alert("No Source Available!"); } } -
Run the web application by hosting the HTML file with a Python HTTP server.
python -m http.server
Scan Documents from an Android Web Browser
On desktop operating systems, to make the Dynamic Web TWAIN API work, you first need to install the Dynamic Web TWAIN Service. The same applies to Android. Search for Dynamic Web TWAIN Service in Google Play and install it.

Alternatively, you can directly download the APK from Dynamsoft’s website.
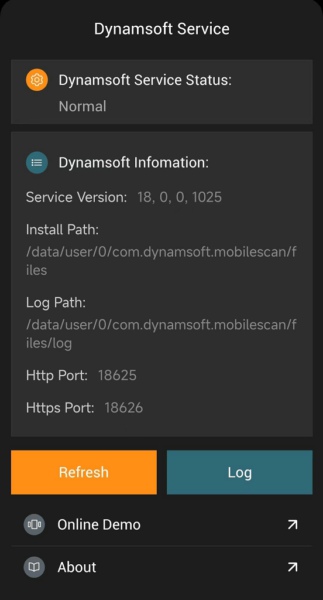
Launch the Android application to start the background eSCL scanner service.

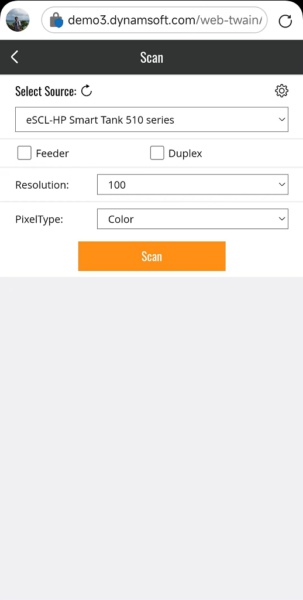
You can click the Online Demo link to launch the online demo.

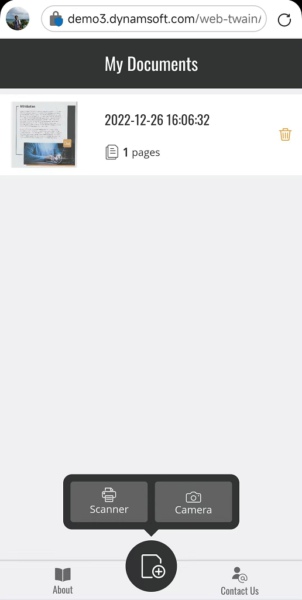
As long as you have an eSCL scanner connected to your local network, the scanner will be discovered automatically.

Then, you can place paper documents on the scanner and conveniently scan them to your Android device.


