Document Scanning Using JavaScript and jQuery
As part of our web development initiatives, we recognize that web client-side JavaScript code cannot directly interact with a document scanner.
Dynamic Web TWAIN SDK is a browser-based document scanning SDK that fully supports JavaScript programming for scanners and digital cameras. With this powerful SDK, effortlessly capture images and documents from web browsers, enhancing the efficiency of document handling.
Dynamic Web TWAIN is a pure JavaScript SDK that seamlessly integrates with all popular JavaScript libraries and frameworks, including jQuery, React, Vue.js, Angular.js, and others, providing a smooth development experience.
In this tutorial, we will guide you through building a simple HTML page to scan documents and save them as PDF files using the Dynamic Web TWAIN SDK. Additionally, we will cover scanning multiple pages in a batch and saving them as a PDF, as well as scanning paper documents into searchable PDF files with OCR, all within a web application.
Key Features of Dynamic Web TWAIN SDK
- Compatible with Internet Explorer (32 bit or 64 bit), Edge, Chrome, Firefox, Safari on both Windows, macOS, and Linux platforms.
- Supports image capture and border crop functionality from mobile cameras.
- Extensive support for TWAIN scanners, digital cameras, and other TWAIN devices.
- Includes basic edit operations such as rotate, crop, mirror, flip, erase, and more.
- Offers versatile saving options, including local disk, web server, database, SharePoint document library, and more.
Discover more about Dynamic Web TWAIN and its capabilities by visiting our website: Learn more about Dynamic Web TWAIN >
Implement Document Scanning with JavaScript
- Start a Web Application
- Add Dynamic Web TWAIN to the HTML Page
- Use Dynamic Web TWAIN to Scan or Load Images
- Save Images as a PDF file
Step 1: Start a Web Application
Download Dynamic Web TWAIN and register a 30-day free trial license.
After installation, you can find it by default at C: > Program Files > (x86) > Dynamsoft > Dynamic Web TWAIN SDK {version number} Trial.
1. Copy the Dynamsoft’s Resources folder to your project
The Resources folder can normally be copied from
C:\Program Files (x86)\Dynamsoft\Dynamic Web TWAIN SDK {Version Number} {Trial}\

2. Create an empty HTML page
Please put the empty HTML page together with the Resources folder, as shown below:

Step 2. Add Dynamic Web TWAIN to the HTML Page
2.1 - Include the two Dynamsoft’s JS files in the <head> tag.
<script src="Resources/dynamsoft.webtwain.initiate.js"></script>
<script src="Resources/dynamsoft.webtwain.config.js"></script>
2.2. Add Dynamic Web TWAIN container to the <body> tag.
<div id="dwtcontrolContainer" ></div>
Step 3: Use Dynamic Web TWAIN to Scan or Load Images
Add Scan and Load buttons to the page:
<input type="button" value="Scan" onclick="AcquireImage();" />
<input type="button" value="Load" onclick="LoadImage();" >
And add the implementation of function AcquireImage() and LoadImage().
//Callback functions for async APIs
function OnSuccess() {
console.log('successful');
}
function OnFailure(errorCode, errorString) {
alert(errorString);
}
function AcquireImage() {
if (DWObject) {
DWObject.SelectSource(function () {
DWObject.OpenSource();
OnAcquireImageSuccess = OnAcquireImageFailure = function () {
DWObject.CloseSource();
};
DWObject.AcquireImage(
{
IfShowUI: false,
PixelType: Dynamsoft.DWT.EnumDWT_PixelType.TWPT_RGB,
Resolution: 200,
IfDisableSourceAfterAcquire: true
},
OnAcquireImageSuccess,
OnAcquireImageFailure
);
})
}
}
function LoadImage() {
if (DWObject) {
DWObject.IfShowFileDialog = true; // Open the system's file dialog to load image
DWObject.LoadImageEx("", Dynamsoft.DWT.EnumDWT_ImageType.IT_ALL, OnSuccess, OnFailure); // Load images in all supported formats (.bmp, .jpg, .tif, .png, .pdf). OnSuccess or OnFailure will be called after the operation
}
}
Now we have two options to get documents loaded into Dynamic Web TWAIN:
- Scan documents from a scanner (AcquireImage());
- Or load hard disk documents (LoadImage()).
Step 4: Save Images as a PDF file
Let’s add a save button to the web page:
<input type="button" value="Save" onclick="SaveWithFileDialog();" />
<form>
<label>
<input type="radio" name="imgType" id="imgTypejpeg" value="jpeg" checked>
JPEG
</label>
<br>
<label>
<input type="radio" name="imgType" id="imgTypetiff" value="tiff">
TIFF
</label>
<br>
<label>
<input type="radio" name="imgType" id="imgTypepdf" value="pdf">
PDF
</label>
</form>
Add the logic of saving documents to PDF:
function SaveWithFileDialog() {
if (DWObject) {
if (DWObject.HowManyImagesInBuffer > 0) {
DWObject.IfShowFileDialog = true;
DWObject.SaveAllAsPDF("DynamicWebTWAIN.pdf", OnSuccess, OnFailure);
}
}
}
Now, save the file.
That’s it. Congratulations. You have just built a web page in around 5 minutes that can scan or load documents and save them as a PDF file.
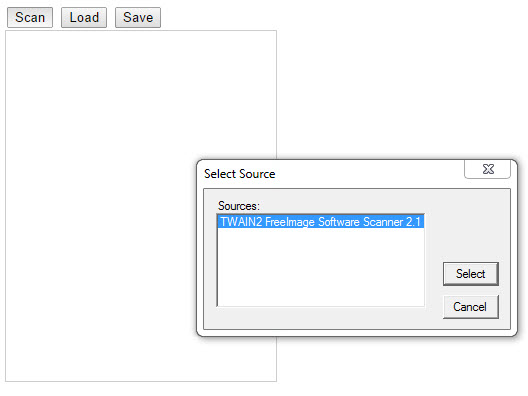
You can open the web document scanning app in a browser and test it out. This is how the page looks like when the Scan button is clicked:

Please note that only TWAIN-compatible scanners will be listed in the Select Source dialog. If you don’t have a real scanner at hand, you can install a virtual scanner for the testing, which is what I did. If you do have a scanner, but it doesn’t show up in the list, please chat with our tech support for a solution.
After a sample page is scanned, it looks something like this:

And yes, you can save it as a PDF file by clicking the Save button.
One Step Further
The example above is simple and functions well. But sometimes, you may like to take things a step further. For example, how about automatically saving documents as a PDF without having to manually click the save button?
With Dynamic Web TWAIN’s event mechanism, it’s actually fairly easy to do.
Dynamic Web TWAIN offers a number of events for users to subscribe to. Events are triggered when certain trigger points are reached. For example, we have an click event for mouse clicking, an OnPostTransfer event for the end of transferring one image, etc.
So at the end of function Dynamsoft_OnReady(), simply add:
function SaveWithFileDialog() {
if (DWObject) {
if (DWObject.HowManyImagesInBuffer > 0) {
DWObject.IfShowFileDialog = true;
if (document.getElementById("imgTypejpeg").checked == true) {
//If the current image is B&W
//1 is B&W, 8 is Gray, 24 is RGB
if (DWObject.GetImageBitDepth(DWObject.CurrentImageIndexInBuffer) == 1)
//If so, convert the image to Gray
DWObject.ConvertToGrayScale(DWObject.CurrentImageIndexInBuffer);
//Save image in JPEG
DWObject.SaveAsJPEG("DynamicWebTWAIN.jpg", DWObject.CurrentImageIndexInBuffer);
}
else if (document.getElementById("imgTypetiff").checked == true)
DWObject.SaveAllAsMultiPageTIFF("DynamicWebTWAIN.tiff", OnSuccess, OnFailure);
else if (document.getElementById("imgTypepdf").checked == true)
DWObject.SaveAllAsPDF("DynamicWebTWAIN.pdf", OnSuccess, OnFailure);
}
}
}
function Dynamsoft_OnReady() {
DWObject = Dynamsoft.DWT.GetWebTwain('dwtcontrolContainer'); // Get the Dynamic Web TWAIN object that is embeded in the div with id 'dwtcontrolContainer'
if (DWObject) {
DWObject.RegisterEvent('OnPostAllTransfers', function(){setTimeout(SaveWithFileDialog,20);});
}
}
Scan Documents and Use barcodes as Batch Separators
What if you want to scan documents in a batch and then save them as PDF? Or, how to automatically separate different files in one batch?
We recommend you first give this web demo a try.
Scan multi-pages to PDF Online Demo
The demo application enables users to scan documents from TWAIN scanners and MFPs (Multi-Function Printer). They can save them as PDF files, either one-page PDF or multi-page PDF. Also, it utilizes barcodes as batch separators. If there is a barcode detected on the page, a new file will be created with the barcode value being the filename.
Explore Our Developer Hub for Guides, API References, and More.



 Blog
Blog