Dynamic Web TWAIN 18: Scan Documents to Android
Dynamic Web TWAIN 18 has some exciting new features and one of them is the ability to scan documents from eSCL-compatible scanners or multi-function printers (MFP) directly to your Android mobile device.
In this article, we are going to talk about how it works and how to use this feature.
This article is Part 2 in a 3-Part Series.
Try Online Demo
To experience scanning from MFPs to Android first-hand, please visit our mobile online demo and see it in action >
How it Works
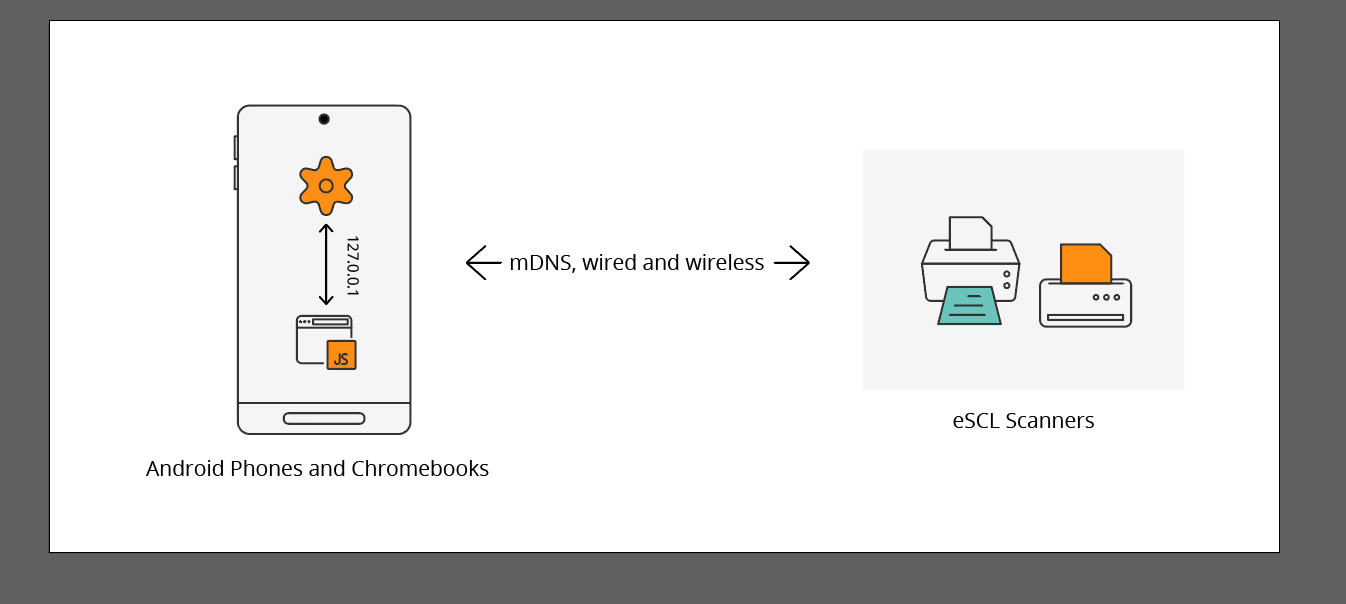
Many scanners now support a protocol called eSCL. Through this protocol, we can find and interact with scanners connected to the same network. The Dynamsoft Service directly controls eSCL scanners and provides an HTTP interface for a web application to use.

You can find a list of scanners supporting eSCL here.
How to Scan Documents to Android
-
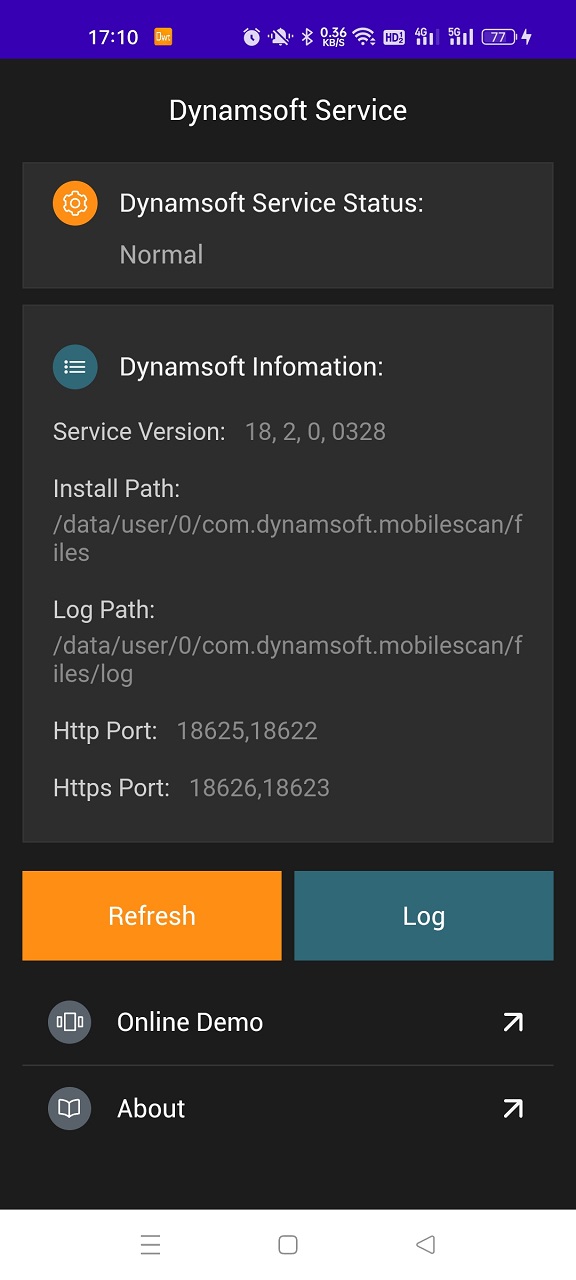
Install the Android version of Dynamsoft Service via Play Store and open it. You will see an interface like the following.
Or you can directly download the APK >

-
Open your Android device’s browser and navigate to the web application you wrote using the Dynamic Web TWAIN SDK.
The following are the APIs related to scanning on Android.
let devices = await DWObject.GetDevicesAsync(); // get the devices list await DWObject.SelectDeviceAsync(devices[0]); // select the first device let deviceConfiguration = {Resolution:100,IfShowUI:false}; // scanning configuration. Check out the docs to learn more: https://www.dynamsoft.com/web-twain/docs/info/api/WebTwain_Acquire.html#acquireimage DWObject.AcquireImageAsync(deviceConfiguration); // scan documents with the selected device -
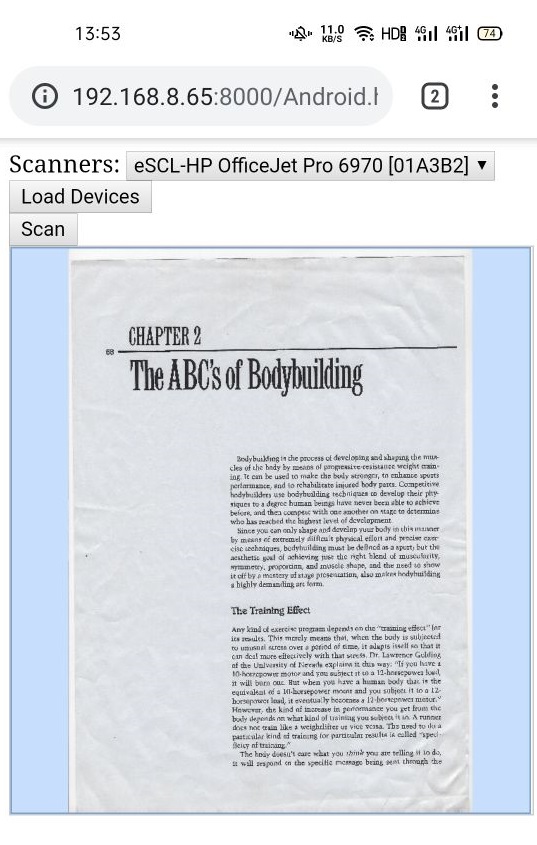
Select a scanner and tap the SCAN button to perform document scanning.
Demo screenshot:

Explore Our Developer Hub for Guides, API References, and More.



 Blog
Blog